この記事ではUnityの操作で基本として覚えるべき「インスペクター」の操作について詳しく見ていきたいと思います。ゲーム作りはこの「インスペクター」操作が重要です!
・インスペクターの情報表示を把握
・操作について実践
■初期&インストール
・【Unity】超入門!初心者向けの始め方(インストール)解説
・【Unity】スタートガイド!初めに覚えること
→【Unity】インスペクターの基本操作解説
・【Unity】スクリプトのアタッチを解説
■スクリプトの基礎解説はこちらから
サンプルプロジェクトの準備
まずは情報表示の説明のためのサンプルプロジェクトを作ります。前回の記事通りにプロジェクトを作っているならそれをそのまま使ってください。
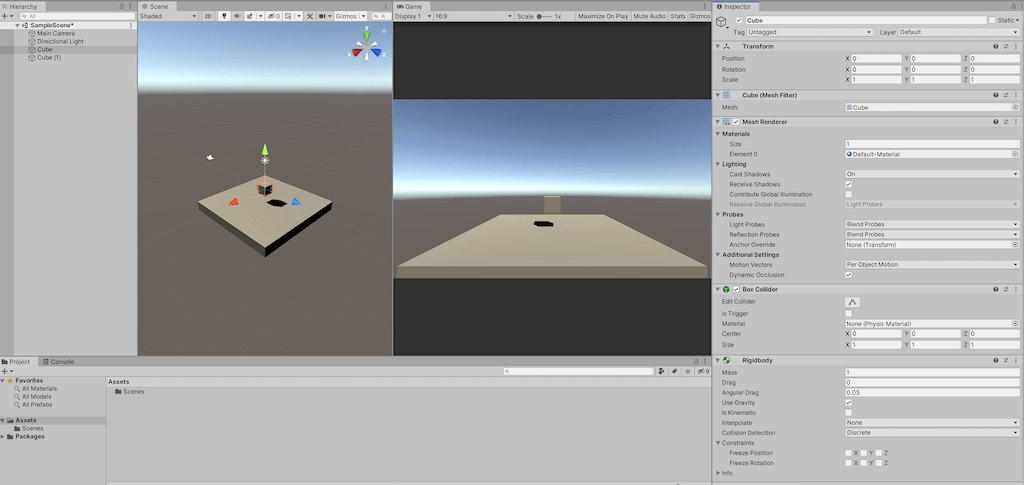
もしサンプルプロジェクトがない場合は以下のように床になりそうなCube1つと、浮いているCube1つを追加したプロジェクトを準備してください。また浮いている方のCubeには「Rigidbody」のコンポーネントを追加してください!

このプロジェクトの作り方は前回の記事で解説しています。わからない場合は確認してみましょう!
インスペクターでよく使うもの
インスペクターには様々な情報があります。今選択中のオブジェクトを構成する要素が全て確認出来るのです。
最終的にはこのインスペクター上の全ての情報について理解することが望ましいことではあるのですが、実は基本的な項目さえ抑えていればゲーム制作は可能です。
そこで今回は、インスペクター上の情報で実際の制作でよく使うものについてを重点的に解説したいと思います。
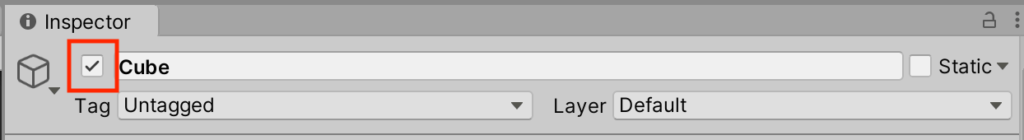
アクティブ切り替え

インスペクターの最も上にあるチェックボックスです。試しにこのチェックボックスのチェックをクリックして消してみてください。「Scean」と「Game」のタブからCubeオブジェクトが消えたことを確認出来ると思います。
このようにこのチェックボックスは、オブジェクトを削除することなくゲーム上で非表示に出来るものとなっています。
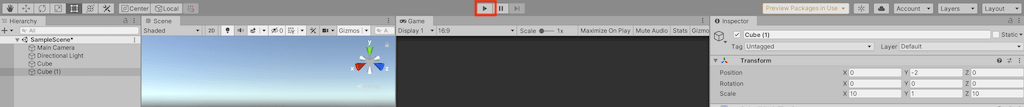
※この状態でUnityの「再生マーク」を押してみましょう!

