「PageSpeed Insights」の改善項目として出る「使用していない JavaScript の削除」や「使用していない CSS を削除してください」という項目は、どうやって改善すれば良いか迷うポイントです。
以前記事で、WordPressのサイトであれば、「そのページで使用されていないJavaScriptやCSSの読み込みを止める方法」を紹介しました。
今回はその応用として、そのページで読み込まれているJavaScriptやCSSの改善ポイントを洗い出す方法について解説したいと思います。
とりあえずチェックだけしてみるというのもOKですし、実際に JavaScript や CSS を書き換えていっても良いかもしれません。
・「使用していない JavaScript の削除」をさらに改善したい
・「使用していない CSS を削除してください」をさらに改善したい
・余分な記述を見つけたい
JavaScript と CSSの余分な記述を見つける
まずは改善するためのポイントを洗い出すために、そのページで読み込まれているJavaScript と CSS の中で、余分な記述の部分を見てみましょう!
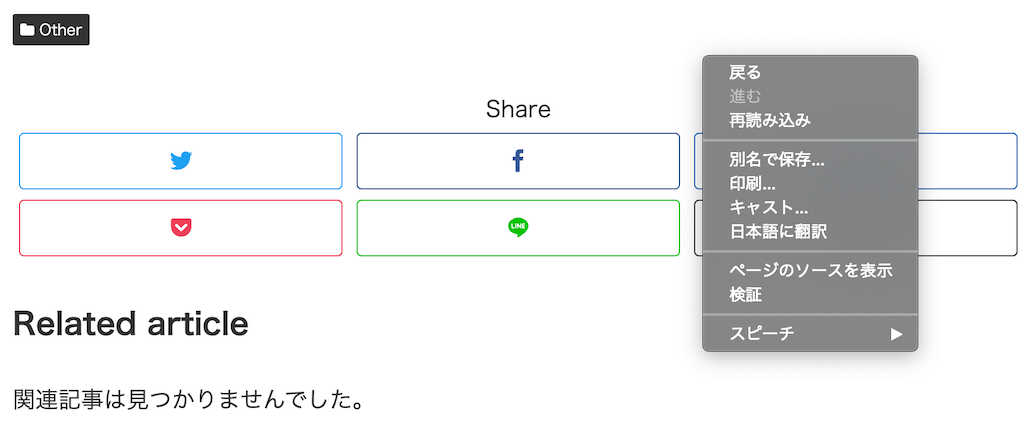
まずはチェックしたいページを開いて、右クリックメニューから「検証」を開きます。(※ブラウザはChromeを使っています)

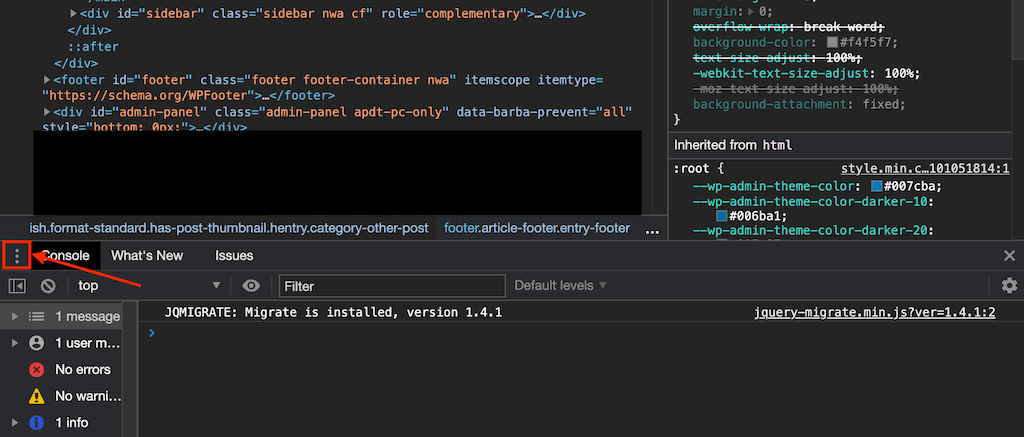
検証を開くとhtmlの記述が並ぶ窓が開くと思います。その中にある、三つの点が並ぶ所を押しましょう。

