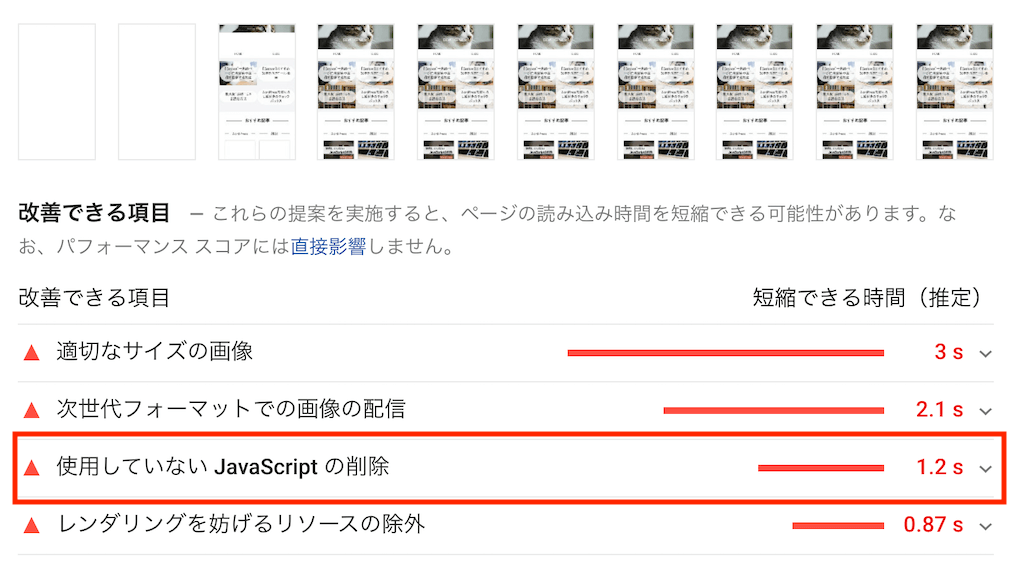
「PageSpeed Insights」を使い、ページの速度チェックを行った時、改善できる項目として「使用していないJavaScriptの削除」が出ることがあります。

しかし、使用していないJavaScriptを削除したくても、一体何が読み込まれているかわからないし消し方もわからない……といった場合が多いと思います。
そこで今回の記事では、ワードプレスを使っている方を対象に、記事で読み込まれているJavaScriptやCSSのチェック方法と、そのページで読み込みをさせないように設定する方法について書きたいと思います。
余分なJavaScriptやCSSの読み込みを無効にすれば、速度改善が期待できるかもしれません。ぜひやってみてください。
※余分なJavaScriptやCSSの判断については、テーマや使っているプラグインに依存するため、ここでは判断のために調べる方法のみ記載します。
・使用していないJavaScriptの削除を行いたい
・使用していないCSSの削除を行いたい
・記事ページで使われているJavaScriptやCSSをチェックしたい
設定場所
今回はコピペで使えるサンプル関数を紹介します。次からの項目で紹介する関数の貼り付けを行う場所は「functions.php」です。

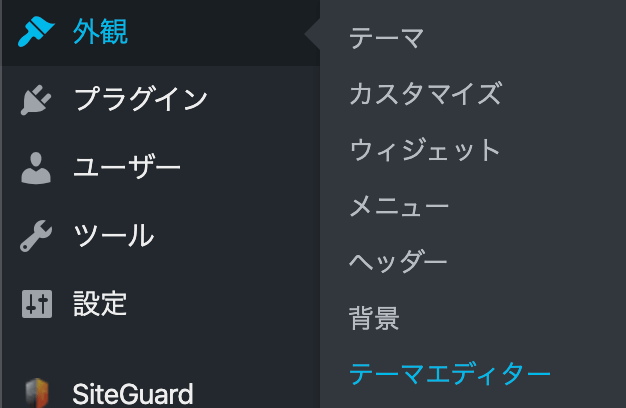
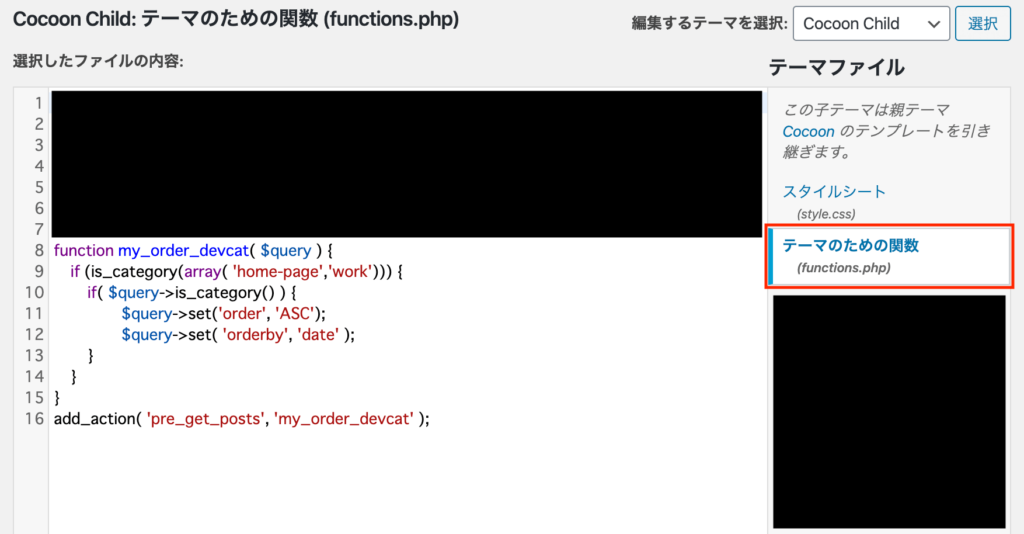
「functions.php」はテーマエディターを開くとあります。なおテーマエディターを開いた直後はスタイルシート(style.css)が選択状態だと思いますので、必ず「functions.php」を選んで貼り付けを行ってください。

また、「functions.php」はサイトの表示に関わる重要なファイルです。関係のない場所を上書きして表示をおかしくしてしまわないように注意をしつつ作業を進めましょう。
バックアップなどを行い、元の状態に戻せるようにしながら作業を行うこともおすすめです。
ページのJavaScriptとCSSを確認する関数
まずは以下のサンプルを「functions.php」に貼り付けます。貼り付け後は画面下部の「ファイルを更新」ボタンを忘れずに押しましょう。なお、ここで貼り付けにミスがあると、ボタンを押した時にエラーが出るはずです。
エラーが出た場合はエラー箇所をよく確かめてください。
※この関数はチェックが終わったあとは消します。どの部分に貼り付けたかを忘れないようにしてください!
function dc_css_js_dsp() {
