アイキャッチ画像が思ったよりもぼやけて表示されことはないでしょうか。小さな画像を使っている時は別として、大きな画像を使っているのにアイキャッチがぼやけて表示されている場合は、設定を見直して見ると改善されることがあります。
この記事は、ワードプレスのテーマ「cocoon」の、アイキャッチ(サムネイル表示)の画質を上げるための手順について書いています。
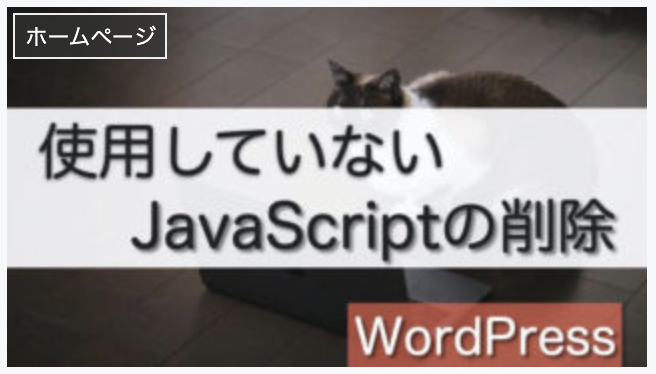
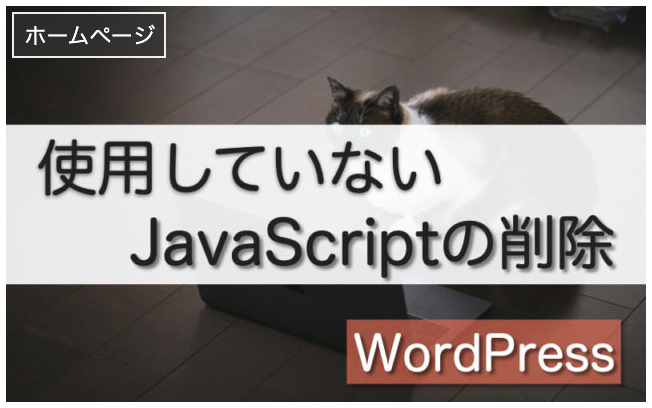
ちなみにこのサイトで対応した時の参考画像は以下のものです。上が対応前で、下が対応後になります。※端末でみた場合、違いが分かりにくいかもしれません。


文字の部分は、結構読みやすくなると思います。
・cocoonをテーマにしている
・アイキャッチ(サムネイル表示)の画質を向上させたい
※サムネイルを新しく作り出すので、サーバーなどの画像容量は少し増えます。
設定を見直して見る
cocoonの設定には、サムネイルの見た目を改善するものが用意されています。まずはその設定がONになっているかを確認してみましょう。

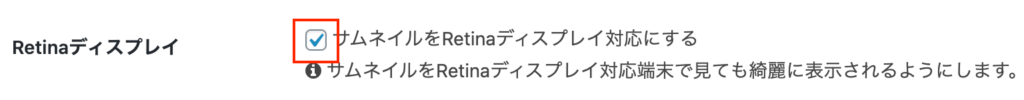
項目は「画像」設定の中にあります。

「画像」を開いたら「Retinaディスプレイ」にチェックを入れて変更の保存を行います。これをいれるだけでサムネイルの画質が向上する場合があります。
もし変化がないという場合は次の内容を試してください。
プラグインでサムネイル用画像を作る
設定にチェックを入れても画質が改善しないことの原因に、対応するサイズの画像が作られていないことが考えられます。
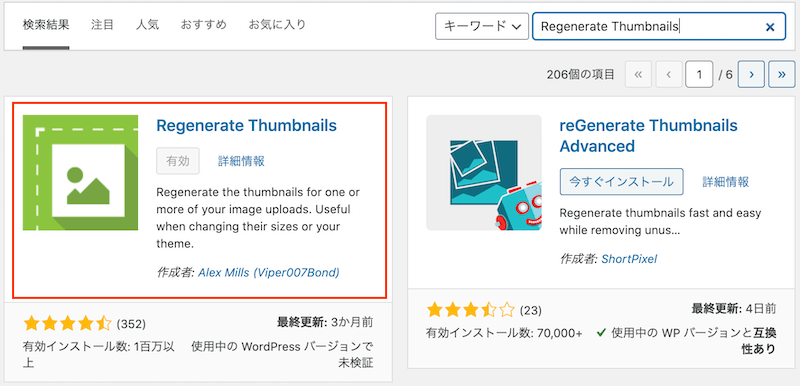
そこでプラグインを使い、対応する画像を作ります。使うプラグインは「Regenerate Thumbnails」です。

