Unityでアプリを制作中にオリジナルのアイコンを設定したくなった時、最低限設定が必要な項目について解説します。必要なサイズ、画像の設定やアイコンをどこに設定するかも詳しく説明します!
・Unityでアプリを自作している
・Unityのアプリでオリジナルアイコンを設定したい
・最低限設定が必要な項目を知りたい
まずはアイコンを準備
まずはアプリに設定するオリジナルのアイコンを準備しましょう。最低限の設定の場合、アイコンは「512×512px」のPNG形式などで用意すれば問題なく表示されます。
また、表示に必要な画像種類は以下の3点(全て512×512px)を用意がおすすめです。(※このうち必須となるものは「基準となるアイコン」のみ)
・基準となるアイコン

・アイコンのメインになる部分

・アイコンの背景になる部分

「アイコンのメインになる部分」と「アイコンの背景になる部分」については、アプリをGoogle Play ストアにリリースすることを考えている場合は、用意しておくことをおすすめします。
また「アイコンのメインになる部分」は、背景が透過された画像を用意するようにしてください。
表示を試すときにおすすめのアイコンサイトは「icooon mono」という商用利用OKのフリー素材サイトです! すぐにPNGの背景透過形式がダウンロードできます。

作ったアイコン等をUnityのProjectにある「Assets」フォルダ内に入れたら、画像の設定を確認します。

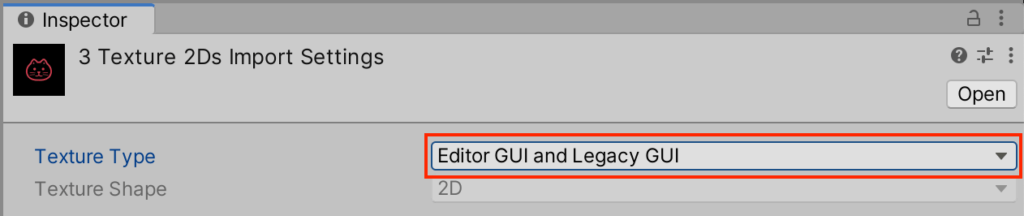
画像の設定は、アイコンを選択状態で「Inspector」にある「Texture Type」から行います。ここを「Editor GUI and Legacy GUI」にしてください。この設定により、アイコンを端末で表示した際にぼやけてしまう問題を解消できます。

タイプの変更を行ったら、「Apply」ボタンを押して変更を確定させます。
Project Settingsを確認
次にアプリのアイコンを設定する項目の場所を確認します。Editメニューから「Project Settings」を開きましょう。

