色々なサイトを見ていると、トップページに大きく記事の画像が並んでいるのを見かけることが多くありますよね。目を引きやすいですし、試してみたくなります。

今回の記事では、ワードプレスの無料テーマ「Cocoon」を使って「おすすめカード」をサイトに表示させる手順を説明します。
※おすすめ記事をスクロールで表示させたいならこちらの記事を確認!
スクロール表示は記事数が一定数以上必要なようなので、記事が増えてくる前はこちらの「おすすめカード」表示がいいかもしれません。
設定までの手順
設定までの手順は2ステップです!
メニューを作る
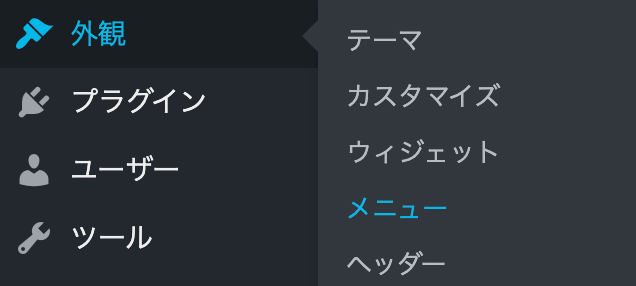
まずは「おすすめカード」に表示させたい項目を設定します。「外観」の「メニュー」項目から設定は行えます。

まずは「おすすめカード」に表示させたい項目を設定します。「外観」の「メニュー」項目から設定は行えます。

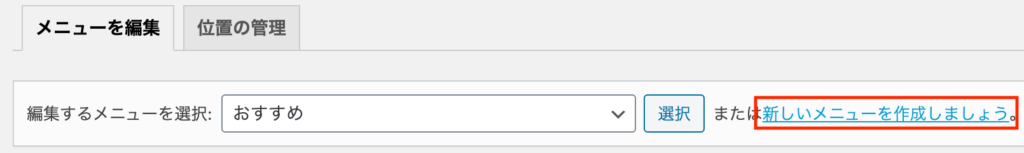
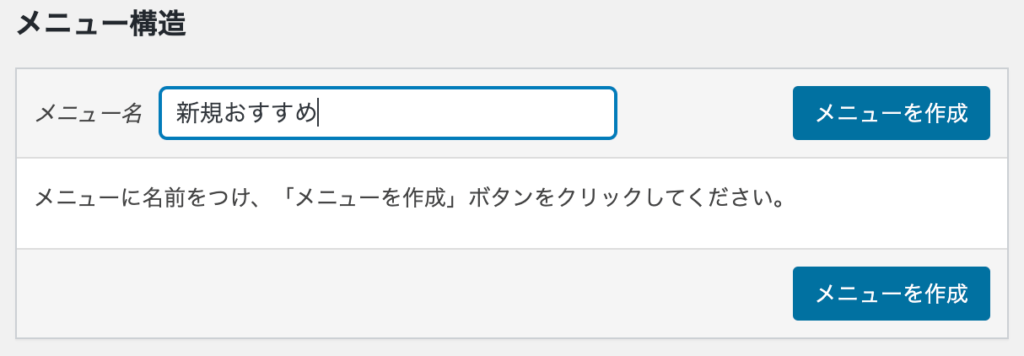
「新しいメニューを作成しましょう」を選びます。選んだあとは名前をつけて「メニューを作成」のボタンを押します。

