この記事では実際にブログを投稿し、そこに広告リンクを設定するまでを解説していきます! 初めて記事を書く時の参考にしてください。
・WordPressで初めて記事を書く
・記事の書き方を知りたい
ブログを書く前に
記事を作成する前に、おすすめのテーマを紹介します。「Cocoon」というシンプルかつ無料のテーマです。個人的にシンプルな見た目が好きなので現在愛用しています。もしシンプルも好きという方がいれば以下のリンクを確認してみてください。
・Cocoonのインストール手順はこちら
なお、Cocoonテーマは「親テーマ」「子テーマ」双方をインストールして「子テーマ」を有効化することを推奨されています。Cocoonのアップデートが行われた際に、親テーマをそのまま使っているとカスタマイズが消えてしまうこともあるので、有効化は必ず「子テーマ」を使いましょう。
記事を書く
練習用として記事を書いてみましょう。最初はブログを始めたことを報告する自己紹介のようなものでも大丈夫ですし、早速商品を紹介する記事に挑戦してみてもいいかもしれません。
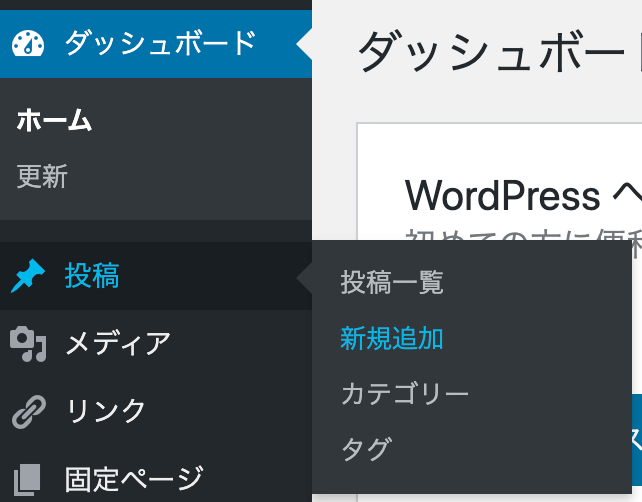
WordPress管理ページの「投稿」にある「新規追加」を選ぶことで新しい記事を作成することができます。