$wp_styles = wp_styles();
$wp_scripts = wp_scripts();
$handlename = '<dl><dt>List styles</dt><dd><ul>';
foreach( $wp_styles->queue as $handle ) :
$handlename .= '<li>' . $handle .'</li>';
endforeach;
$handlename .= '</ul></dd>';
$handlename .= '<dt>List scripts</dt><dd><ul>';
foreach( $wp_scripts->queue as $handle ) :
$handlename .= '<li>' . $handle .'</li>';
endforeach;
$handlename .= '</ul></dd></dl>';
return $handlename;
}
add_shortcode( 'dc_dsp', 'dc_css_js_dsp');※ちょっと補足
これは特に覚える必要はないので、読み飛ばして次の項目にいっても支障はありませんが、念のために関数について簡単に説明します。
この関数では「wp_styles()」と「wp_scripts()」で、使っているstyle(CSS)とscript(JavaScript)を取得し、「$handlename」にその名前をリスト形式で入れこんでいるといった感じです。
そして、それを次の項目でショートコードとして呼び出すために「add_shortcode」で登録しています。
ページで確認を行う
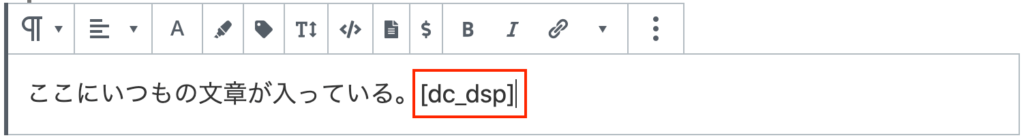
上の関数によりショートコードが利用可能になっているので、実際に調べる対象のページの投稿編集画面にいき「段落」のブロック内に以下のショートコードを貼り付けます。
[dc_dsp]
通常通りいつも文章を書いているブロック内の後ろに、そのまま追加するだけでも大丈夫です。
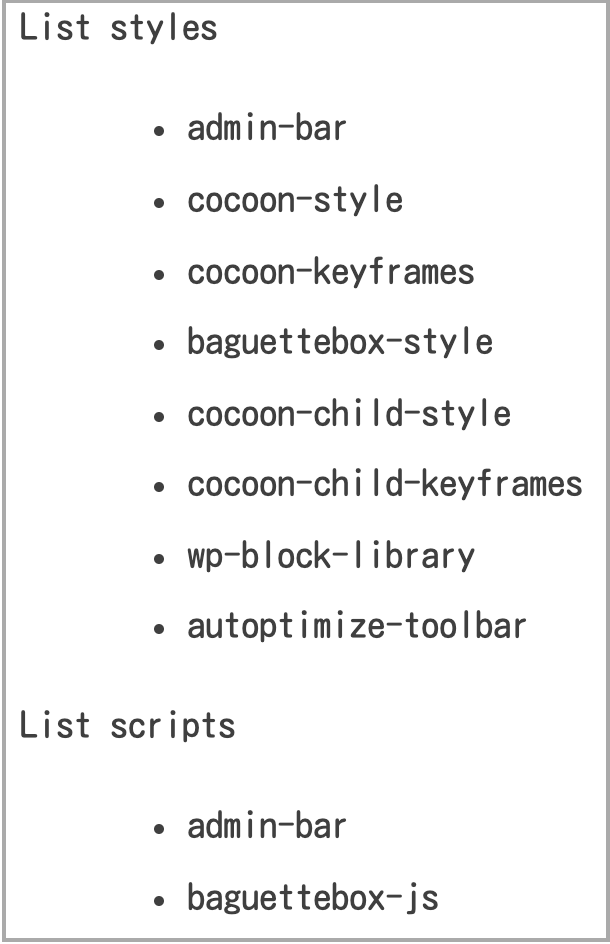
ショートコードを段落に貼り付けたあとは「プレビュー」でページを確認してみましょう。ショートコードの部分にそのページで使われいているCSSやJavaScriptが下の例のように表示されているはずです。

不要な項目を消す
不必要な項目の調べ方
上の方法で表示されるCSSやJavaScriptは、使っているプラグインやテーマによって様々です。表示されているいくつかは実際に使われているものですが、中にはそのページでは使わないものなのに呼び出されているものがあります。