「新しいメニューを作成しましょう」を選びます。選んだあとは名前をつけて「メニューを作成」のボタンを押します。

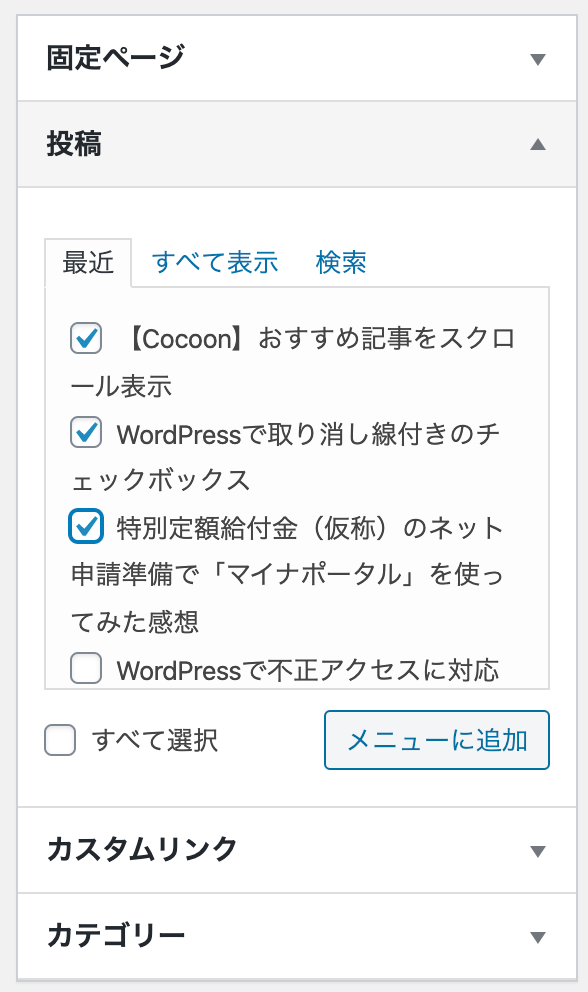
あとは追加したい内容を決めます。「投稿」の項目で記事を選んでもいいですし、「固定ページ」を設定することもできます。
おすすめは4個程度の要素を選ぶことです。追加が終わったら忘れずに「メニューの保存」ボタンを押してください。
メニューの表示場所を選ぶ
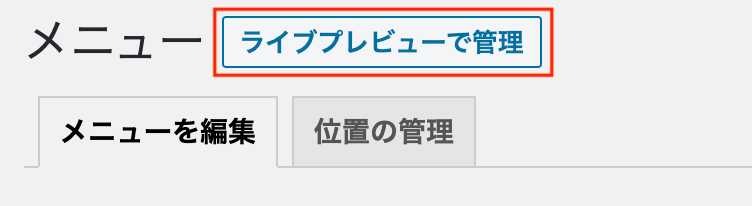
メニューを保存したら、そのまま画面左上にある「ライブビューで管理」を押してサイトに設定しましょう。

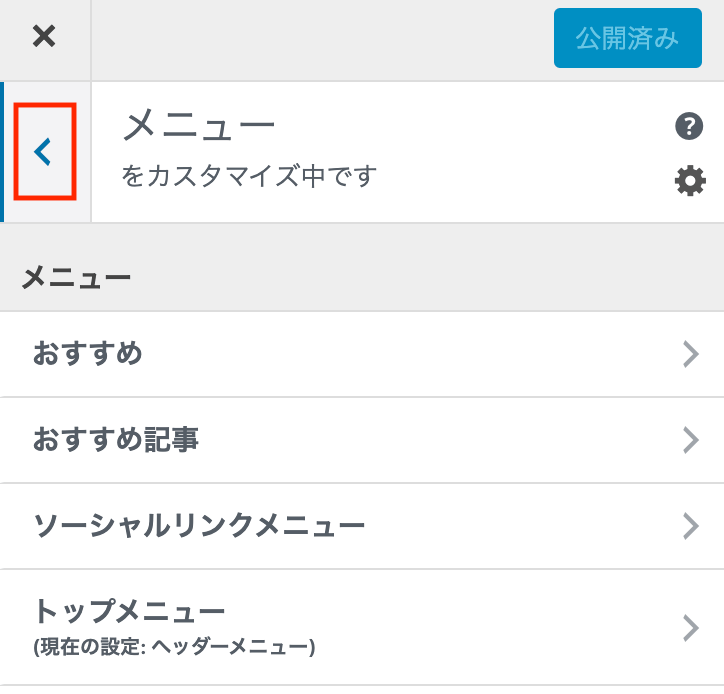
画面が開かれた直後はメニュー項目が出ている状態だと思うので、一つ上の階層に戻ります。戻ったあとは「ウィジェット」の項目を選んでください。