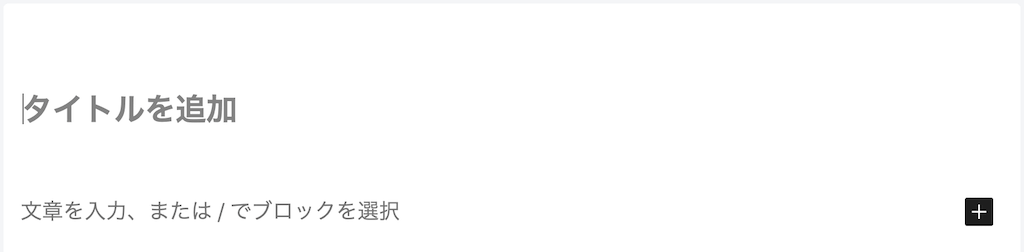
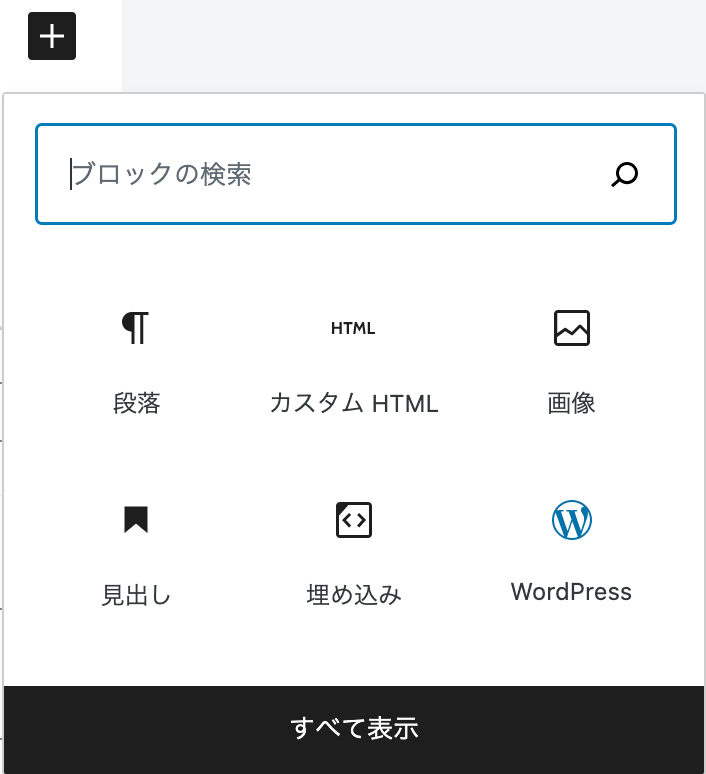
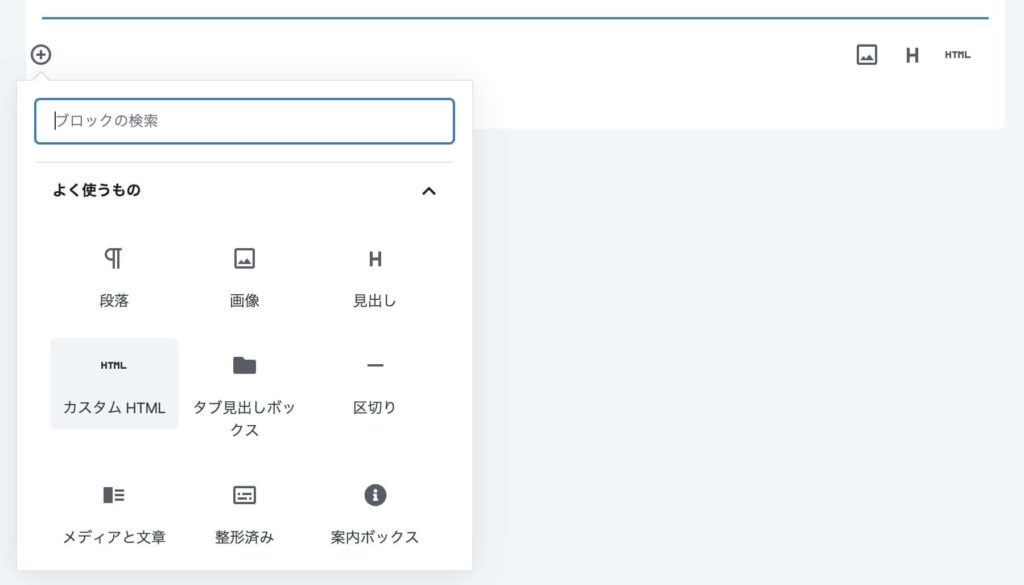
記事の作成画面になったら、タイトルを入れましょう。タイトルを入れたあとは「+」マークを押すことで様々なブロックを追加することができます。

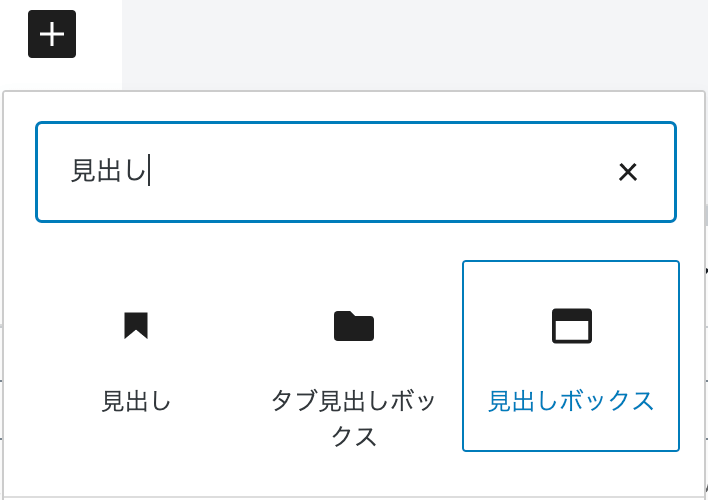
ここからは「+」マークから追加できる項目でよく使う3つのブロックを紹介します。
・「見出し」ブロック

