ノートンのサイト評価サービス「セーフウェブ(Safe Web)」を使い、サイトの安全性を確認している人は多いと思います。しかし、自身のサイトを調べたときにステータスが「未評価」となって困っているサイト運営者の方も多いのではないでしょうか。
この記事ではセーフウェブの登録手順についてまとめます。
自身のサイトを登録して、ユーザーが安心してサイトをクリックできる環境を整えましょう!
※自身のサイトを既に登録済みで、2週間以上未評価が続く場合は以下の対応を行うことをおすすめします。
・現在評価が「未評価」になっている
・ノートンセーフウェブで正しい評価を取得したい
サインアップが必要
ノートンにサイトの評価を依頼するためには、アカウントを作りサインアップを行う必要があります。
まずは以下のリンクからセーフウェブのサイトを開きましょう。なおWeb検索でページを探す場合は「ノートン セーフウェブ 」などで検索すると結果にページが表示されると思います。
ページを開いたら「サインアップ」の項目を押します。

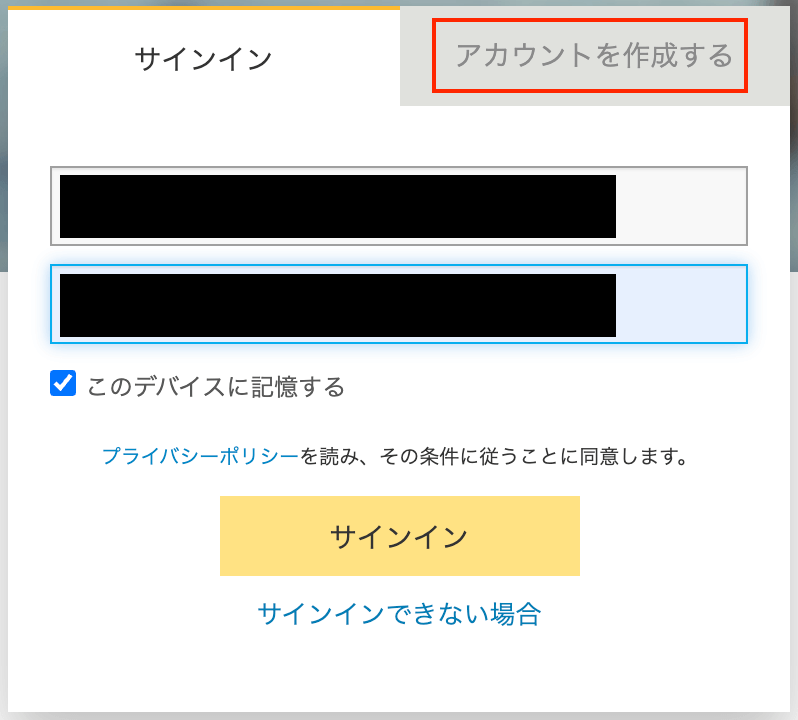
サインアップを押すと、「サインイン」か「アカウントを作成する」の項目が出てきます。既にノートンのサービスを使っていてアカウントを持っている場合は「サインイン」を選び、ない場合は「アカウントを作成する」から初めてください。

サイトの登録を行う
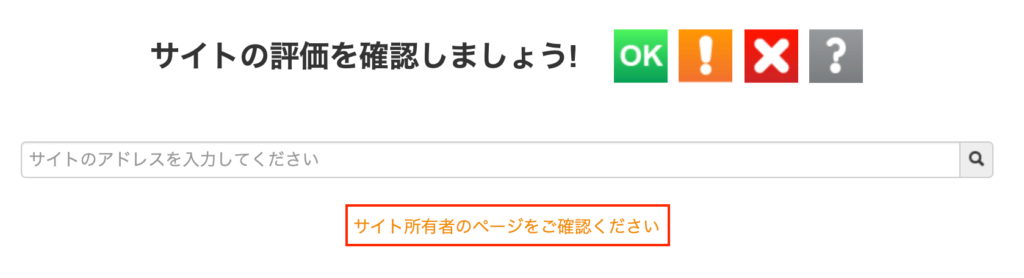
サインインが完了したら、「サイト所有者のページをご確認ください」を押します。

