WordPressの無料テーマ「Cocoon」は非常に優れたテーマです。無料ながら様々なことができるので、ブログを書く作業がとても助かります。
今回の記事は、Cocoonで下書き中の記事の「レスポンシブテスト」が出来なくなった際の対応方法について書いておこうと思います。以下の対処方法を知っていれば、問題なくスマホ画面の表示確認ができるはずです!
※なおレスポンシブテストが出来ないのはWordPressの仕様によるものです。
・Cocoonを使っている
・レスポンシブテストが出来なくなっている
・下書きのスマホ画面表示を確認したい
そもそもの現象
そもそもどういったことが起こるのか簡単に解説しておきます。
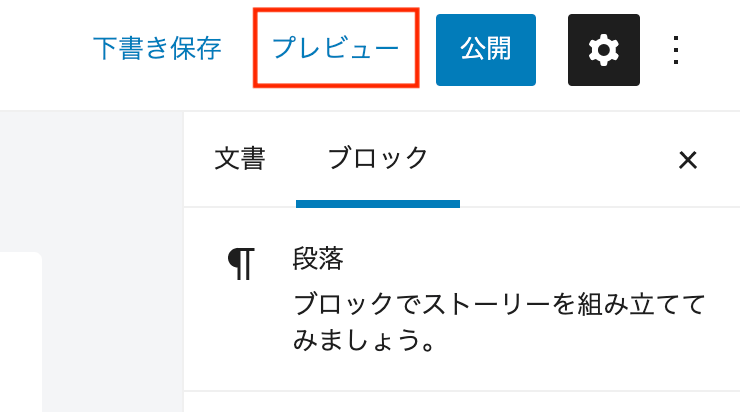
新規投稿のプレビューや、過去に投稿した記事の変更を確認するために画面右上にあるメニューから「プレビュー」で記事を表示します。

表示した記事の下部ある管理者メニューの中から「レスポンシブテスト」を選択します。

通常のページであれば、ここでスマホ画面を確認できるページが新規で表示されます。
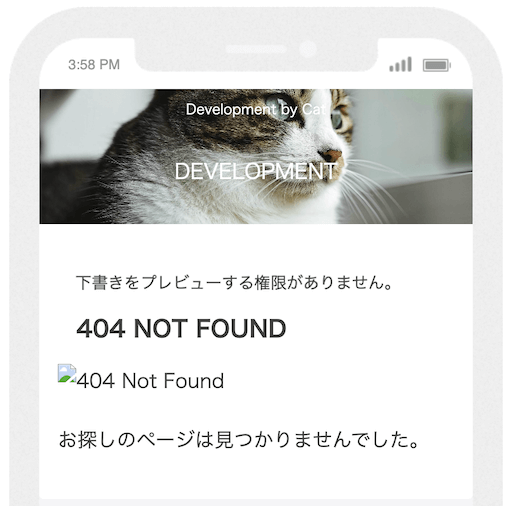
しかし、新規の下書きの場合や、過去に投稿した記事を再度編集中である場合は、以下のように「404 NOT FOUND」や「下書きをプレビューする権利がありません」と表示されます。

これは単純に「下書き」という未公開状態のページについては、外部のサービスがアクセスできる権利を持っていないために起こる現象です。
特にエラーというわけではなく、仕様上そうなっているものなので、レスポンシブテストは既に公開済みのページに対してのみ使うようにしましょう!
とはいえ、下書きの状態スマホ画面で表示確認したくなることも多いと思います。そこで次の対処方法を試してみてください。
対処方法
現在WordPressでブログを書く際にお使いのブラウザが「Google Chrome」である場合は非常に簡単にスマホ画面の表示を確認することが出来ます。
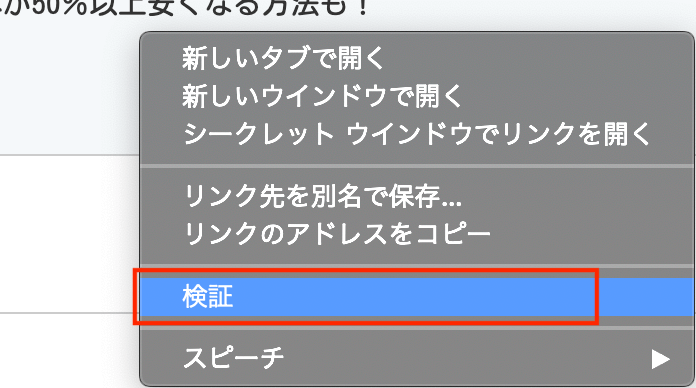
先ほどのようにプレビューで下書き中のページを開いたら、右クリックメニューから「検証」を押してください。