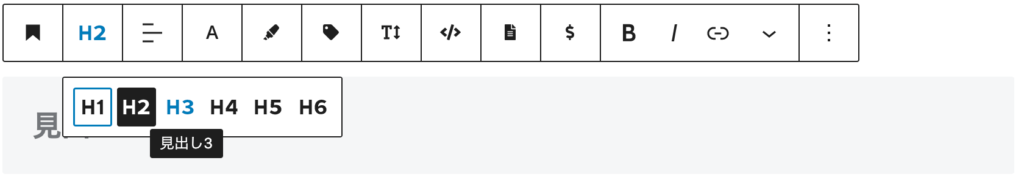
見出しブロックは、サイトの目次にもなる「見出し」を入力することができます。通常のタイトルと同じように文字を入力したら、「H2」から要素の変更を行うこともできます。

■各見出しの意味
H1:ブログ記事タイトル
H2:大きな要素
H3:H2の中の小項目
それぞれに使い分けて作ってみてください!
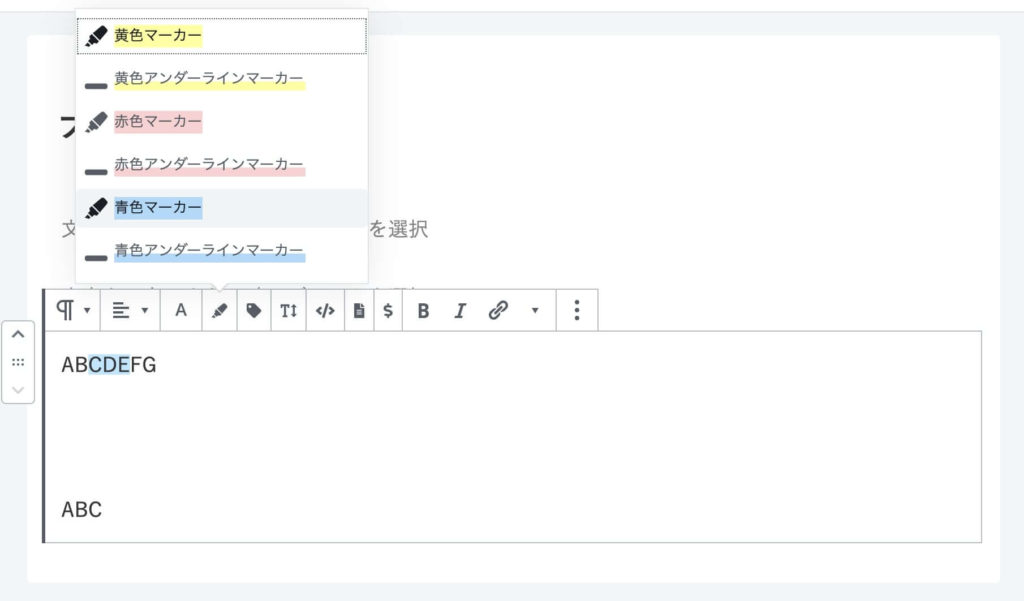
・「段落」ブロック