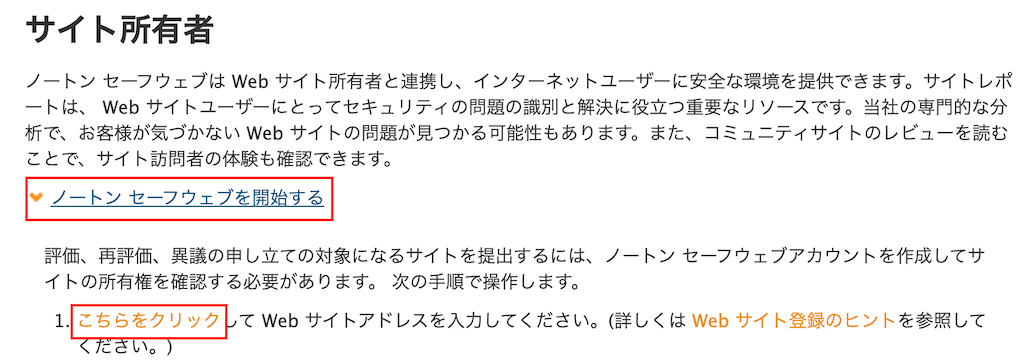
開いたページで「ノートンセーフウェブ を開始する」を選び、「こちらをクリック」まで押してください。

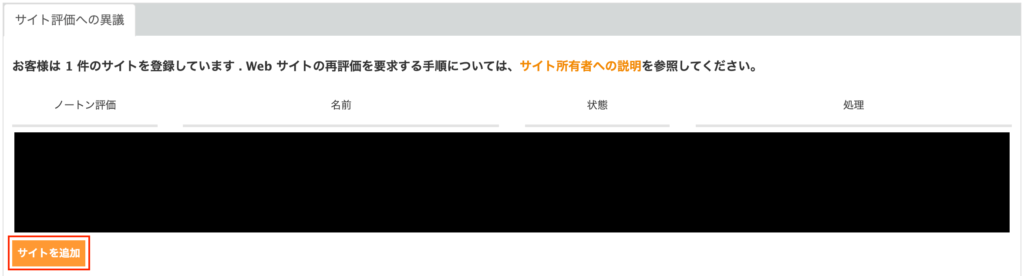
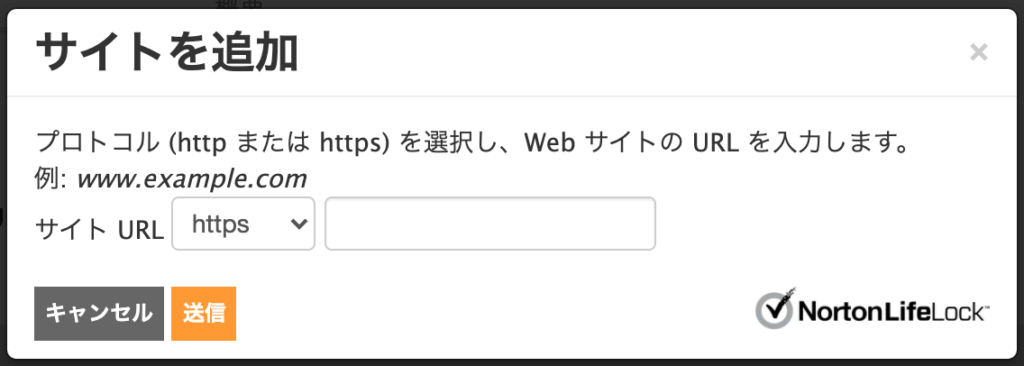
あとはサイトを登録します。「サイトを追加」から新しいURLを登録できます。

追加の際は「https」部分は選択式になっているので、誤ってURLを登録しないように注意してください。

サイトの所有権確認
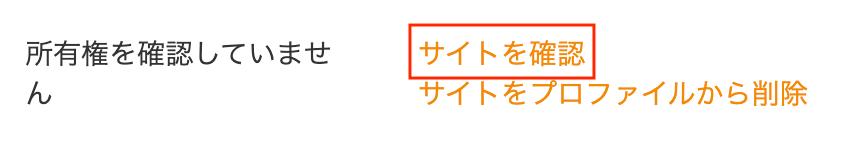
サイトの追加が完了したら、その所有権確認を行います。追加したサイトの項目にある「サイトを確認」を押してください。

