無料で使いやすいWordPressのテーマ「Cocoon」。シンプル系が好きという方に愛用者は多いのではないでしょうか。
しかし使い続けていると、どうしても特定商品の紹介の時に背景を変えたい! という場合が出てきたりしませんか? イベント日やちょっと変わった商品紹介など…。
「Cocoon」ならプラグインを使うことなく簡単に一部投稿記事の背景などを設定できます。ちなみに下の記事がその機能を使って書いたものです。
・「Cocoon」を使っている
・特定のページを装飾したい
・プラグインは増やしたくない
記事毎にカスタムCSSを設定
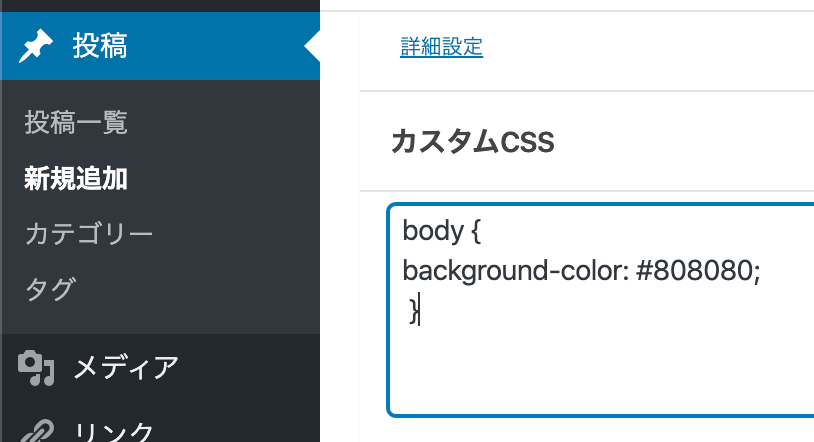
新規記事を書くページの下に「カスタムCSS」を設定する項目があります。通常の新規記事作成画面で一番下までスクロールすると確認できるかと思います。

ここにいくつかのCSSを貼り付けることで、その記事のみ装飾が可能になっています。
背景色を設定
背景を特定の色で塗り潰したい時は背景色を設定します。ここでは2つの箇所の塗り潰しについて参考をのせます。色の指定はカラーコード(下にあるリンク先サイト)を参考に「#808080」の部分を変更して設定します。
body {
background-color: #808080;
}.main {
background-color: #808080;
}
「body」は”記事(メインの文章)がのっている部分の背景”を塗りつぶすものです。「.main」は”記事(メインの文章)がのっている部分”を塗り潰します。それぞれどちらを塗りたいかで使うコードを変更してください。
コードを下の画像のように貼り付けるだけで設定は完了します。

背景に画像を設定する
画像の設定は「カスタムCSS」に以下のコードを貼った後に、画像URLを指定します。
body {
background-image: url("ここに画像URL");
background-repeat: repeat;
}
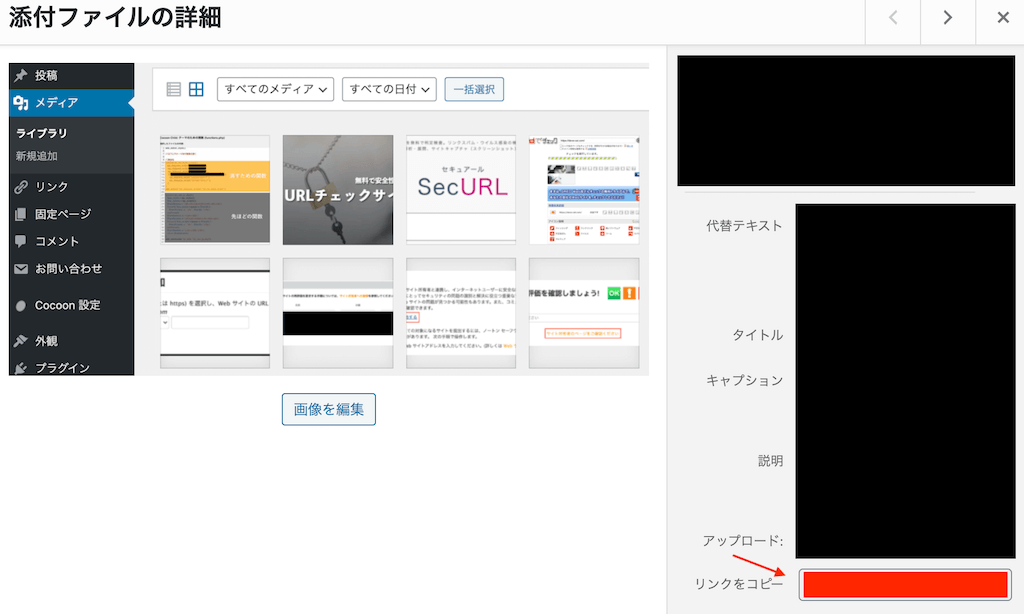
画像のURLはWordPressのダッシュボードにある「メディア」項目の「ライブラリ」などから画像を選択することで確認をすることができます。
また、画像の表示場所についても「body」を「.main」に変えると対象場所が変わります。好みに応じて使い分けてください。
記事の文章背景を消す
背景を画像に設定した後は記事(メインの文章)の背景部分を消してみるのもおすすめです。そのままでは文章の背景が白く表示されるので、変化がわかりにくいためです。
.main {
background-color: transparent;
}背景に画像を設定して、文章部分は白背景がいい。という場合はこのコードは無しにします。
タイトルの表示を変えてみる
背景の設定に合わせて、タイトルの表示を変えてみるのもおすすめです。
h1{
color: #FF4500;
background: -webkit-linear-gradient(top, #FF69B4 , #FF4500);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}上のコードではPC版なら文字がグラデーションで表示されます。なお対応していないブラウザや端末版では「color: #FF4500;」で指定している色で表示されます。

また「h1」を「h2」などに変えると普段使っている「見出し」も色変更などを行うことができるようになります。
【ちょっと補足】
全体的に変える必要はなく、特定の文章のみでいい場合はブロックの「カスタムHTML」に以下のものをコピーすれば、そのブロックのみの装飾も可能です。
<p style="border:solid 3px #fe9ba0; border-radius: 8px; padding:10px; text-align:center; background:#ffe4e1;">表示サンプル</p>表示サンプル
最後に
いつもはシンプルで、特定の記事は少し気分を変えてといった使い方がお手軽にできるのが「Cocoon」の強みです。
ぜひ特別な記事を作ってみてください。