段落では一般的な文章の入力を行うことができます。
文章中の文字にマーカーで色をつけることや太字(B)斜め(I)リンクなど簡易文字装飾を簡単にできるようになっています。装飾方法もマウスで範囲選択後、対象項目を選ぶだけなのでとても楽です。
注意点としては、段落内で普通にEnterキーを押すと次の段落が作成されてしまうので、改行を行いたい場合は「Shift+Enter」で行うようにしてください。
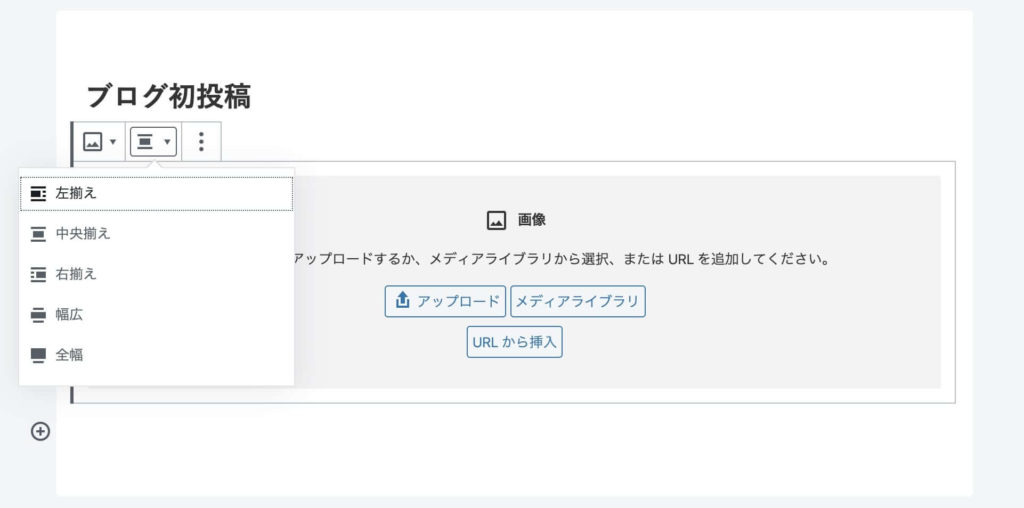
・「画像」ブロック
追加を行った直後は以下のような表示になると思いますので「アップロード」を選択し、画像を挿入します。画像は中央揃え等にも簡単に変更できます。
※過去に一度使用した画像を再度使用する場合は「メディアライブラリ」に画像があるので、そちらから選択することもできます。

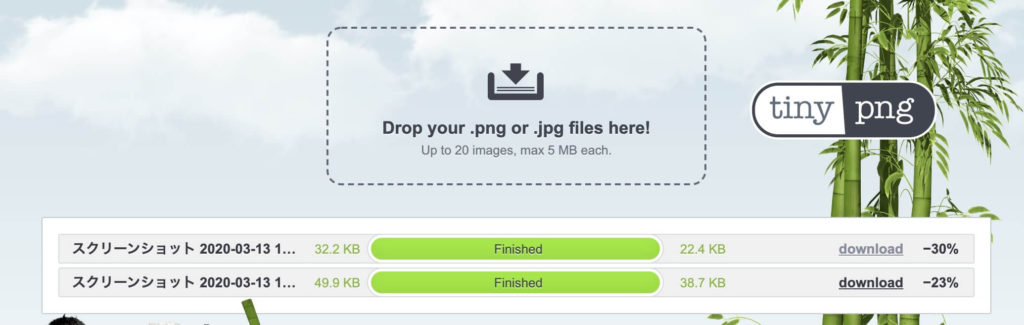
注意点としては、そのまま画像を使うと容量が大きいので、画像の容量を削減してくれるサイトを使用することをおすすめします。
一般的に多く使われている「tiny png」等で十分ですので、必ず画像は容量を削減してからサイトで使うようにしましょう。

使い方は簡単でこちらのサイト上に容量を削減したい画像をドラッグ&ドロップするだけです。しばらく待つと削減が完了するので「Finished」の緑バー横にある「download」を押してください。削減後の画像がダウンロードされます。
※画像は1ファイル5MBまでしかアップロードできません。それ以上の大きさになる場合はサイズを変える等の対応を行いましょう。
この他にも様々なブロックはありますが、基本的な記事を書きたい場合は上の3つを抑えておけば書くことが可能かと思います。
また、テーマによっては段落の色を付ける設定がなかったりするので、テーマごとの使い方を覚えていくことも重要です。
テーマ独自のブロック(例えば上で使っている「付箋風ボックス」などはcocoonのブロックです)など、全てのブロックを確認したい場合は「すべて表示」を押してブロック一覧を覗いてみるのもいいかもしれません。

広告契約
商品紹介ブログを作ろうと考えた場合、次に必要になってくるのは広告の契約です。
様々なサービスがありますが、まずはわかりやすい所として「A8.net」を紹介します。契約からブログへの挿入まで比較的シンプルなので、後々色々なサービスを利用するとしても、最初としてはおすすめです。
登録後は様々な広告プログラムへの参加が可能です。気になる広告を見つけ、プログラムへの参加を申請しましょう。プログラムへの参加が完了したら次のステップに入ってください。
※楽天やAmazonの商品を紹介したい場合は以下の「もしもアフェリエイト」がおすすめです。
「かんたんリンク」という機能を使って、それぞれの通販サイトの商品リンクを作ることができます。(もちろん購入された額の数%を収入として得ることができます) 下のリンクが表示サンプルです。
広告表示
広告の契約が完了したら、いよいよブログに広告を表示します。この広告がクリックされたり契約に結びつくことで収入につながります。(クリックか契約報酬かは広告によって変わってくるので、十分に確認の上プログラムへの参加を申請しましょう)
広告の表示方法はシンプルで以下の手順により完了します。
手順1:A8.netで広告リンクを入手

