ブログ内でおすすめアプリを紹介するときに、便利なのが下のようなバッジタイプのリンクです。この記事ではバッジタイプリンクの貼り方について記載しています。
※上のリンクはTwitterアプリへのリンクです。
※もっとお手軽な方法として、「アプリーチ」というサービスがあります。無料プランではアプリの紹介部分にアプリーチへのリンクが入りますが、それでもOKという方はこちらからアクセスできます!
リンクの取得
まずはAppStoreとGooglePlayのリンクを取得しましょう。
AppStore
iOSのアプリリンクは「Link Maker」を使います。
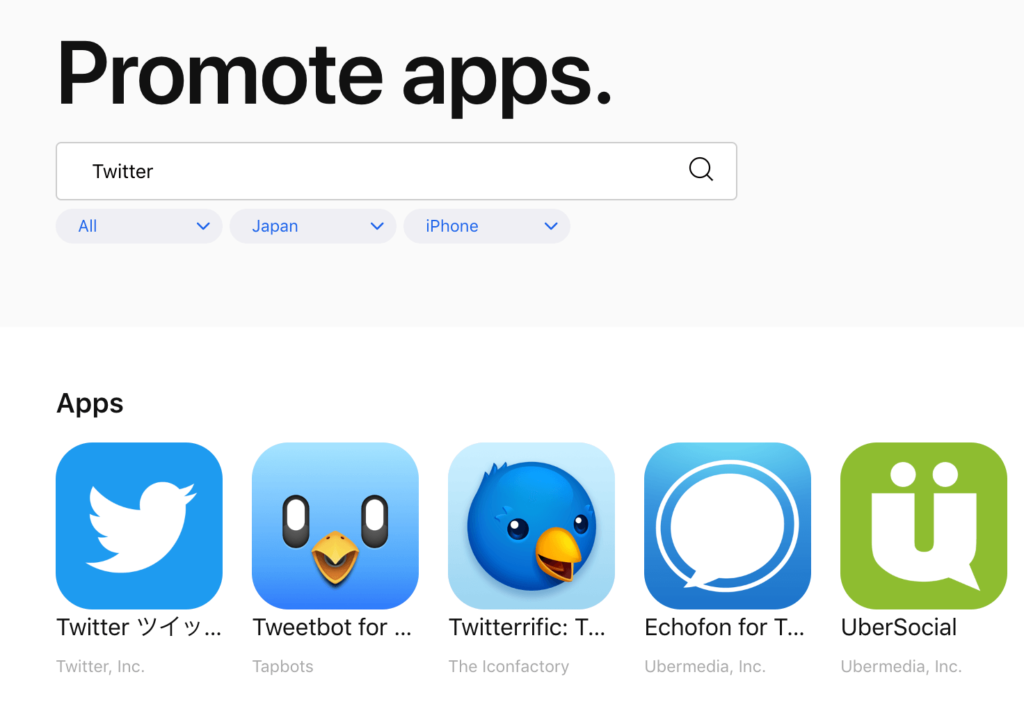
まずはアプリ名を検索しましょう。

検索後検索窓の下にある国設定を「Japan」にすると日本のストアのリンクになります。

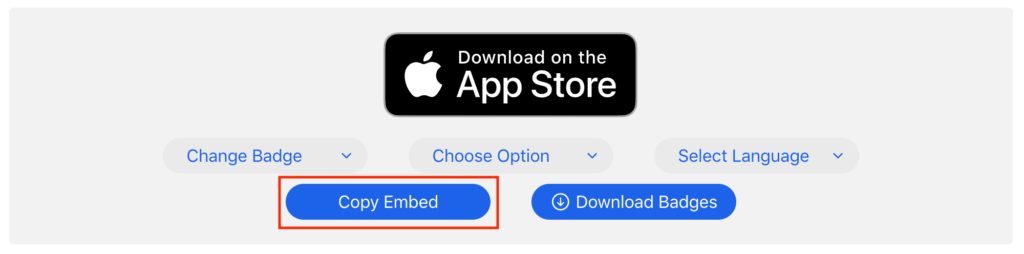
アイコンを押して、以下のリンクコピーを行ったら、WordPressのカスタムHTMLブロックに貼り付けます。

