アプリを作っていて頭を悩ませるポイントとして「端末のアスペクト比に合わせたUIの調整」というものがあります。
現在発売されている端末は様々なサイズがあり、その全てに対応するのはなかなか大変です。
そこで今回は、端末のアスペクト比(画面サイズ)に合わせてUIを調整する方法を、Unityの機能を使った方法とスクリプトで行う方法の2種類紹介したいと思います!
・Unityでアプリを製作中
・様々な端末にUIを対応させたい
サンプルプロジェクトの準備
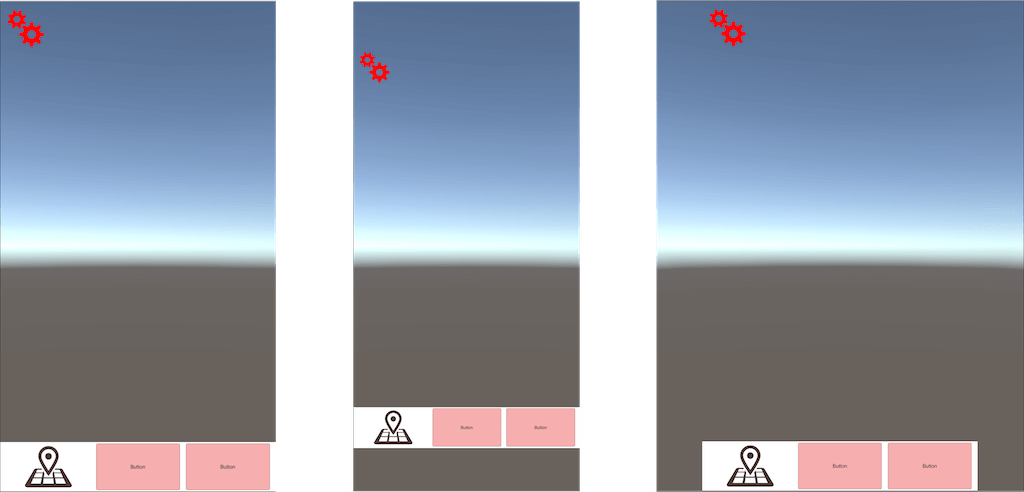
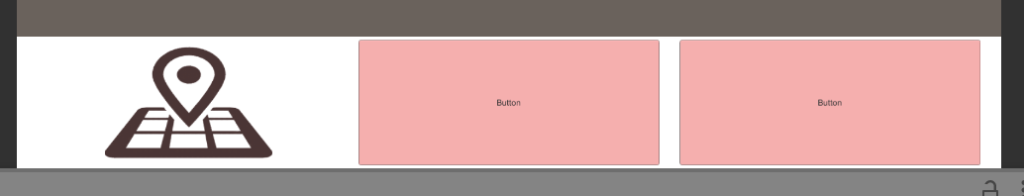
まずはサンプルプロジェクトを作っていきます。今回は以下のように設定ボタンや各種Uiをイメージした仮のボタンを配置したプロジェクトを準備しました。

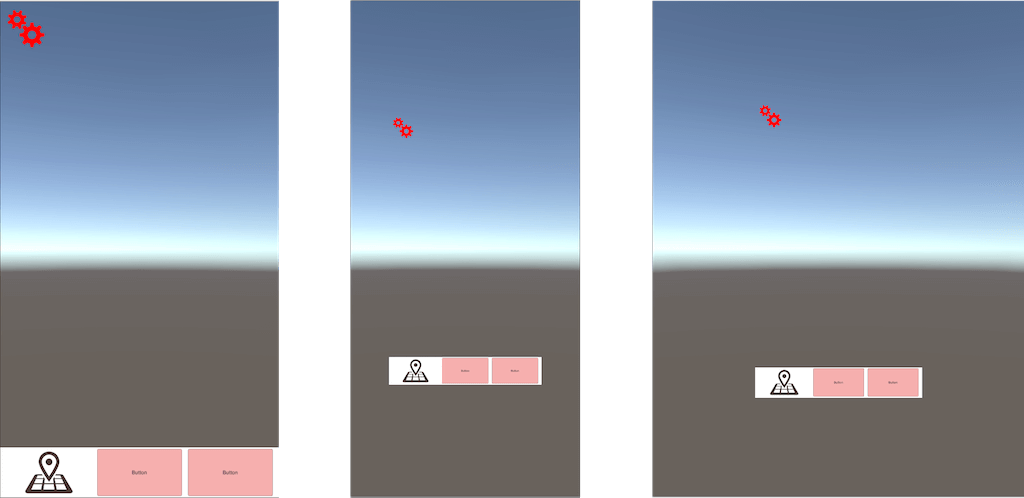
これを画面サイズに合わせて配置できるようにしていきたいと思います。なお現状で画面サイズを変えると以下のようになかなかヒドイ状態になります。