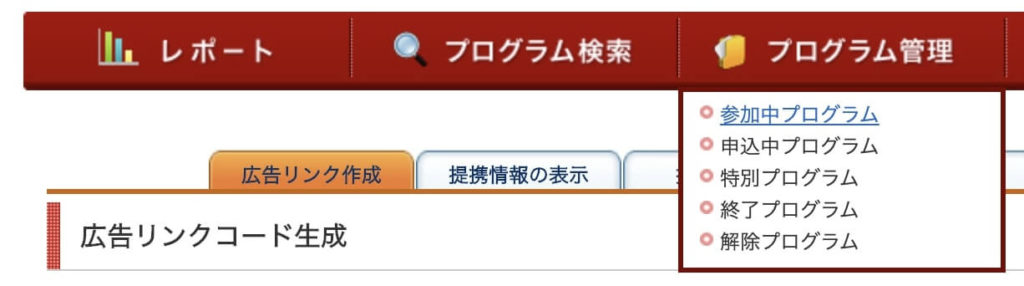
「A8.net」でプログラム管理から「参加中のプログラム」を確認します。

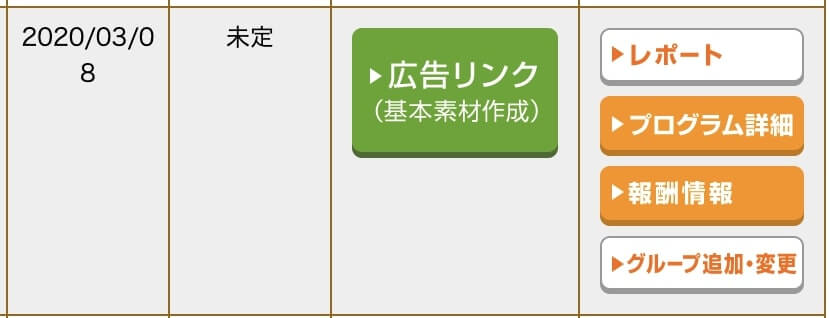
広告の中からブログで紹介する物を選び「広告リンク」を選択します。バナータイプやテキストタイプなど様々な広告があるので、ブログにあったものを選択します。

手順2:ブログに貼り付け
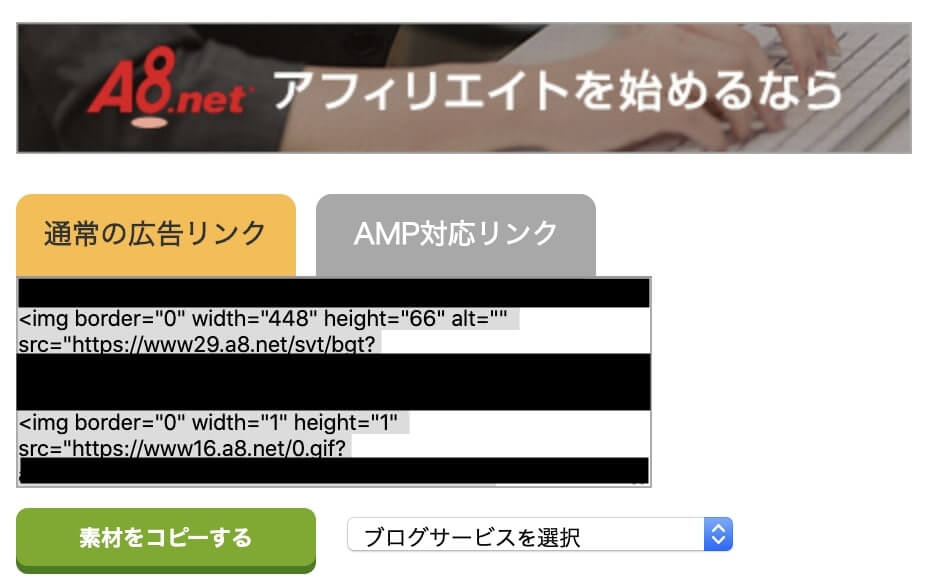
表示する形式が決まったら「素材をコピーする」を選択し、自身のブログに貼り付けます。この時「段落」ではなく「カスタムHTML」というブロックを選択してください。
※ブロックが見つからない場合は検索窓に直接「カスタム」と入力すれば出てきます。