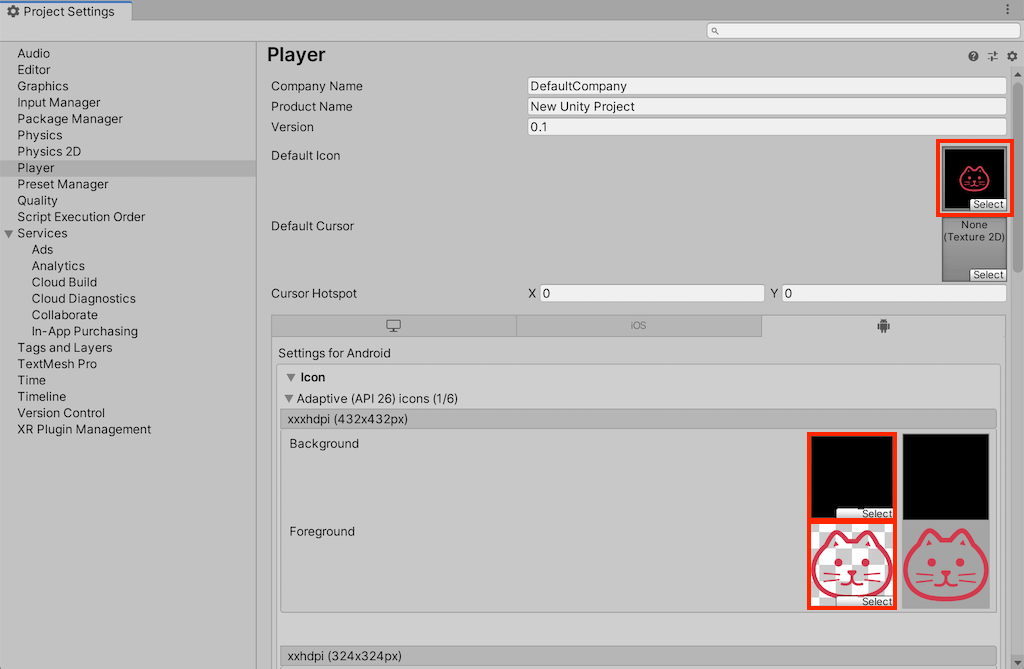
「Project Settings」を開いたら以下の項目を設定していきます。

「Dfault Icon」は「基準となるアイコン」を設定します。
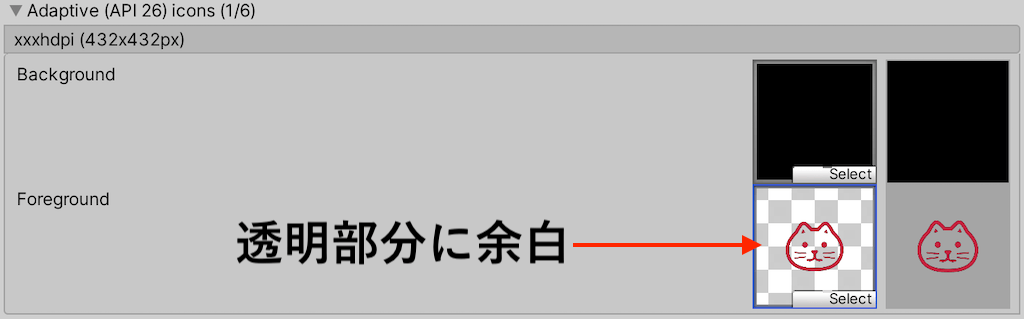
また、Androidのタブを選択状態で「Icon」項目の「Adaptive(API 26)icons」にある「xxxhdpi(432×432px)」に背景とメインのアイコンを設定ます。
これで最低限のアイコンの設定は完了です。あとはデフォルトアイコンが自動で他のサイズにリサイズされて置き換わります。
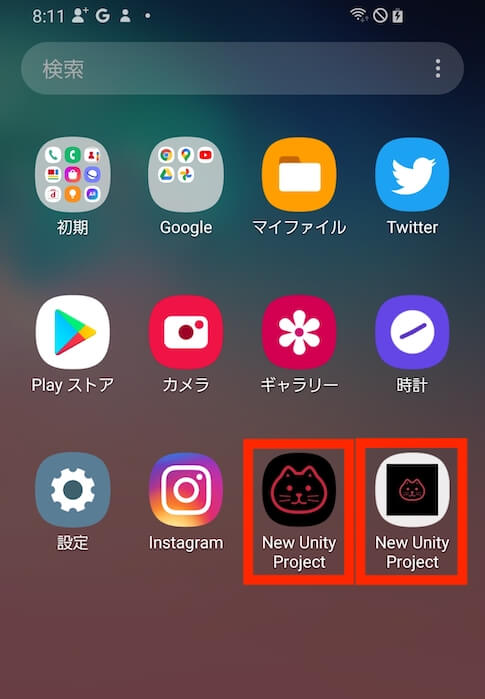
ちなみに背景とメインアイコンを「xxxhdpi(432×432px)」に設定した場合としない場合のAndroidでのアイコン表示は、以下のような違いがあります。