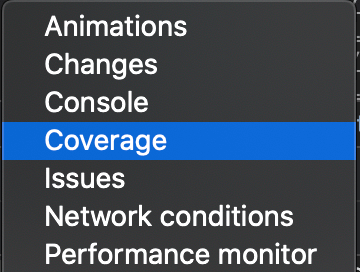
その項目の中に「Covarage」という項目がありますので、それを押してください。

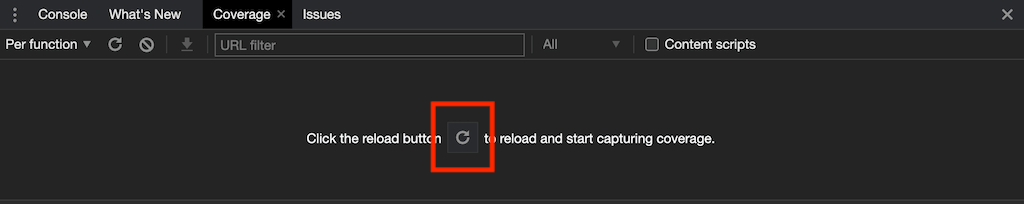
以下のような項目が出てきたら、中央の更新マークを押してください。

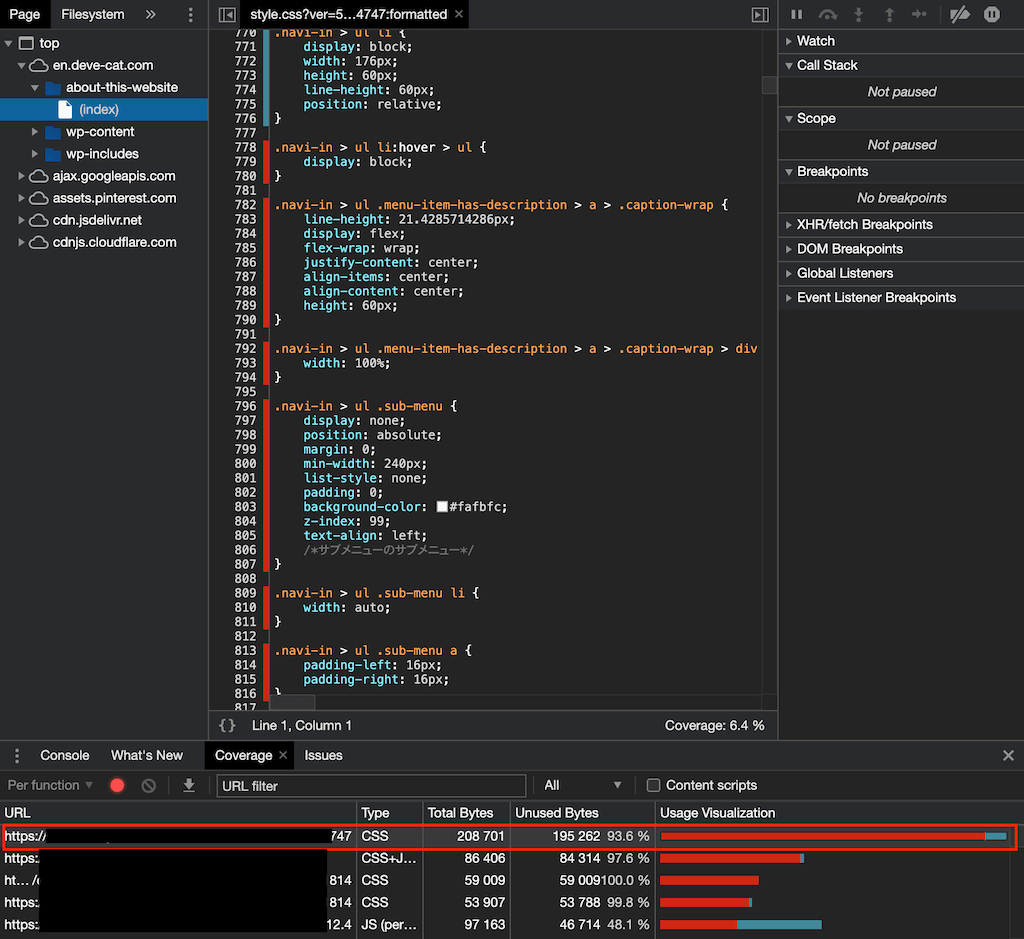
URLとして、色々な項目が出てきたと思います。その中の一つを試しに押してみてください。以下のように選んだ項目の詳細が上に表示されると思います。