表示の確認は画面右上の「プレビュー」を押してください。先ほどの広告がブログに反映された状態で表示されます。

広告の表示は以上で完了です。このまま「公開する」でブログをサイトに掲載すれば、世に記事が出回ることになります。
なお記事公開前の注意点として、以下のポイントは必ず確認しましょう。
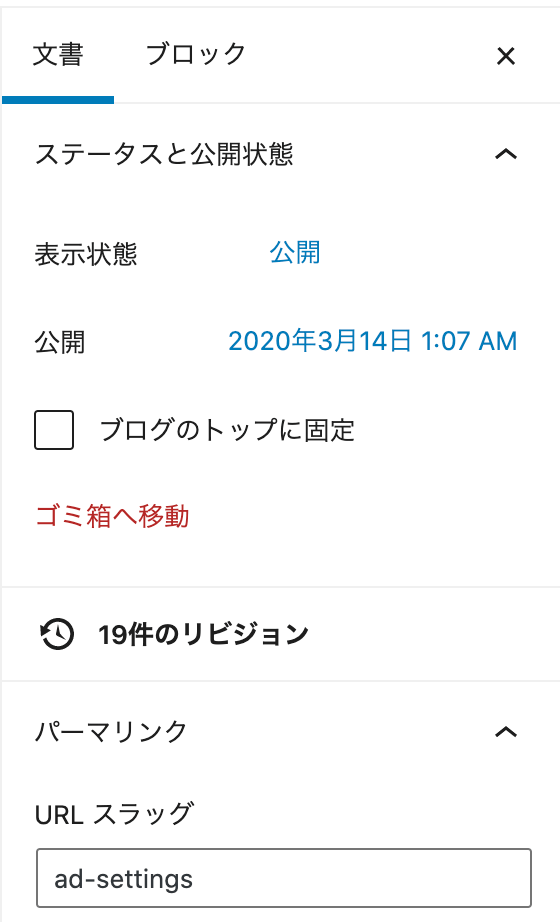
・パーマリンクが英語URLスラッグになっている

パーマリンクはその記事のURLになります。この部分が日本語のままだと、URLを別サイトに貼った時に日本語部分が「%」などの記号に置き換わり、怪しいリンクに見えてしまいます。この部分は必ず英語表示にしてください。
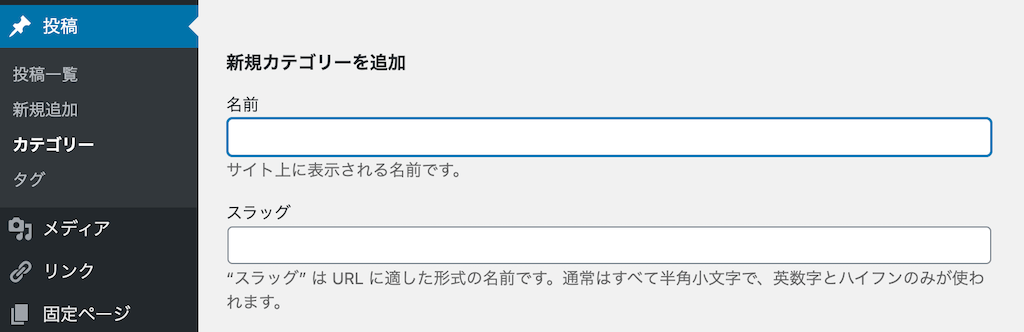
・カテゴリー
カテゴリーはその記事を分類するための要素です。初期の設定では「未分類」になっていると思いますが、そもそも未分類の記事が多いとAdSenseに合格しにくくなるという情報があります。
カテゴリーも必ず設定するようにしましょう。
なおカテゴリーは投稿項目にある「カテゴリー」から増やすことをおすすめします。理由としては、このカテゴリーにもスラッグ(URL部分)を設定できる項目があるのですが。記事投稿からカテゴリーを増やすと、このスラッグ部分が日本語で登録されてしまうからです。
サイトを作っていくときは、URLに関わる部分は極力英語表記になるように気をつけましょう!