中央は縦長をイメージした端末、右はiPadなどの端末をイメージしたサイズになります。ちなみに縦長端末は21:9などのサイズも発売されるなど、年々長い端末が出て開発で苦労するポイントでもあります……。
Unityの機能を使った調整
まずはUnityで用意されているCanvasを使った調整方法です。特徴として、非常に簡単にサイズ調整が行われるというポイントがあります。
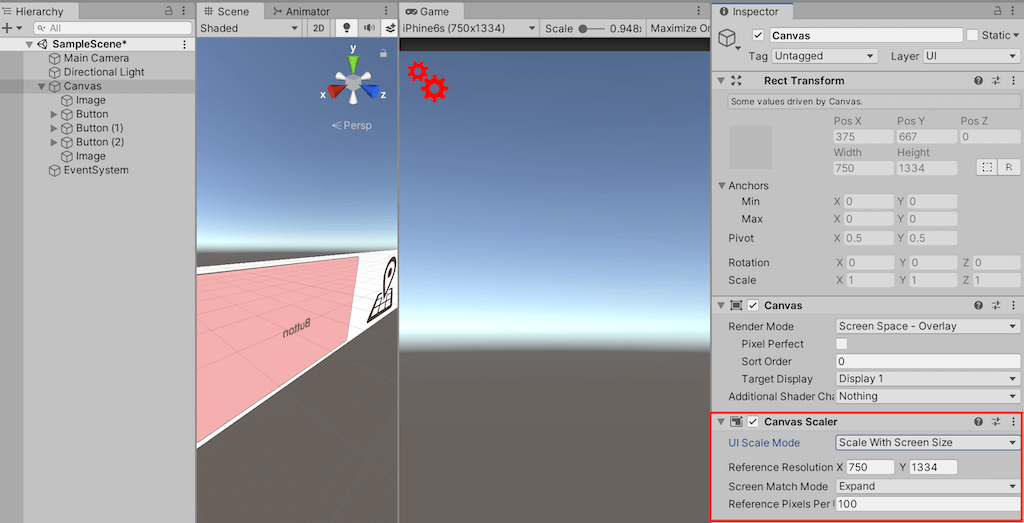
設定は以下の場所で行います。

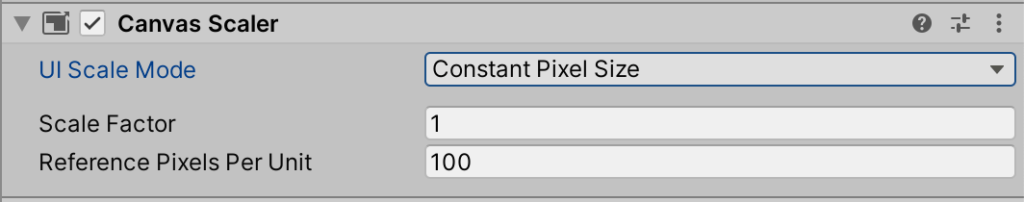
Canvasを選んだ状態でCanvas Scalerの数値を書き換えます。
・UI Scale Mode:Scale With Screen Size
・X,Y:現在のスクリーンサイズ設定
・Screen Match Mode:Expand
この設定により、ある程度の画面に合わせたサイズ調整が自動で行われるようになります。比較はこちらです。

何もやっていない状態に比べて、ある程度UIがベースの位置に近い配置になっています。しかし少し隙間が目立っていると感じるかもしれません。
さらに細かく調整したい場合は、次のスクリプトによる調整を試してみてください。
スクリプトによる調整
まずはCanvas Scalerの値を変更している場合、元の「Constant Pixel Size」に戻してください。