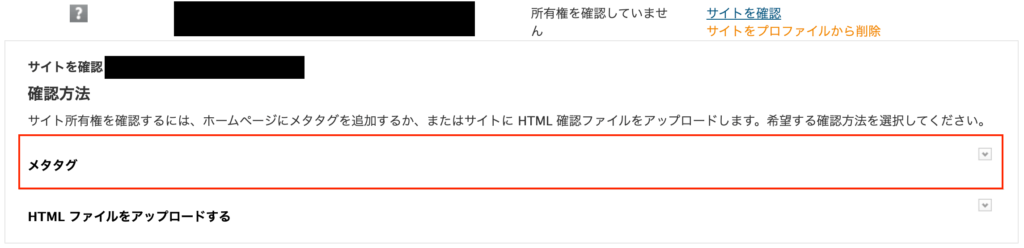
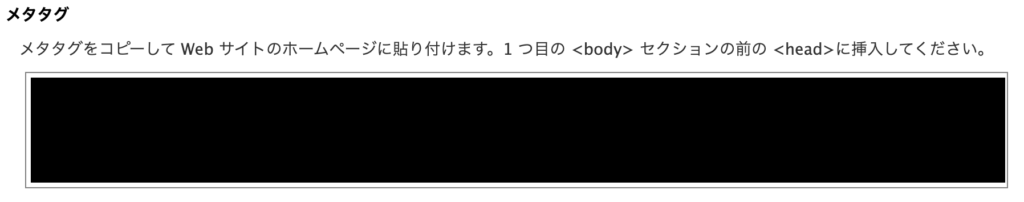
確認方法は色々用意されていると思いますが、メタタグを使う方法が簡単だと思います。今回の例ではメタタグを使う方法を解説します。

メタタグの項目を開いたらタグが表示されるのでそれをコピーします。あとは自身のサイト上の「head」部分にタグを入れてください。
「head」にタグをいれる作業は、アドセンスなどの承認作業でタグを入れたことがある方は馴染みのある作業だと思います。

※少し補足
もし今回、タグの承認作業が初めてという場合はお使いのサービスでやり方が異なりますのでサイト状況に合った方法を探してみましょう!
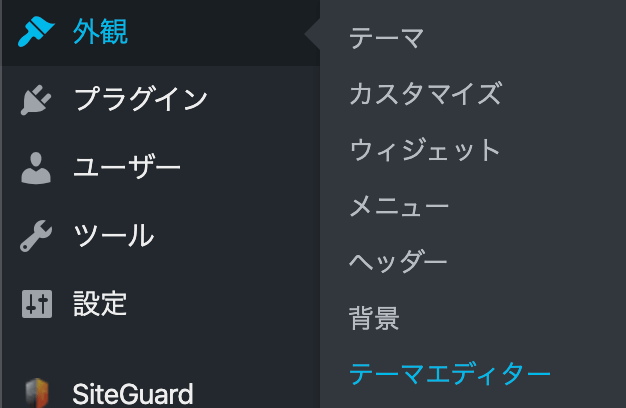
ここでは例としてWordPressの場合を解説します。WordPressの場合はダッシュボードにある「外観」の「テーマエディター」を開きます。

