ワードプレスの記事で取り消し線付きのチェックボックスを使いたい場合のサンプルHTML&CSSを置いておきます。
コピペOKなので、良い感じにお使いください。
【こんな人におすすめ】
※注意※
サンプルを掲載してくださる全てのサイトに感謝を!
CSSの追加場所について
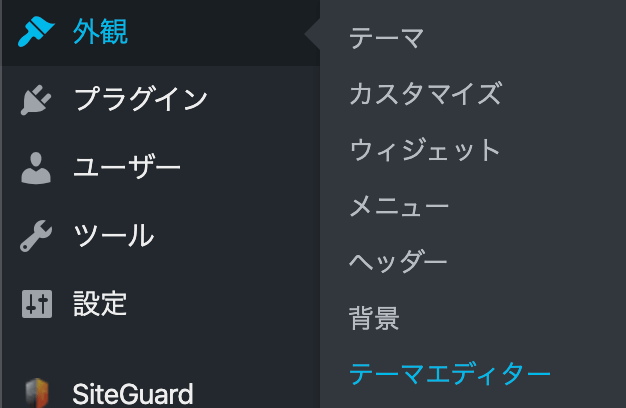
場所は「外観」→「テーマエディター」→「style.css」です。
他にも色々と追記している場合、競合により安定しない可能性があります。いつでも元に戻せるように、元のstyle.cssはコピーしておきましょう。

CSSを追加する
style.cssに以下の内容をコピーして「ファイルを更新」のボタンを押してください。
.checkbox-input{
display: none;
}
.checkbox-parts{
padding-left: 23px;
position:relative;
}
.checkbox-parts::before{
content: "";
display: block;
position: absolute;
top: 1px;
left: 0;
width: 15px;
height: 15px;
border: 1px solid #999;
border-radius: 4px;
}
.checkbox-input:checked + .checkbox-parts::after{
content: "";
display: block;
position: absolute;
top: -3px;
left: 5px;
width: 7px;
height: 14px;
animation: check .1s forwards;
transform: rotate(40deg);
border-bottom: 3px solid #009a9a;
border-right: 3px solid #009a9a;
}
@keyframes check {
0% {
width: 0px;
height: 0px;
top: 9px;
left: 5px;
}
20% {
width: 7px;
height: 0px;
top: 9px;
left: 2px;
}
50% {
top: 9px;
left: 2px;
width: 7px;
height: 0px;
}
100% {
width: 7px;
height: 14px;
}
}
.note1{
color: #696969;
margin: 2em 0;
font-weight: bold;
border: solid 1px #e6e6e6;
padding: 0.3em 1em 2em 1em;
box-shadow:2px 2px 0 rgba(0,0,0,.1);
}
.sen1{
background-color: #fff;
background-image:
linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff 0%, #fff 100%), linear-gradient(180deg, rgba(100, 100, 100, 0) 0%, rgba(100, 100, 100, 0) 97.5%, #646464 100%);
background-size: 8px 100%,100% 2em;
line-height: 2em;
padding: 2em 1em 0.2em 1em;
}カスタムHTMLブロックにコピペ
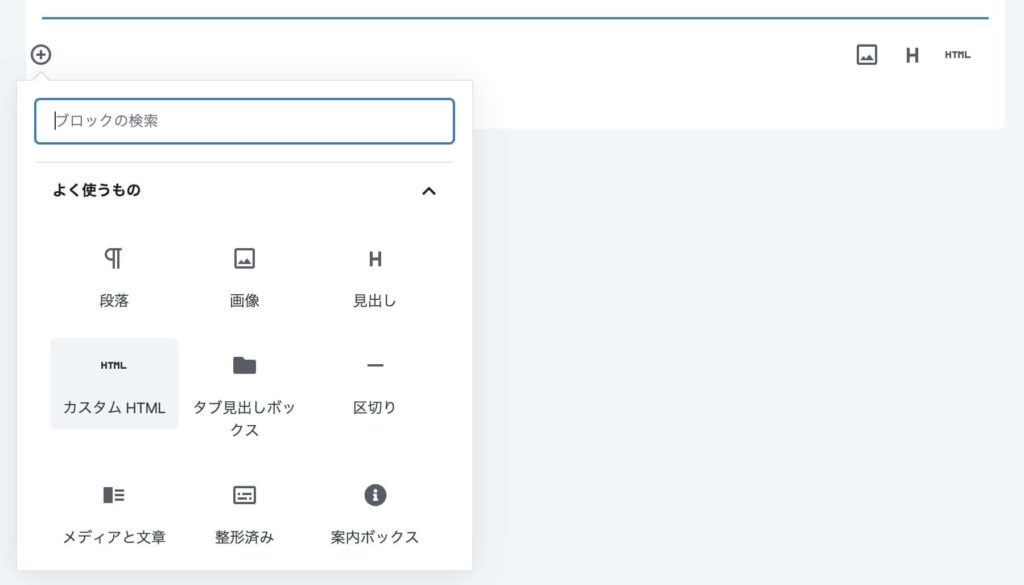
あとは通常の記事を書く時に「カスタムHTML」のブロックを選び、以下の内容をコピペしてください。

<div class="note1"><div class="sen1">
<div align="center">【タイトル】</div>
<label><input class="checkbox-input" name="checkbox" type="checkbox" /><span class="checkbox-parts">チェック1</span></label></br>
<label><input class="checkbox-input" name="checkbox" type="checkbox" /><span class="checkbox-parts">チェック2</span></label></br>
<label><input class="checkbox-input" name="checkbox" type="checkbox" /><span class="checkbox-parts">チェック3</span></label></br>
</div> </div>
<script>
$(":checkbox").click(function() {
if ($(this).is(":checked")) {
$(this).closest("label").css("text-decoration", "line-through"); $(this).closest("label").css("color", "#aaaaaa");
} else {
$(this).closest("label").css("color", "#696969");
$(this).closest("label").css("text-decoration", "none");
} });
</script>【タイトル】
#aaaaaaはチェックが入った時の色で、#696969はチェックが外れた時の色です。色設定はお好みで! タイトルがいらない場合は行ごと消してください。
また、項目を増やす場合は以下の内容を「チェック3」の下に足してください。
<label><input class="checkbox-input" name="checkbox" type="checkbox" /><span class="checkbox-parts">項目の内容</span></label></br>以上チェックボックスの作り方でした!