Cubeの位置(Transformの情報)は特に変わることなく、何も変化がないことが確認出来ると思います。このチェックが外れている状態では、オブジェクトはゲームの処理から完全に無視された状態となります。
動作チェックなどでもよく使うものなのでぜひ覚えておきましょう!
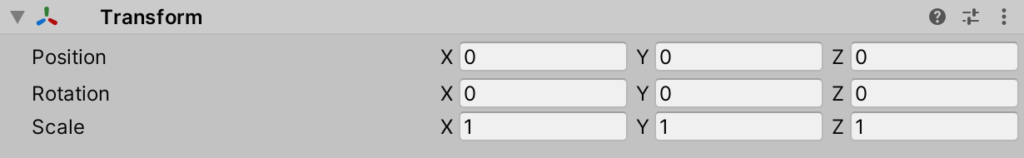
Transformの各要素

前回の基本操作でも操作した「Transform」の各要素です。
位置情報(Position)や角度(Rotation)、大きさ(Scale)を設定できます。また各要素の単位は1メートルを基本としています。
つまりデフォルトのCubeは一辺が1mの立方体ということになります。重力計算などはこの大きさを元に行われます。物理挙動を利用したゲームを作る場合は注意しましょう!
大きなオブジェクトはそれだけ重力の影響を受けるのがゆっくりに見えます。以下の比較動画は、ドミノ倒しを1メートルのものとその半分の大きさで行ったサンプルになります。
作ったゲームの物理挙動がフワフワした動きに感じる場合は、この大きさの設定がしっかりと行われているかを確認するということを覚えておきましょう。
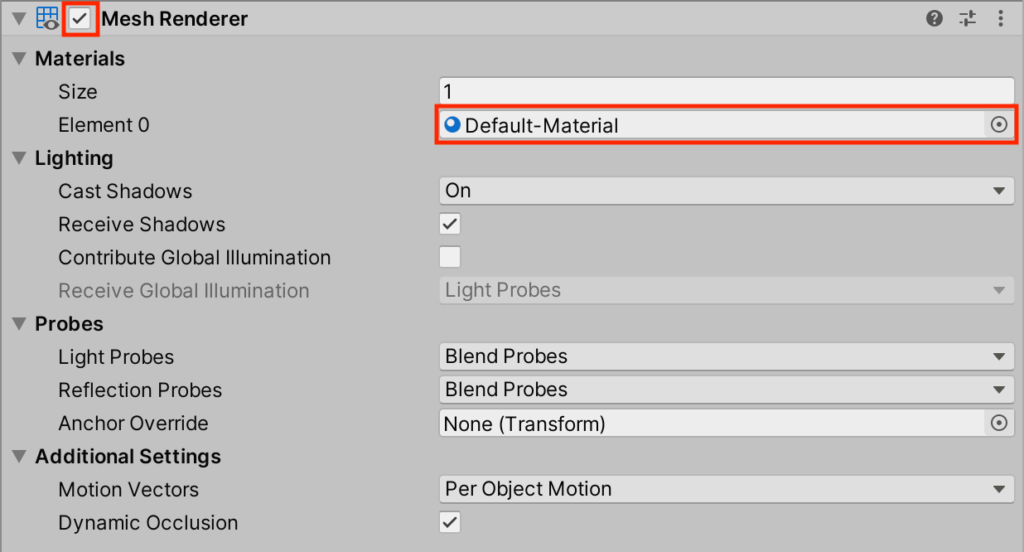
Mesh Rendererの切り替えとマテリアル