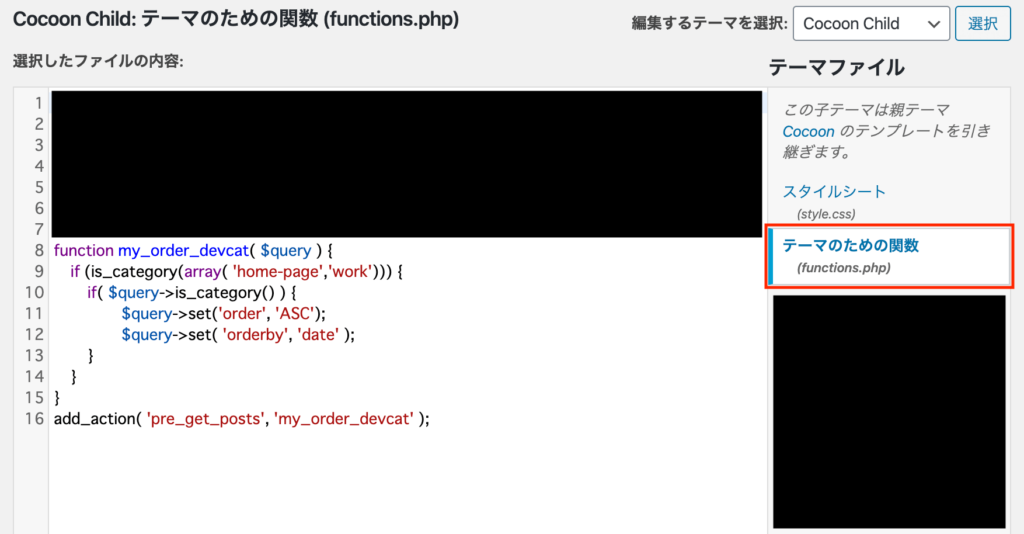
開いたら「functions.php」を開きます。

あとはそこに以下のサンプルを入れます。※必ずメタタグを入れる行のコメントは消してください!
サンプルを入れたあとは、忘れずに「ファイルを更新」を押して変更の保存を行いましょう。
function my_head_custom_code() {
$my_custom_code = <<<EOM
//ここにメタタグ(このコメントは必ず削除!)
EOM;
echo $my_custom_code;
}
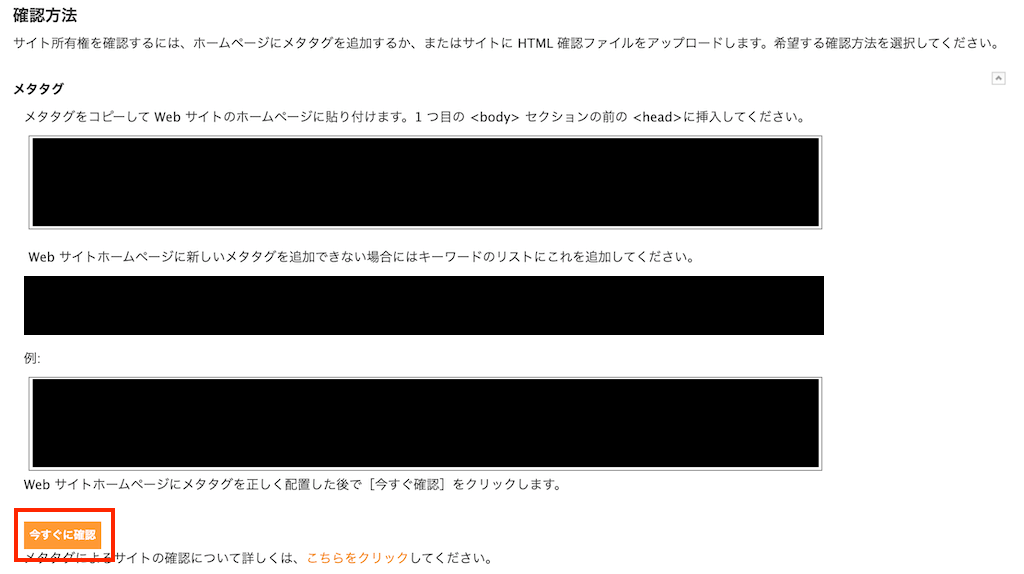
add_action( 'wp_head', 'my_head_custom_code', 99);コピーが完了したらノートンのサイトに戻り「今すぐに確認」を押します。

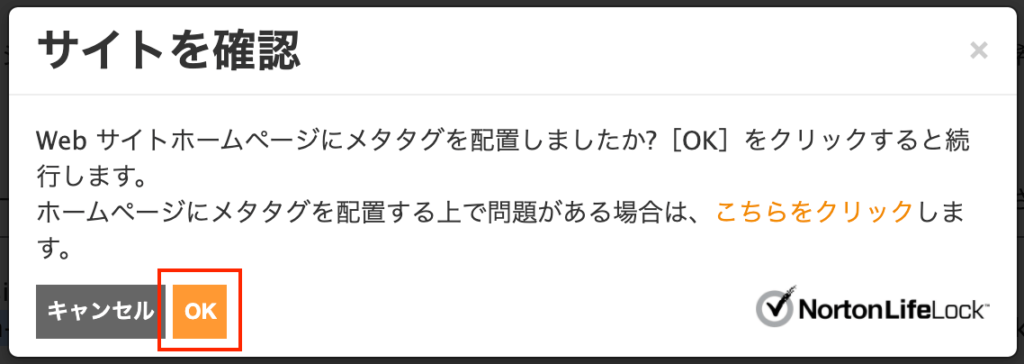
確認を押すとサイトポップアップが表示されるので「OK」を押します。あとはタグにミスがなければサイトが認識されるはずです。

サイトの評価を依頼
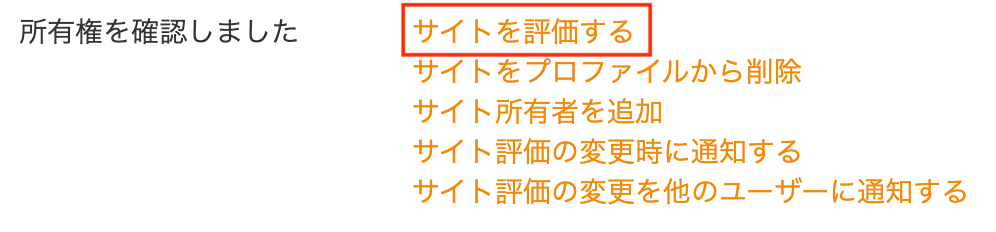
サイト承認後は「サイトを評価する」の項目が出ます。それを押せばノートンでサイトの評価を行う作業は完了です。

※これを押してから実際にサイトが評価されるまで、2週間以上は時間がかかるようです。
最後に
以上がノートンのサイト評価設定手順です。アカウントが必要であったりメタタグが必要など少し作業手順が多いですが、安全評価を行いクリックしやすいサイト作りを目指しましょう!