補足
さてここからは、ブログを作っていく上での個人的な便利要素を紹介します。
広告の中央よせ
<div align="center">
// ここに広告のリンクを貼り付ける
</div>使い方は簡単で、上の「// ここに広告のリンクを貼り付ける」の部分に先ほどの広告リンクをそのままおきます。バナー広告の場合これで中央よせになるかと思います。左よせでも問題はないのですが、これは好みで選んでください。
文字開始位置の調整
次に紹介するのは段落の中の文字調整です。左右からの幅を調整します。
通常のまま書くとここから始まります。
調整するとここから始まります。

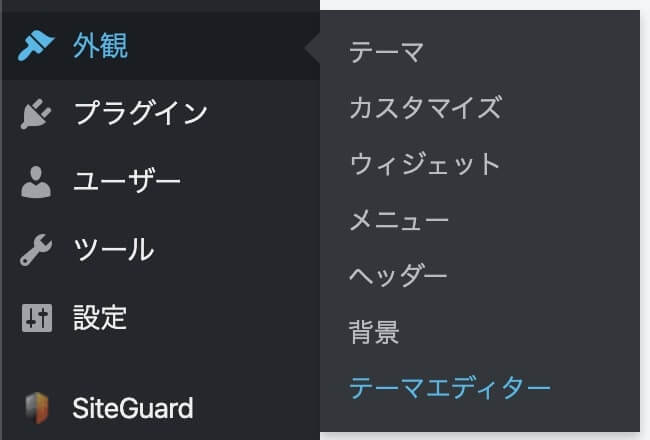
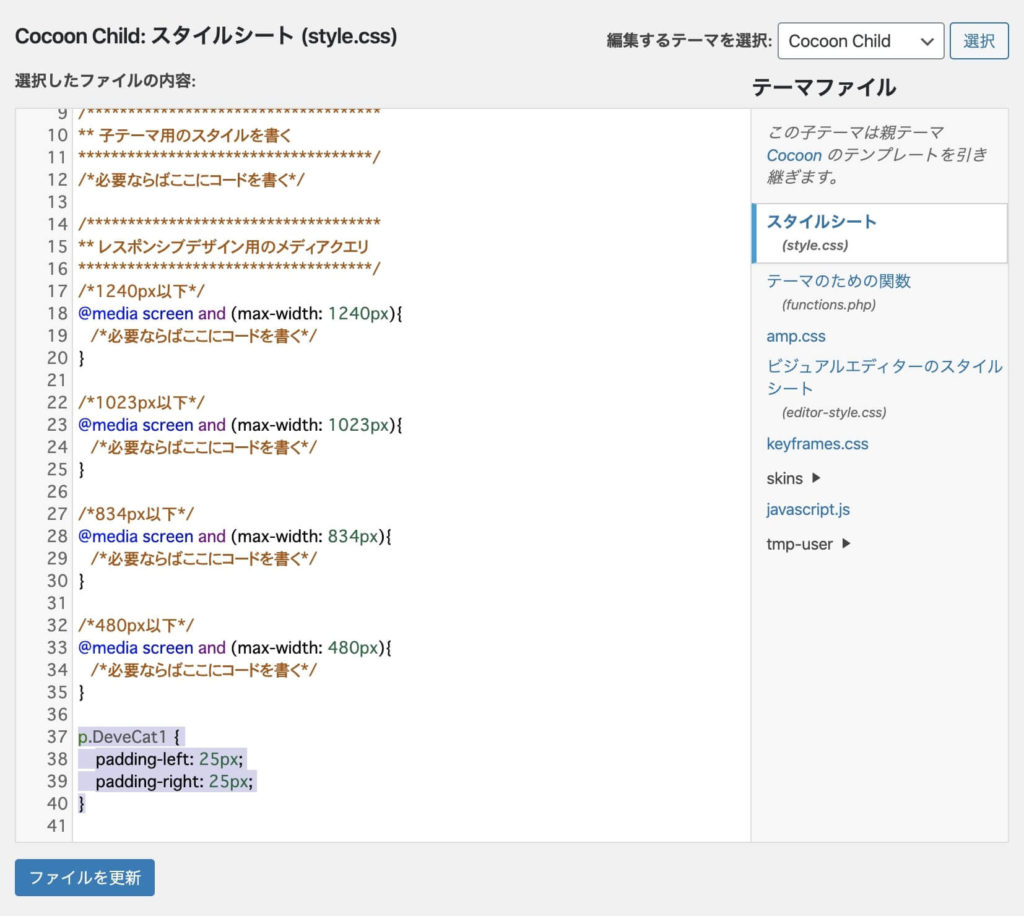
正直これも好みの問題なので、そのままでも良いかとも思います。設定方法は少し複雑で、外観の「テーマエディター」を操作します。