GooglePlay
GooglePlayの場合は先にアプリのリンクを検索しておきます。検索はこちらの「GooglePlay」のページで行います。
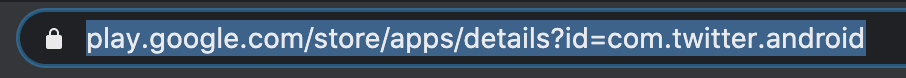
アプリを検索で見つけたら、URLをコピーします。

コピーしたURLを以下のサイトで使います。

URLをPlayストアURLの部分に貼り付けると自動でHTMLが出力されます。これをコピーしてカスタムHTMLブロックで使います。

表示を整える
カスタムHTMLにそのまま貼り付けを行うと、大きすぎて整った表示になりません。試しに以下のように先ほどのリンクを並べて見るとかなり大きな表示がされることになると思います。


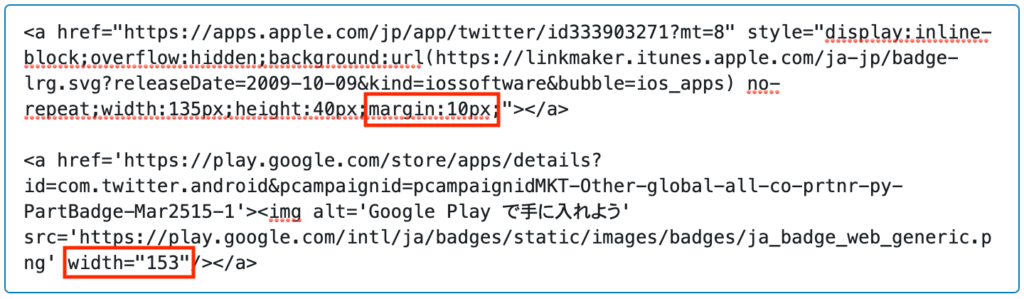
そこで少しだけサイズ調整を行います。基本的には以下の部分にサイズ調整を追加するだけです!

// コピー用 AppStore
margin:10px;
// コピー用 GooglePlay
width="153"以下のようなリンクがプレビューで確認できるようになると思います。

またいくつか表示調整の例を載せておきます。
<div align="center">
//ここにコードを並べると中心配置になる
</div>以下は書き換えたHTMLです。
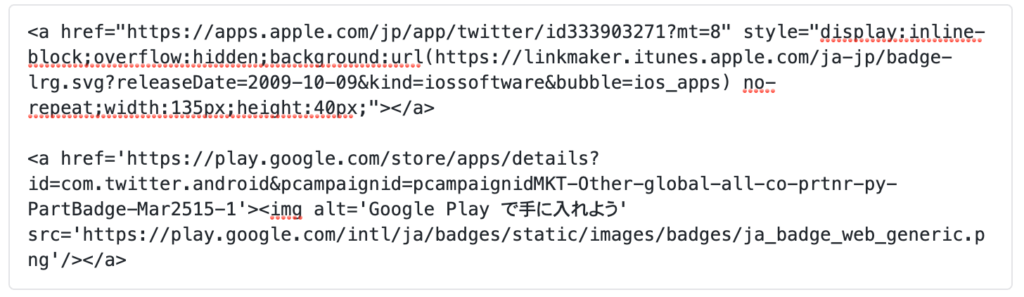
※こちらのURL部分を直接書き換えても変更はできます。
「https://apps.apple.com/jp/app/twitter/id333903271?mt=8」部分と「https://play.google.com/store/apps/details?id=com.twitter.android&pcampaignid=pcampaignidMKT-Other-global-all-co-prtnr-py-PartBadge-Mar2515-1」部分。
<div align="center">
<a href="https://apps.apple.com/jp/app/twitter/id333903271?mt=8" style="display:inline-block;overflow:hidden;background:url(https://linkmaker.itunes.apple.com/ja-jp/badge-lrg.svg?releaseDate=2009-10-09&kind=iossoftware&bubble=ios_apps) no-repeat;width:135px;height:40px;margin:10px;"></a>
<a href="https://play.google.com/store/apps/details?id=com.twitter.android&pcampaignid=pcampaignidMKT-Other-global-all-co-prtnr-py-PartBadge-Mar2515-1"><img alt="Google Play で手に入れよう" src="https://play.google.com/intl/ja/badges/static/images/badges/ja_badge_web_generic.png" width="153"></a>
</div>最後に
おすすめのアプリなどがあった場合、色々と紹介を書きたくなりますよね。ぜひリンクも一緒に載せて、アプリ仲間を増やせるような記事にしましょう!