このプラグインは、過去にアップロードした画像を含めて、サムネイルで使える画像を作るプラグインです。新規追加からインストールを行い、忘れずに「有効化」まで済ませましょう。

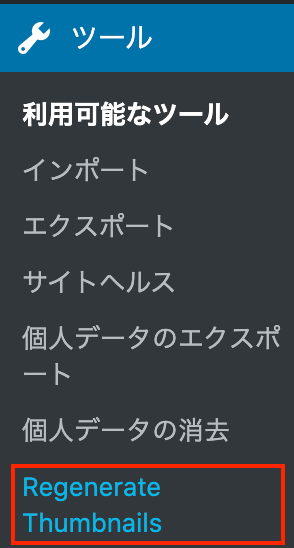
有効化を行うと、ダッシュボードの「ツール」項目に「Regenerate Thumbnails」ができているので、それを開きます。

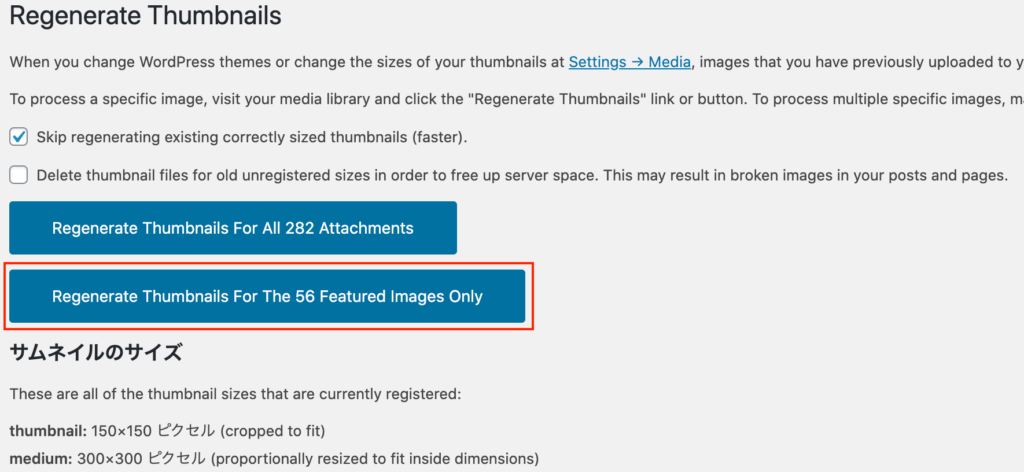
あとは上の画像の方のボタンを押すだけです。ちなみに2個あるボタンのうち上の方のボタンは、全ての画像に処理が入ってしまうので結構時間がかかってしまいます。
※チェックマークをいれるボックスの下の方「Delete thumbnail ~」の方は、不必要な画像を消す時にチェックを入れるものです。使っている画像が消えるとサイトの表示に思わぬ不具合が出る可能性があります。デフォルトではチェックは入っていないと思いますが、必要のない場合はチェックを入れないようにしましょう。
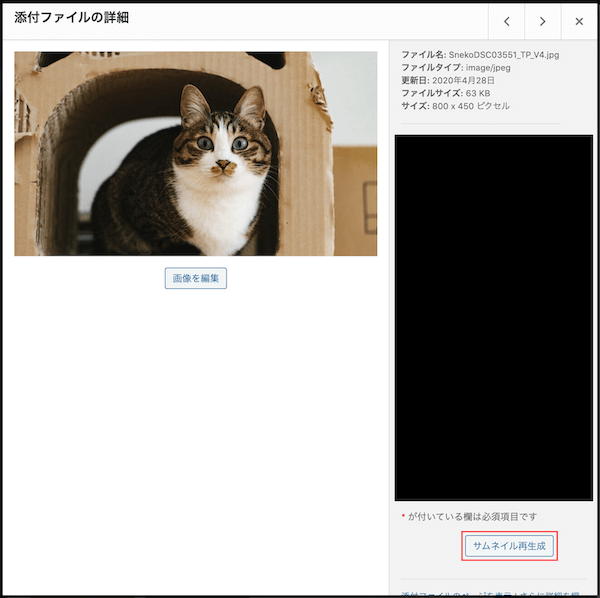
もし個別に効果を試したいなら、以下のように「メディア」から画像を開き「サムネイル再生成」を選びます。これにより、試したい画像を一つだけ変換するということが可能です。

最後に
以上がサムネイルの画質向上のための手順でした。Cocoonの場合はほとんど手間がいらないので、やってみるのもいいかもしれません。
ただし、サムネイル用の画像が作られてしまうので、その分容量を圧迫する可能性はあります。綺麗な画質の表示と、容量問題のバランスをみながら設定できると良いかもしれません。