※「検証」を開くショートカットとして、Windowsの場合「F12」Macの場合「command + option + i」がありますので、どちらか好きな方で開いてください!
何やらhtmlの記述が並ぶ怪しげな画面が表示されたと思います。ここはページを構成する要素をより詳しく見ることができる画面です。ここの情報を見れば、リンクがどこに飛んでいるかなど細かな情報を確認することができます。
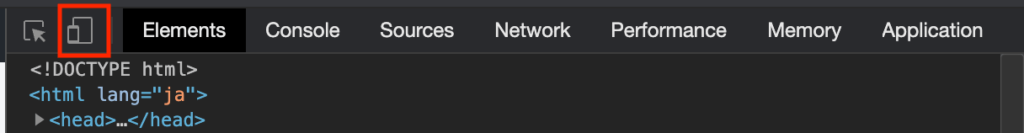
ただ、今回のスマホ表示確認では特にhtmlの記述部分は使いません。表示を確認するために、開いた「検証」ページにある「スマホマーク」を押してください。

これでページがスマホ表示に変わります!

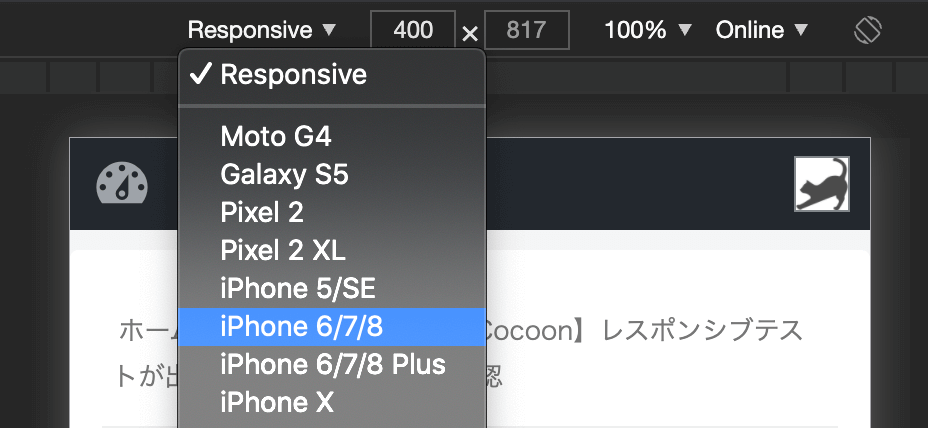
さらにメニューから、サイズの切り替えを行うことも可能です。これにより様々な端末での表示を確認できると思います。
確認が終ったら、「検証」メニューを右上の×マークから消すことで元の画面に戻ります。
まとめ
以上がレスポンシブテストが出来ない時の対処方法でした。
ブラウザがGoogle Chromeを使っていることが前提ではありますが、使いやすい機能ではないかと思います。またこの方法を覚えておけば、自身のサイトだけでなく別サイトでもスマホの表示を確認できたりもします。
スマホ表示に変わった時にどういったサイトに変わるのかのチェックには非常に便利な機能なので、覚えておいて損はないと思います!
また通常の公開済みページであれば、「レスポンシブテスト」は問題なく使えます。場所によって使い分けを行っていきましょう。