この並んでいる JavaScript や CSS の中で、赤いバーが横にあるものはそのページで使われていない記述です。(逆に青いバーが横にあるのは使われているもの)
次の項目では、使われていない記述の削除方法について考えてみたいと思います。
余分な記述の削除について
まずは上で赤いバーが出た記述が、自分自身で作った JavaScript や CSS のファイルであった場合を考えてみます。
おそらく自身で追加したファイルなので、その影響範囲や動きについて把握できていると思います。そのため、消すことは容易に可能かと思います。
しかし、それ以外の場合は注意が必要です。例えばWordPressでサイトを作っている場合、多くのサイトは無料または有料のテーマを設定していると思います。
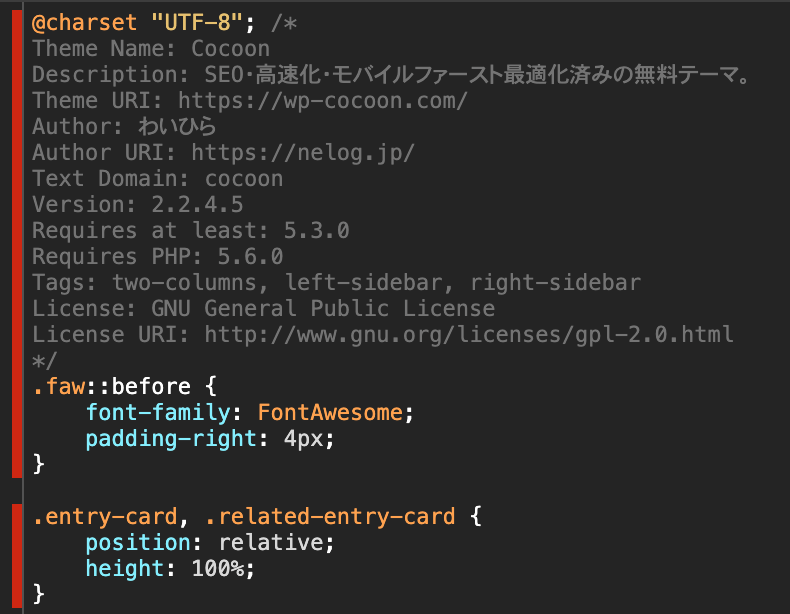
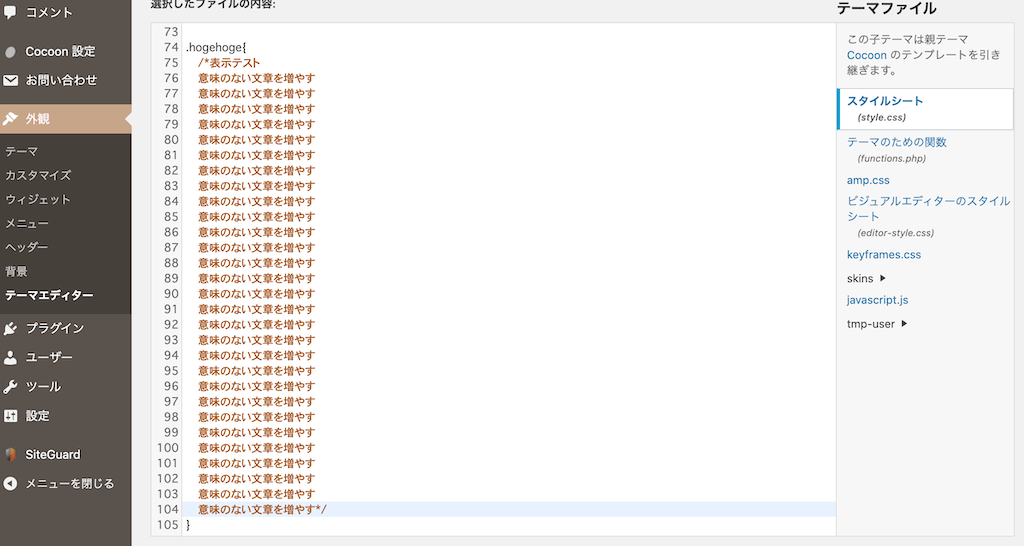
そのテーマのCSSなどは、簡単に変更はできるようになってはいます。例えばこのサイトを見てみると以下のような余分な記述がありました。