右上の「編集するテーマを選択:」部分が必ず現在のテーマになっていることを確認したら、「選択したファイルの内容:」の下の部分に以下の文字をそのまま貼り付けます。
p.DeveCat1 {
padding-left: 25px;
padding-right: 25px;
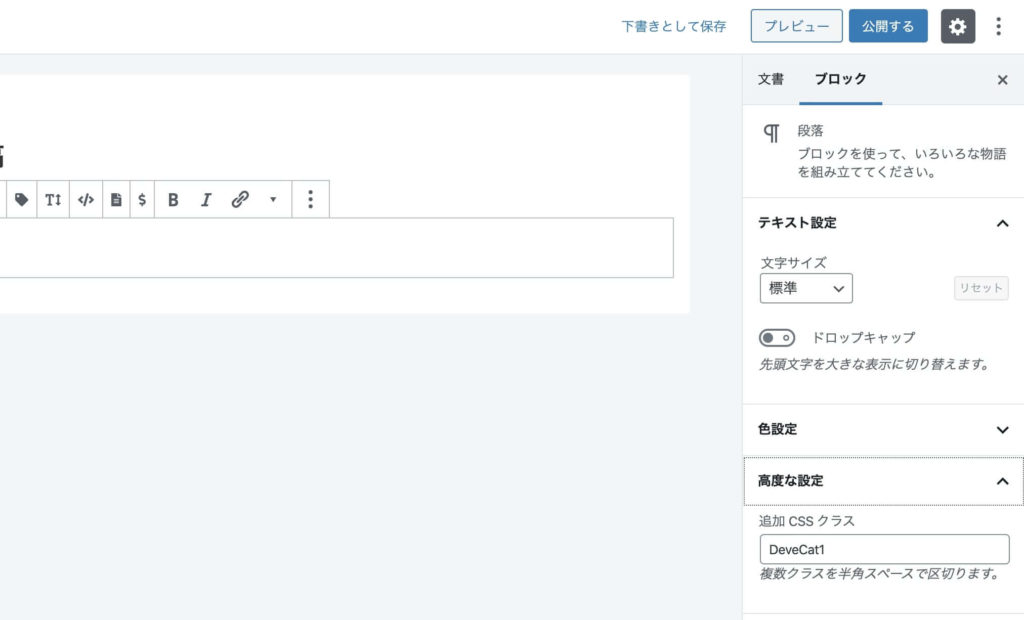
}数字の「25px」部分はどれだけ離すかの数字なので好みの値を入れます。このブログは「25」です。それが完了したら、反映させたい「段落」を選択状態で「ブロック」にある「高度な設定」を開き「DeveCat1」という文字を打ち込みます。

これで文字の開始位置と折り返し位置が変更されます。
最後に
広告の設定もWordPressを使えば比較的簡単に行うことができます。色々と紹介したい商品があれば、積極的に記事を作っていきましょう!
また、AdSenseの申し込みも視野に入れてサイト運営を行っている場合は、記事が少なすぎると審査に通りませんが、多すぎてもNG記事が把握できなくなるなどのデメリットがあるので、10記事前後記事を書いた段階で申し込みを考えてみてください。



