ボタンがクリックされた時に、折りたたまれている要素の表示・非表示を切り替えるためのサンプルHTMLとCSSをまとめた記事です。※WordPressでの方法をメインで解説していますが、CSSを追加できるならどこでも使えます。
表示サンプルは以下のものです。
押されて出てきたら成功!
☆*:.。. o(≧▽≦)o .。.:*☆
CSSの追加方法
サンプルCSSの追加はテーマエディターに対して行います。詳しい場所や手順は以下の記事にまとめています。
もしも「詳しい追加の場所がわからない!」という場合はぜひ見てください!
サンプルHTML
以下のHTMLをコピーし、ワードプレスの場合「カスタムHTML」のブロックに貼り付けてください。
<div class="switchdsp">
<label for="l-1">
<span class="clicktxt">クリックして確認</span>
</label>
<input type="checkbox" id="l-1"><div class="dsp">
<p>ここの要素が出てきます。</p>
</div></div>サンプルCSS
以下のCSSをコピーし、スタイルシートに貼り付けてください。
.clicktxt {
color:#ffffff;
background-color: #4169e1;
padding:15px;
border-radius: 10px;
}
.switchdsp input {
display: none;
}
.switchdsp .dsp {
padding: 0px 10px 0px 10px;
height: 0;
overflow: hidden;
transition: 0.9s;
opacity: 0;
}
.switchdsp input:checked ~ .dsp {
padding: 0px 25px 0px 25px;
height: auto;
opacity: 1;
}解説とおすすめの変更
「.clicktxt」の後に続く「}」までの中で、colorは文字色、background-colorは背景色の設定になります。好きな色に変えてみるのもおすすめです。また「padding」が押す項目の大きさ、「border-radius」が項目の丸みです。
「.switchdsp .dsp」にある「padding:」は隠れている項目の位置になります。順番に「上、右、下、左」の位置指定になります。
「.switchdsp input:checked ~ .dsp」にある「padding:」は表示される時の位置指定になります。ボタンが押された時に、この位置に向かって隠れていた時の位置から動きが発生します。
また動く時間の設定は「.switchdsp .dsp」にある「transition: 0.9s;」の数値を変えることで可能です。
ここでの配色は結構気軽に決めています。あなたのサイトに合うように、いい感じにカスタマイズしてみてください!
応用的使い方
いくつかの応用的な使い方を説明します。
同じ記事内で2回以上使う
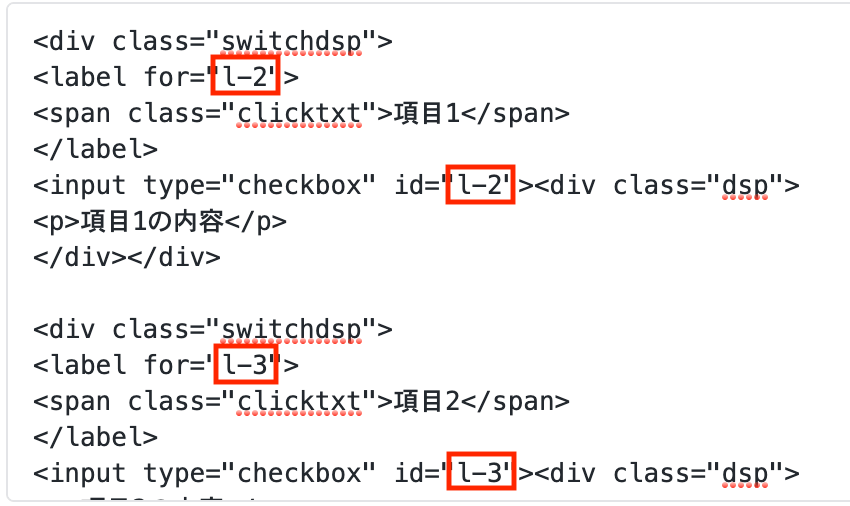
同じ記事内で2回以上使う場合は、以下のようにIDを変更します。それぞれクリックするテキストと、表示する項目に入っているIDが同じになるように変更しましょう。

やはり上が押されやすいのでしょうか。
Bが先に選ばれる確率は…22%!
ワードプレスのブロックを要素にする

もとあるサンプルHTMLを「</div></div>」とそれ以外に分割します。(上の画像の緑の部分)
分割したものの長い方から、「<P>〜</P>」の部分を消します。あとはブロックを長い方と短い方の間に入れます。(上の画像のオレンジの部分)
見た目がかなり無理押し感満載のこの方法ですが…大丈夫、動きます!
コインを見つけた!

(※画像が表示されていない場合は意味不明な文章だと思いますが許してください。)
最後に
文字数が多くなると、動きで改行が変わってしまい少し見栄えがよくない場合があります。その場合は「padding」を全て0pxにすることで、動きがなくなります。
以上がボタンが押された場合に要素を表示するためのCSSでした。ぜひあなたのサイトでも隠し要素を作って、ボタンを押してもらう演出を入れてみてください!