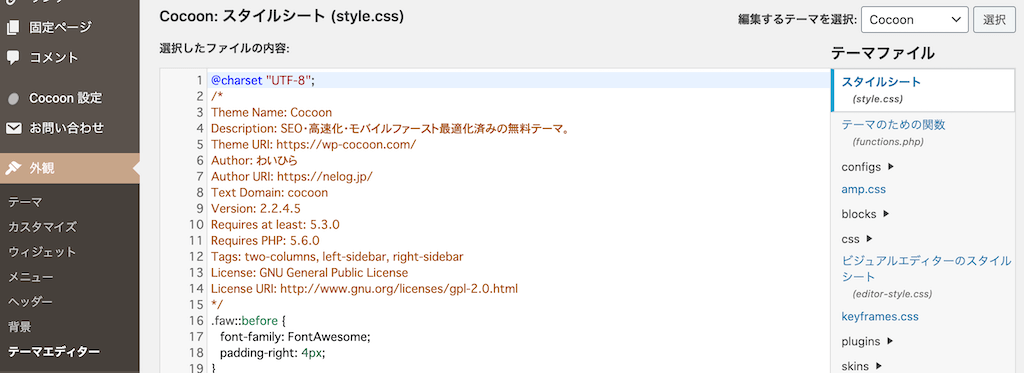
このCSSの記述は「外観」の「テーマエディター」にある「スタイルシート」で確認することができます。

ここの項目を消して「ファイルを更新」を押せば、確かにページ上でも先ほど確認した記述が消えることを確認できます。
しかし、この方法はおすすめしません!
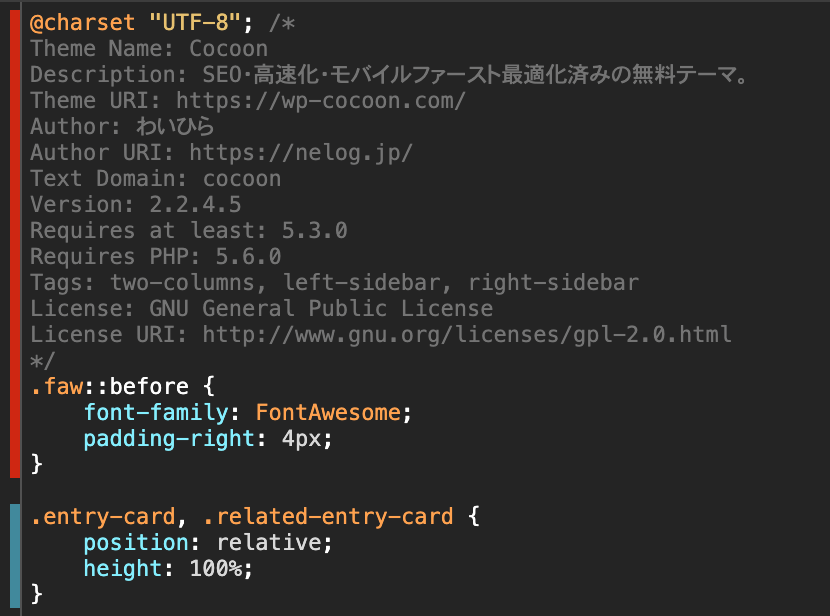
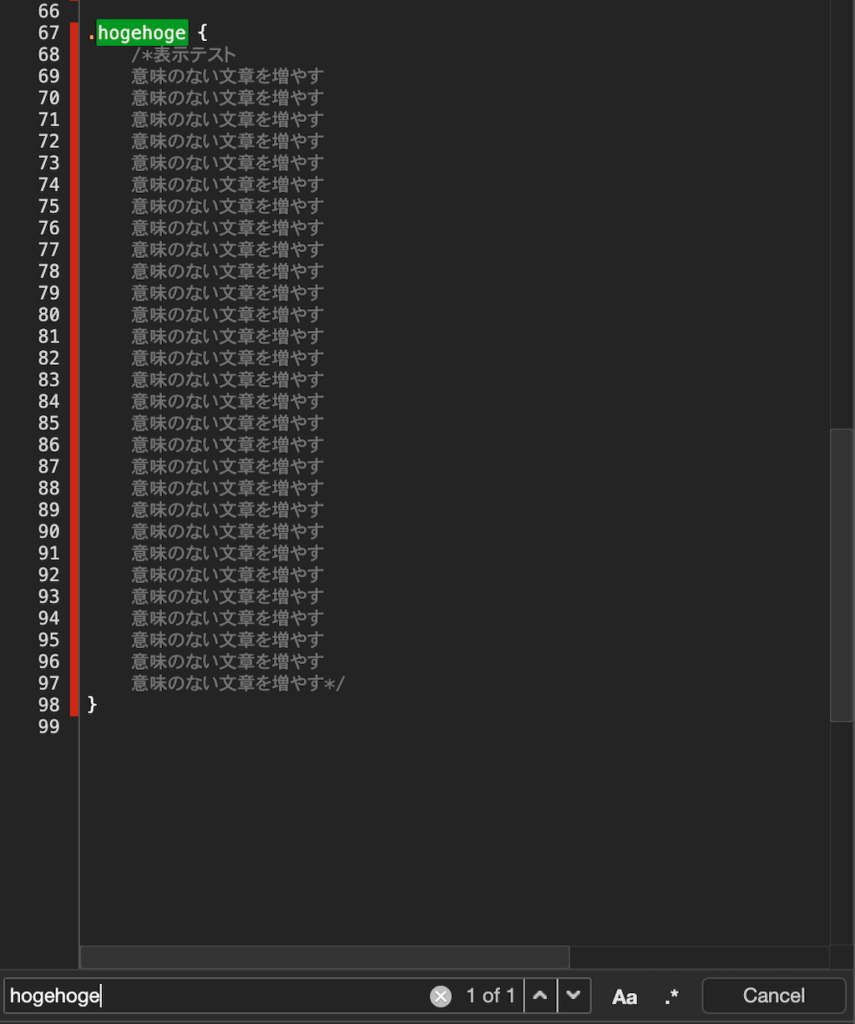
多くの場合、テーマは色々なカスタマイズに対応できるように、余分な記述を含むものです。上で例に出した記述も他のページで確認すると以下のようになります。