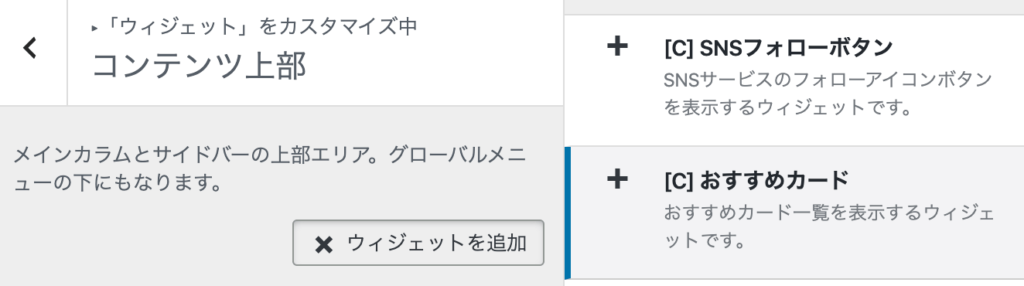
サイトのトップに項目を出したい場合は「コンテンツ上部」の項目がおすすめです。ウィジェットの追加から「おすすめカード」を選択します。

追加後は各項目を設定します。タイトルは無しでも大丈夫です。メニュー名のところは、先ほど作ったメニューになっていることを確認してください。
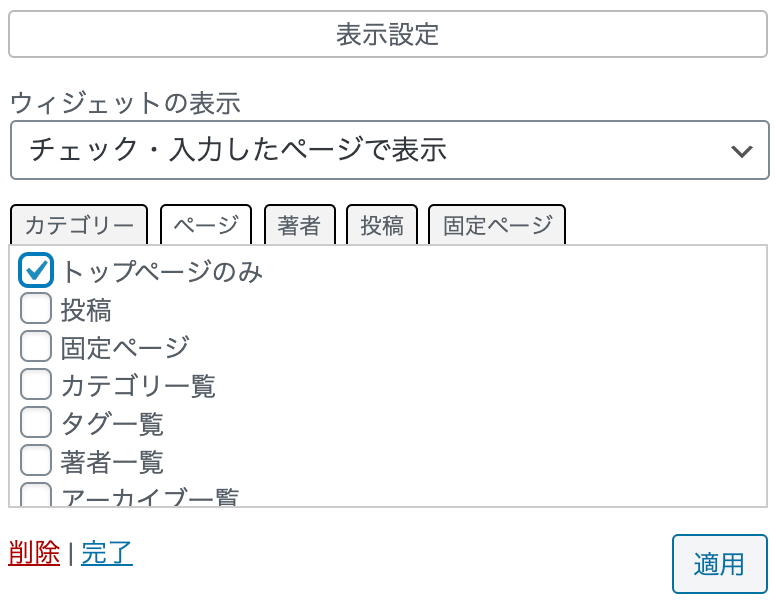
また、Topページのみ表示をさせたい場合は、一度「適用」を押した後に表示設定を変更します。デフォルトはチェック・入力したページで非表示になっているので、そこを表示に変更し、トップページのみのチェックを入れます。

設定が終わったら「公開」ボタンを押すことでサイトに反映されます。
最後に
これで設定は完了です。結構簡単におすすめカードが表示できます。
以前の記事でも書きましたが、Cocoonにはまだ使っていない機能が結構あり、色々と試行錯誤しながらサイトを作っています。
もっと使いこなしていきたいものです。