ワードプレスで記事を増やして行く時に、カテゴリーが増えてサイドメニューが長くなってしまったりしていませんか? 記事が増えれば増えるほどカテゴリーは見にくくなってしまいがちです。

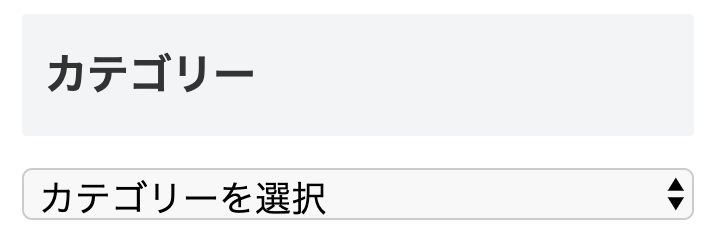
上の画像のように「ドロップダウン表示」などを行えば短くはできるものの、短すぎてカテゴリーとしての視認性が低くなってイヤ! という人もいるのではないでしょうか。
今回の記事では「親カテゴリーを表示したまま、子カテゴリーをたたむ方法」を紹介します。なおこの方法は、プラグイン無しの簡易的なやり方です。
こんな人におすすめ
・カテゴリーを表示させているが長くなってきた
・プラグインを使わずに表示を調整したい
テーマエディターに追加する
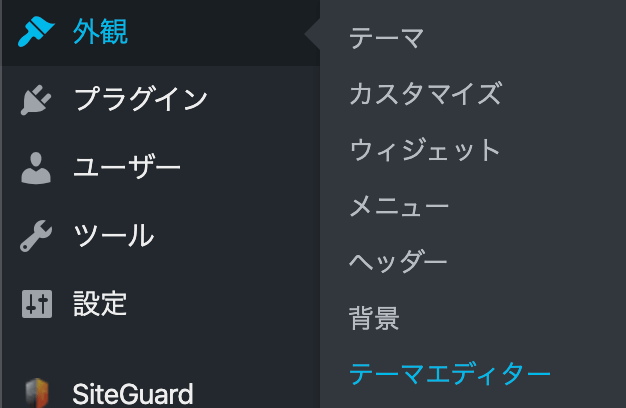
追加の方法はテーマエディターに数行のコードをコピペするだけです。テーマエディターは、ワードプレスのダッシュボードにある以下の項目で確認できます。

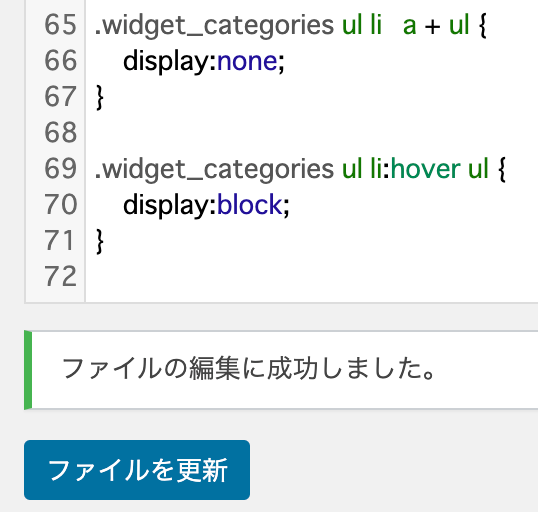
テーマエディターを開いたらスタイルシート(style.css)に以下の項目をコピペします。
.widget_categories ul li a + ul {
display:none;
}
.widget_categories ul li:hover ul {
display:block;
}一番下に貼り付けて「ファイルを更新」を押せば更新完了です。あとはカテゴリーが表示されているページを確認してください。
なお、たたまれた項目はPC版ならマウスオーバーで表示が行われ、スマホ版だと親項目を1回押すと表示されます。

あとがき
カテゴリーの折りたたみは多くのプラグインがあり、プラグインを利用すればより細かな指定ができたりもします。
しかしプラグインが増えすぎると競合により思わぬ動作や意図しない表示が起こる場合もあります。簡易的でいいのであれば、CSSでお手軽に済ませてしまうのもありではないでしょうか。