このように、ページが違えば使用されるCSSが変わるため、消してしまうとページの表示がおかしくなってしまうものが多く含まれるのです。
また、テーマのCSSファイルを変更しても、テーマのアップデートが行われると上書き保存が発生し、消した記述が元に戻ってしまいます。
そのため、テーマ自体の JavaScript や CSS を消す場合は、その記述がなんのために書かれているかを全ページに渡って調査し意味を把握した上で、テーマのアップデート毎に上書き保存されても毎回同じように消す作業を行える場合のみ実行することをおすすめします。(※そこまでできる場合は、自身でテーマを作った方が手間が減る気もしますが……)
この方法は出来なくはないですが、かなり上級者向けの方法となっています。そこで、もっとお手軽にできる「余分な記述の削除」を解説したいと思います。
余分な記述の削除(お手軽版)
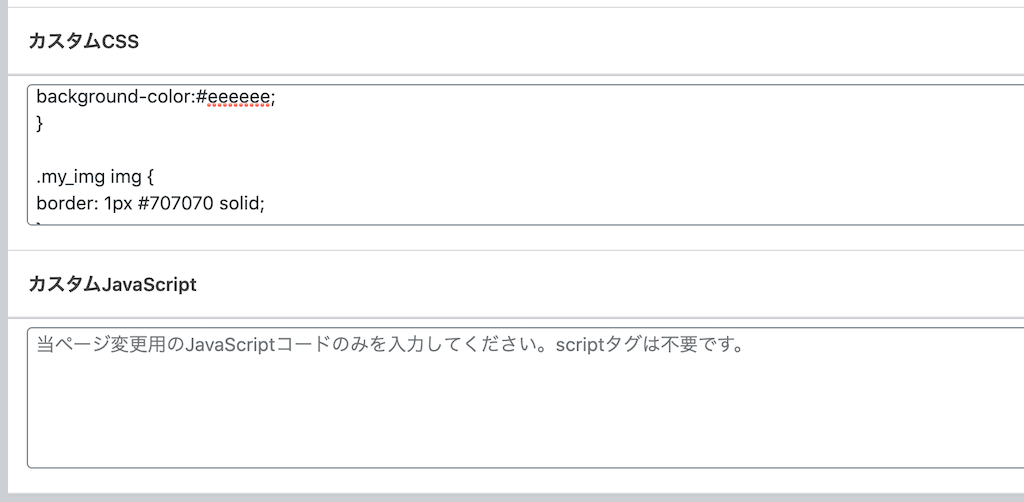
まずは効果を調べるために余分なCSSをスタイルシートに記述してみます。