しかし、必要のないものを判断するには、それぞれがどの動きに対応しているかを調べる必要があります。調べ方としては、実際にその名前をGoogleで検索する方法が分かりやすと思います。
試しに「adomin-bar」を検索してみると、ログイン状態のユーザーがページをみた時に、ツールバーを表示するためのものということが分かりました。これは実際の公開された環境では自然と消えるものだと思います。つまりこれは消さなくて大丈夫という判断になりそうです。
このように、実際に消す際はそれぞれの動きについて調べてから消すようにしましょう。必要なものを消してしまうと、ページの表示や機能が損なわれてしまう可能性があります。
消す関数
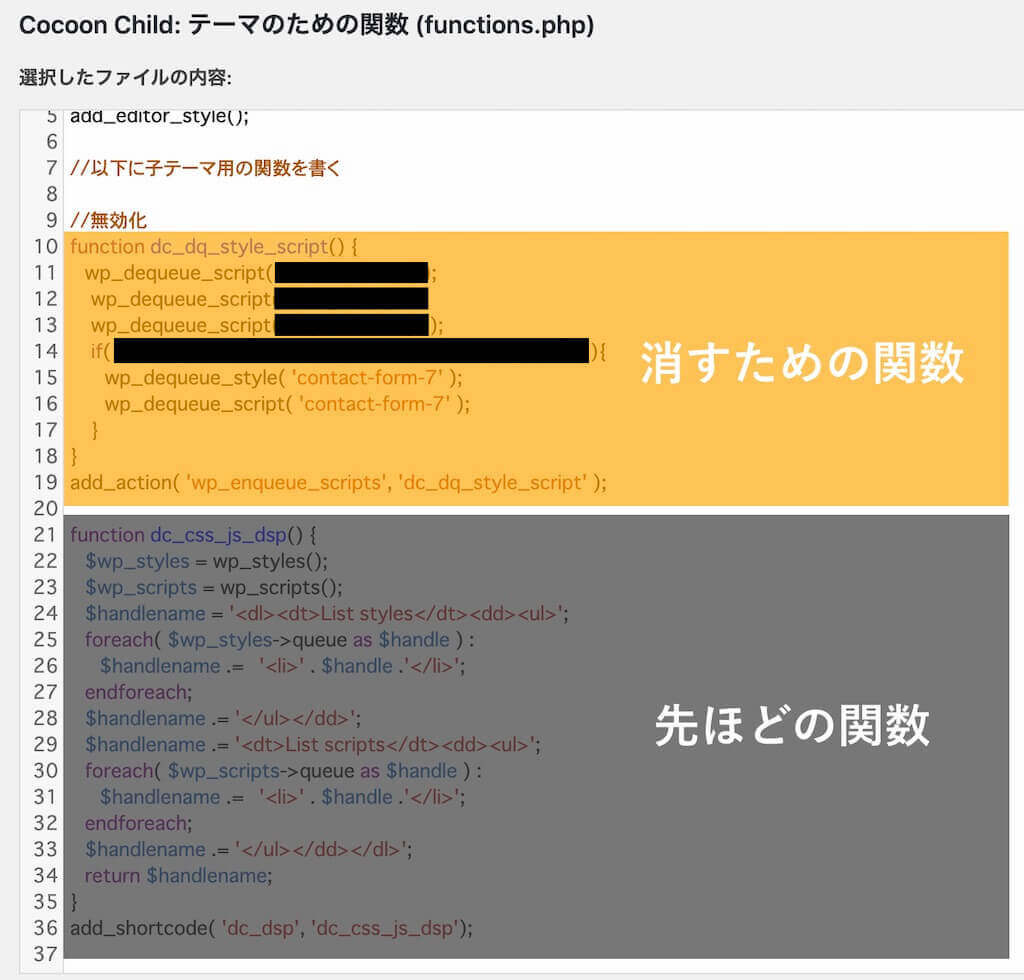
実際に消すための関数をのせます。ワードプレスで使用率の高いものを例に消し方のサンプルを書きたいと思います。追加は上の関数と同じように「functions.php」に行います。(※順番は先ほどの関数の上下どちらでも大丈夫です)

■消す関数のベースはこちら
function dc_dq_style_script() {
if( ! is_page(10)){
wp_dequeue_style( 'contact-form-7' );
wp_dequeue_script( 'contact-form-7' );
}
}
add_action( 'wp_enqueue_scripts', 'dc_dq_style_script' );ワードプレスでお問合せページを作る時に「contact form 7」はシンプルで分かりやすいプラグインなので多く使われています。
しかし「contact form 7」のCSSやScriptは、お問い合わせページ以外でも呼び出されてしまうものなのです。そこでこの関数で特定のページ以外での呼び出し無効化を行います。

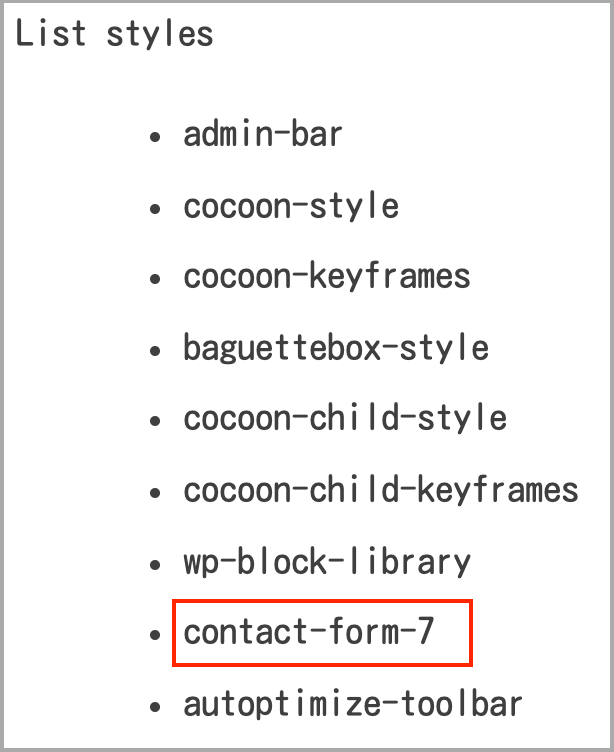
先ほどのショートコードで「styles」のリストを確認した時に、上の例のように「contact-form-7」が呼び出されているならば、そのページでcontact form 7のCSSが呼び出されていることになります。
もしそのページがお問い合わせページではないのであれば、使う必要がない項目という判断ができます。
そこで上の関数では「wp_dequeue_style( ‘contact-form-7’ );」を使い、読み込みを無効にしています。また「wp_dequeue_script( ‘contact-form-7’ );」ではJavaScriptの読み込みを止めています。