次に以下のサンプルをコピーして新しいスクリプトとして作成します。
■InterfaceAdjustment
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class InterfaceAdjustment : MonoBehaviour
{
[SerializeField]
private Vector2Int Size;
private enum ADJUSTMENT_RULES
{
normal,
box,
}
[SerializeField]
private ADJUSTMENT_RULES AdjType;
private void Awake()
{
RectTransform _trans = this.transform.gameObject.GetComponent<RectTransform>();
Vector3 _pos = this.transform.localPosition;
float _work_w = 1.0f;
float _work_h = 1.0f;
if (Size.x != 0 && Size.y != 0)
{
_work_w = (float)Screen.width / Size.x;
_work_h = (float)Screen.height / Size.y;
}
else
{
Debug.LogError("スクリーンサイズに 0 が設定されています");
}
_pos.x *= _work_w;
_pos.y *= _work_h;
if(AdjType == ADJUSTMENT_RULES.normal && _trans == null)
{
Debug.Log("normal設定を行うオブジェクトはRectTransformが必要です");
AdjType = ADJUSTMENT_RULES.box;
}
if(AdjType == ADJUSTMENT_RULES.normal)
{
_trans.sizeDelta = new Vector2(
_trans.sizeDelta.x * _work_w,
_trans.sizeDelta.y * _work_h);
}
else
{
float _adj = 0;
if (_work_w < _work_h)
{
_adj = _work_w;
}
else
{
_adj = _work_h;
}
this.transform.localScale *= _adj;
}
this.transform.localPosition = _pos;
}
}コピー後は全てのUIにスクリプトをアタッチします。