背景やメインアイコンを設定すると、サンプル左側のようにアイコンが各端末に合わせて表示されます。(API 26以上対応の端末の場合)
デフォルトアイコンのみの場合は右側のように四角いアイコンが白枠の中に表示されるような形式になります。
Google Play ストアに申請を行う際は、しっかりとアイコンが表示されるようにするために是非背景とメインアイコンを設定しましょう!
補足情報
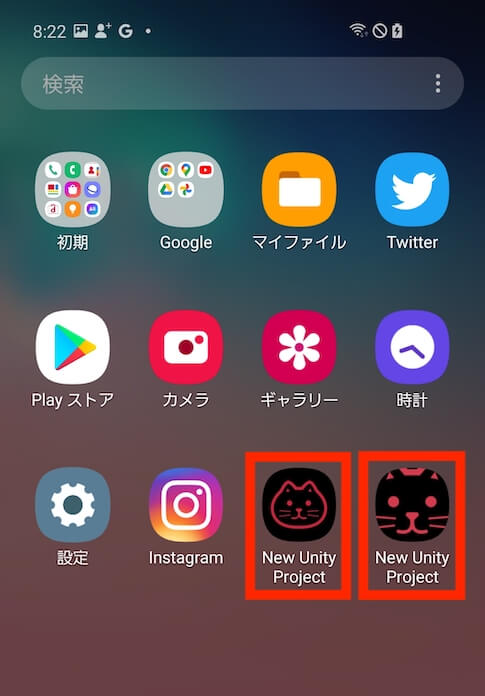
「icooon mono」は便利なサイトですが、画像のダウンロード直後は余白が設定されていません。余白無しのアイコンをAndroidのメイン画像で使うと、以下サンプルの右側のような表示になります。

これを回避するために、サイズ変更などで少し余白を持たせておくと綺麗に表示ができると思います。

またアイコンの表示画質にこだわる場合は、自身で全てのサイズをしっかり用意した方が自動リサイズによる影響は受けません。
もし用意する場合は、Icon設定の各項目を開き、それぞれのサイズが書いてあるのでそれを用意します。(……かなりの数の用意が必要です)

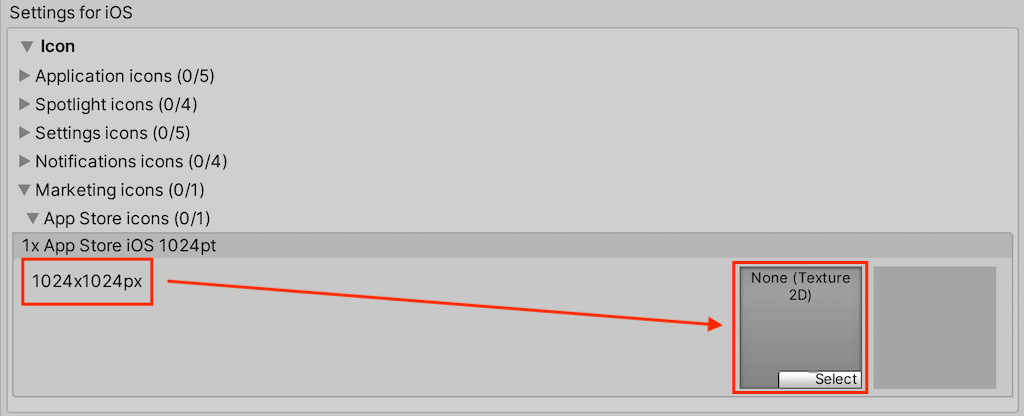
iOSの設定項目にある「App Store iOS 1024」は、512pxを引き延ばすことになるので用意するのもいいかもしれません。
その他は縮小なのでそこまで見た目に影響はありませんが、気になる場合は用意しましょう!
最後に
以上がアイコンを表示するときに、最低限設定が必要な項目についてです。デフォルトアイコンさえ設定していれば、形としては表示はできます。あとは自身が求めるクオリティに合わせて各サイズを用意するようにしましょう!