このように「wp_dequeue_style( ‘項目の名前’)」でCSSを無効にすることができ、「wp_dequeue_script( ‘項目の名前’)」でScriptを無効にすることができます。
※「項目の名前」はリストに並んでいる名前(上の例ではcontact-form-7)をそのまま入れてください。
また「if( ! is_page(10))」にはページID10以外のページでの処理という意味があります。つまりページID10以外のページでCSSとScriptの読み込みを無効にしている関数となっています。
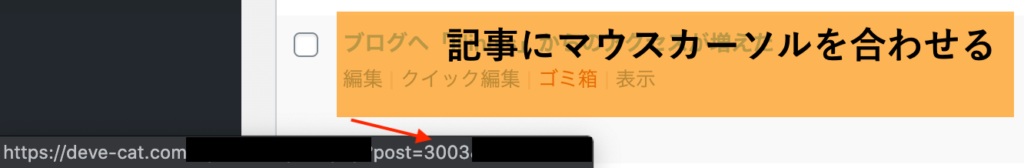
なおページIDは、ダッシュボード上の「投稿一覧」や「固定ページ」を開き、作っているページ(記事)にマウスカーソルを合わせると左下にURLが出るのでそこから確認できます。下の例で言うと「post=」に続く3003がIDになります。
※URLが出ない場合は、そのまま記事を編集画面で開くと、URLバーに同じような表示が出ます。

ちなみに関数の補足情報として、「add_action( ‘wp_enqueue_scripts’, ‘dc_dq_style_script’ );」については、「dc_dq_style_script」という今回作ったオリジナル関数を「wp_enqueue_scripts」でワードプレスに登録しているといったような意味になります。(詳しく説明すると長くなるので、簡単に言うと)
おまじない的に書く一行だと思っていただければ大丈夫ですので、特に変更なくそのままお使いください。
※注意点
いくつかのScriptやCSSを消してみると、中には消せない項目があるかもしれません。原因は登録方法の違いにより、「wp_dequeue_styleとwp_dequeue_script」が使えないために起こる動作です。
その場合は「wp_deregister_styleとwp_deregister_script」により、同様に無効化することができます。サンプル内を「wp_dequeue_style→wp_deregister_style」「wp_dequeue_script→wp_deregister_script」に書き換えてみると消せると思います。消せない場合は試してみてください。
応用
お問い合わせのページが複数である場合は以下のようにifの中身を増やすと対応することができます。もちろん2つだけにしたり、4つにしたりしても動きます。変更する時は「&& ! is_page(12)」を一塊として、消すか増やすかを行ってください。