確認してみると、以下のように使われていないCSSとして全てのページで表示を確認しました。

文字の装飾を行いたい場合、「スタイルシート(style.css)」にCSSを記述して使うことはよくあると思います。
しかし、ここに書くCSSは全てのページで読み込みが発生します。そのため、あまり使わないものをここに書くと、それだけで全てのページに余分な行が追加されてしまう結果を招きます。
そこでこういった余分な行を追加しないためにおすすめしたいのが、ページ毎の JavaScript と CSS の読み込みです。WordPressのテーマによっては、投稿ページの下の方にデフォルトで用意されています。

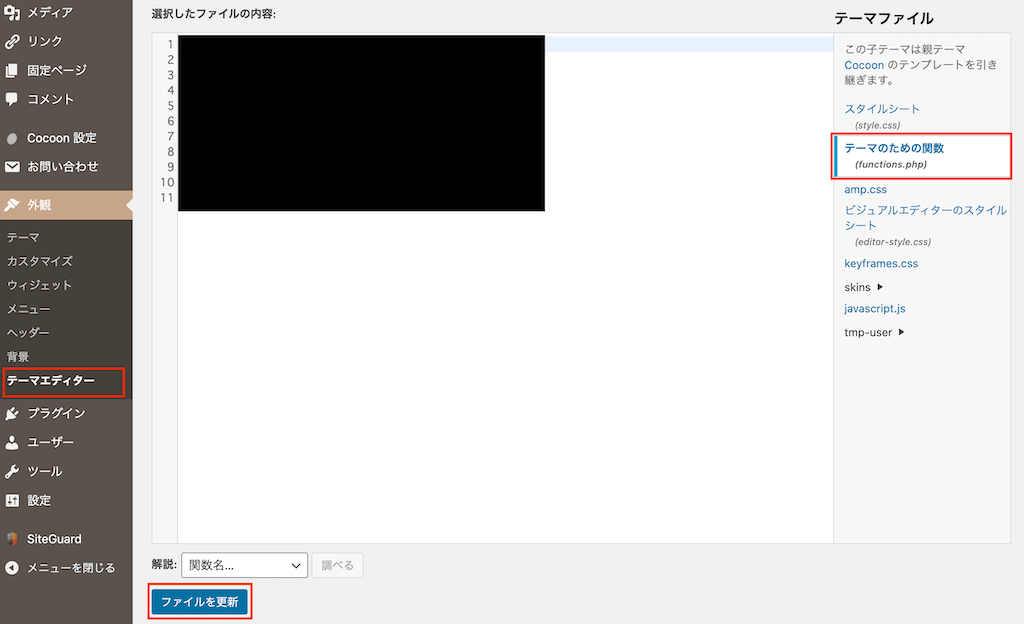
ない場合は、以下の記事を参考に、コードを「functions.php」に追加すれば項目が出てきます。
ちなみに「functions.php」はテーマエディターから開けます。貼り付けた後は必ず「ファイルを更新」のボタンを押してください!

これにより、ページ毎の JavaScript と CSS の記述エリアが、投稿ページのしたの方に出てくると思います。同じようなことができるプラグインとして「WP Add Custom CSS」などもありますが、個人的にはプラグインを増やさなくて済む上の方法をおすすめしています。
後は記事を書くときに、そのページでのみ使う JavaScript や CSS はページ専用の記述エリアに書いてしまうようにします。
まとめ
以上が「そのページで読み込まれているJavaScriptやCSSの改善ポイントを洗い出す方法について」の解説でした!
余分なファイルは確かに消すとスピードアップを期待できます。しかし、削りすぎて重要な表示まで消してしまわないように注意して作業を進めましょう。