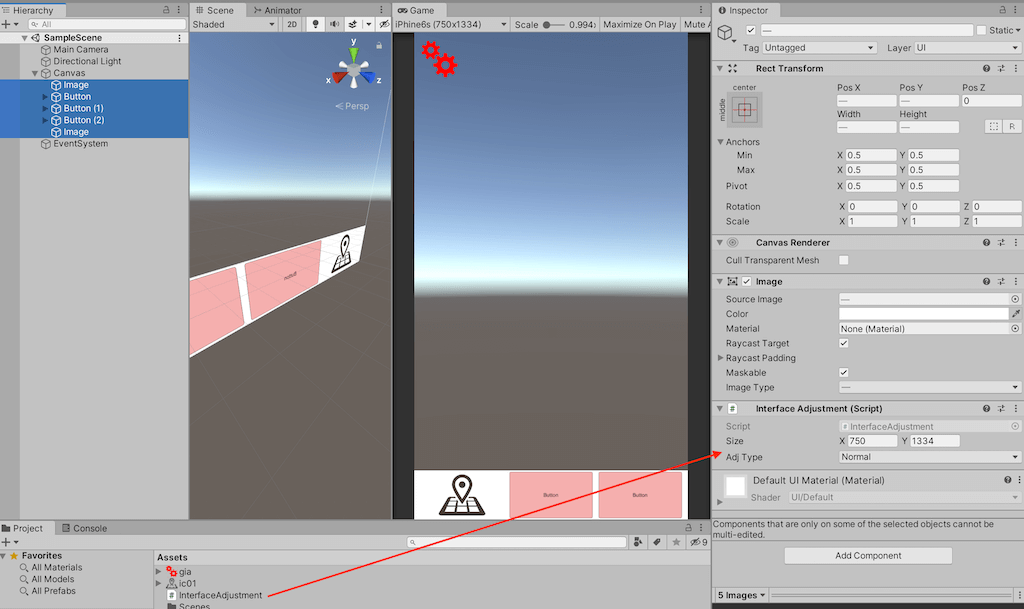
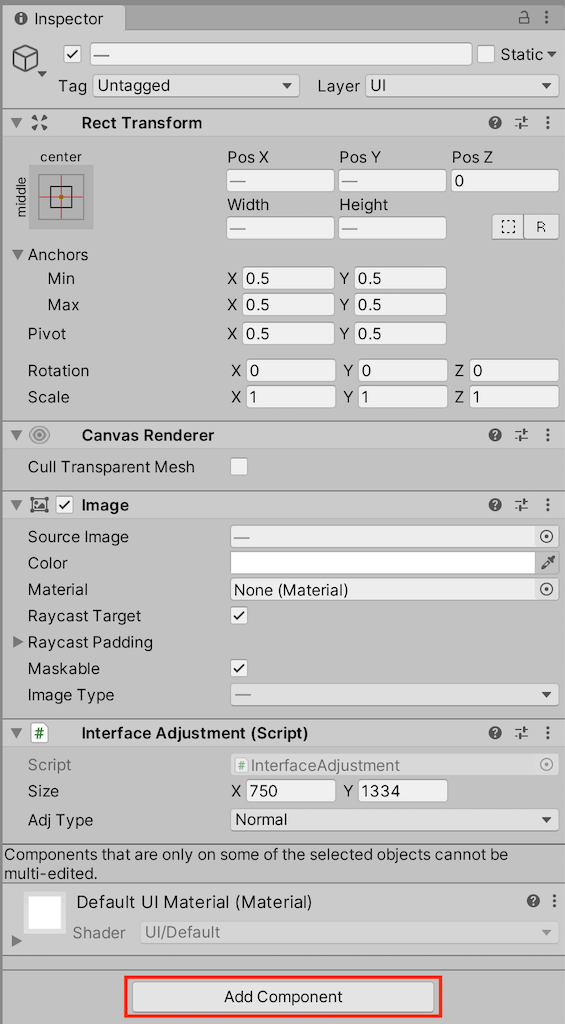
アタッチ後は、スクリプトの値を調整します。
・Size:現状の画面サイズを入力
※値が0の場合エラーが出ます!
・Adj Type:
Normal:画像を使っていないボタンや背景など
Box:画像を使ったボタンなど
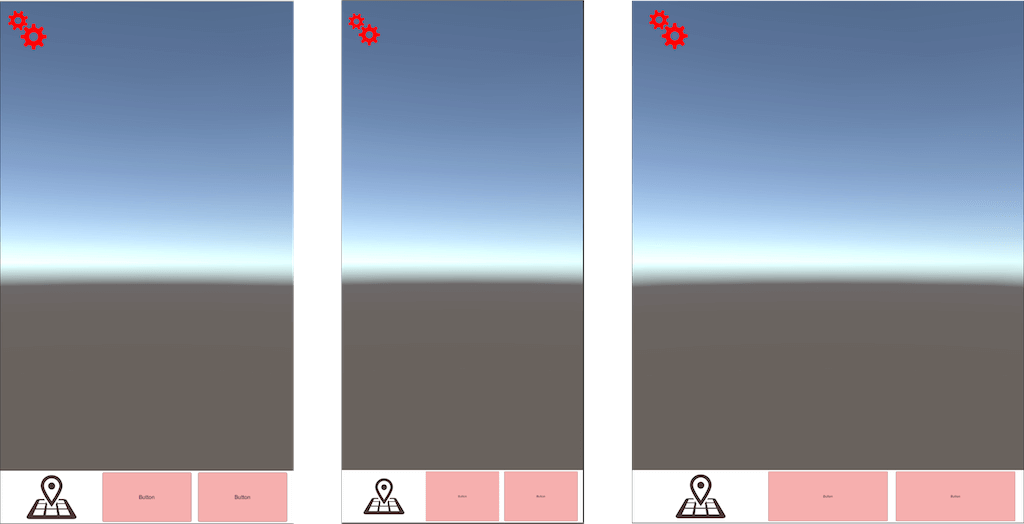
設定が完了したら実行してみてください。以下のような表示になると思います。

※注意点
「Type:Normal」は縦横比を現在の比率に完全に合わせにいきます。そのため、一番左のように画像を使っているボタンはサイズによって潰れて表示される場合があります。
必ず「Type:Box」を使ってください。

また、「Type:Normal」はインスペクターにRect Transformが設定されている必要があります(画像やボタンは最初から設定されているので気にする必要はありません)。
仮に設定されていないオブジェクトに使った場合も、Typeが「Type:Box」に変更されるだけなので動きに支障はありません。
もし、何らかの理由でRect Transformが設定されていない画像があり、Rect Transformを追加したい場合は、Add Componentから追加できます。

まとめ
今回のスクリプトは「Screen.width(またはScreen.height)」で現在の画面サイズを取得することにより比率計算を行う単純なもので、お手軽ではありますがある程度UIの表示を整えることができるおすすめの方法です。
ぜひ試してみてください!
■その他おすすめ記事