function dc_dq_style_script() {
if( ! is_page(10) && ! is_page(11) && ! is_page(12)){
wp_dequeue_style( 'contact-form-7' );
wp_dequeue_script( 'contact-form-7' );
}
}
add_action( 'wp_enqueue_scripts', 'dc_dq_style_script' );全てのページに反映したい場合は、消す処理をifから出して書きます。例として「wp_dequeue_script(‘comment-reply’);」この処理を追加したいと思います。
ちなみにこの「comment-reply」はコメントに関するScriptで、このサイトではコメントをOFFにしているので全ページの読み込みを無効にしました。
function dc_dq_style_script() {
wp_dequeue_script('comment-reply');
if( ! is_page(10) && ! is_page(11) && ! is_page(12)){
wp_dequeue_style( 'contact-form-7' );
wp_dequeue_script( 'contact-form-7' );
}
}
add_action( 'wp_enqueue_scripts', 'dc_dq_style_script' );「function dc_dq_style_script() {」の下の行に追加しています。消す処理の追加は全てこの「dc_dq_style_script()」関数の中に書いてしまうことができます。
また、「if( ! is_page(1)){ wp_dequeue_style( ‘項目名’ ); }」を増やし別のScriptやCSSを消すことも可能です。
最後に
以上が呼び出されているCSSとScriptの調べ方と、無効化のための関数についてのサンプルでした。調べ終わったら、最初の項目をリストにするための関数は不要なので消してください。
※CSSとScriptの無効化関数を一緒に消さないように注意してください!
また、スクリプトの一部が読み込まれている場合の改善方法については、以下の記事にまとめています。興味がある方は覗いてみてください!
外部Scriptはページの読み込みに思ったよりも時間をかけてしまう原因でもあります。特に端末の場合はその影響が大きかったりもするので、使っていないものは極力削れるようにしていきましょう!