「Mesh Renderer」は画面上のCubeの表示に関わる要素です。試しにチェックボックスのチェックマークを外してみてください。「Scean」と「Game」のタブからオブジェクトが消えると思います。
しかし先ほどの「アクティブ切り替え」とは違い、「再生マーク」を押した際は位置が移動する(Transformが移動している)のを確認出来ると思います。
このようにこちらの設定はあくまで見た目だけ非表示にするもので、ゲーム上の計算はそのまま行われます。見えていない状態で挙動のシュミレートを行う場合には使えるチェックボックスになっているので、覚えておきましょう!
その他、この「Mesh Renderer」で最初に覚えておくと良いのはMaterialsのElement 0 項目にある「Default-Material」です。この設定はCubeの色や質感を決めるマテリアルを設定出来る項目になっています。試しに新しいマテリアルを作って設定してみましょう。
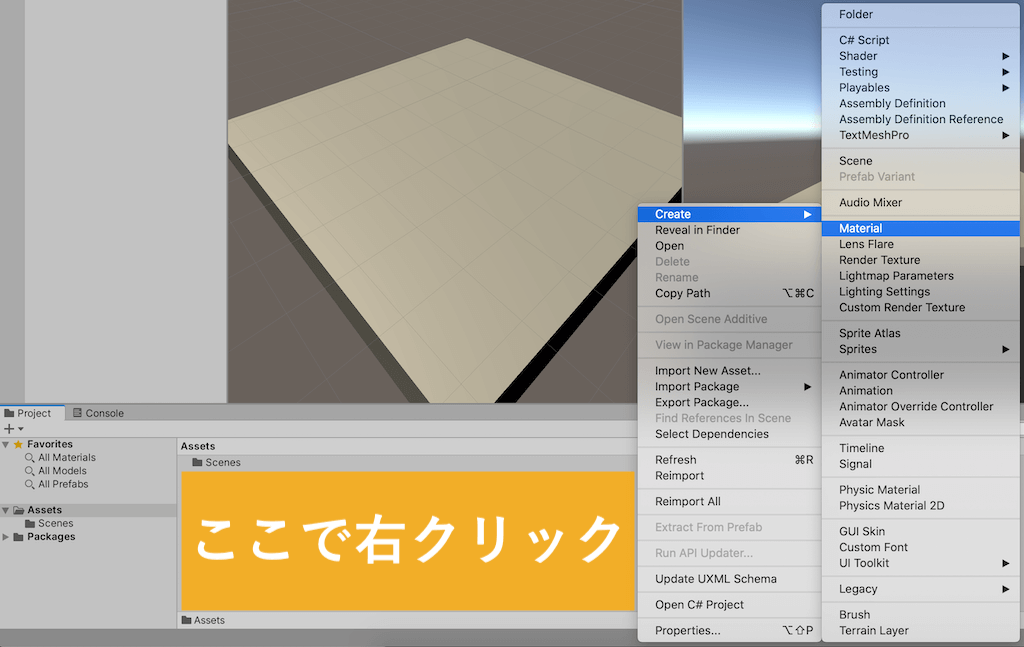
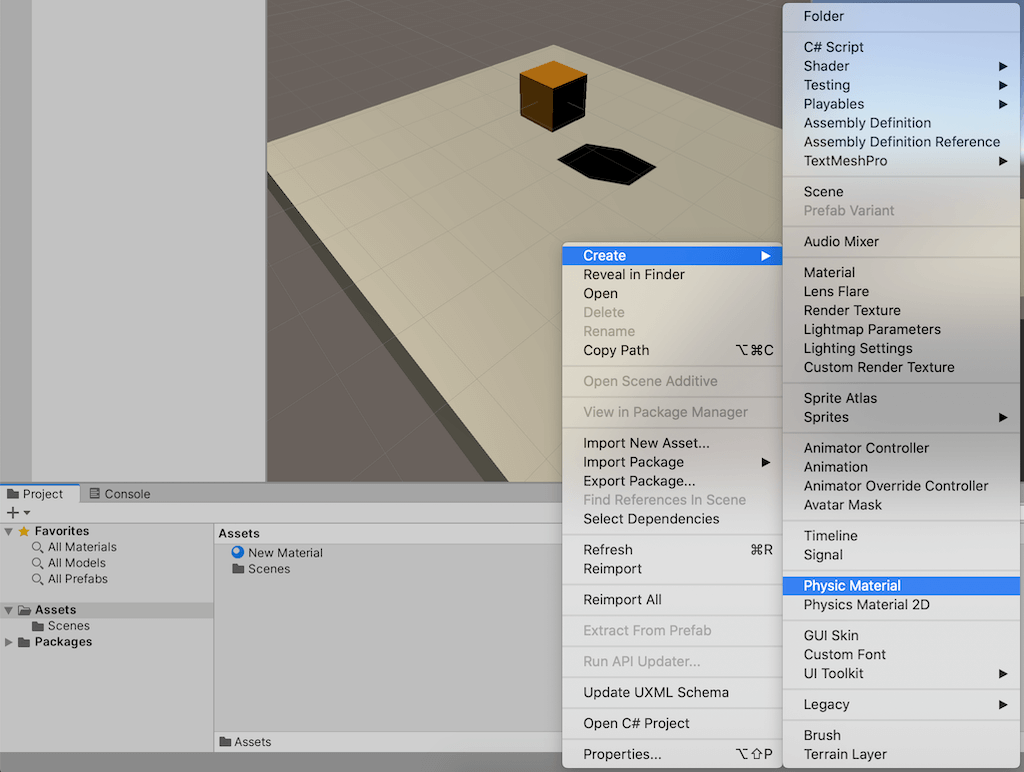
マテリアルの新規作成は以下の画像のように「Assets」タブの上で右クリックを押すと表示されるメニューの「Create」にある「Material」から作ることができます!

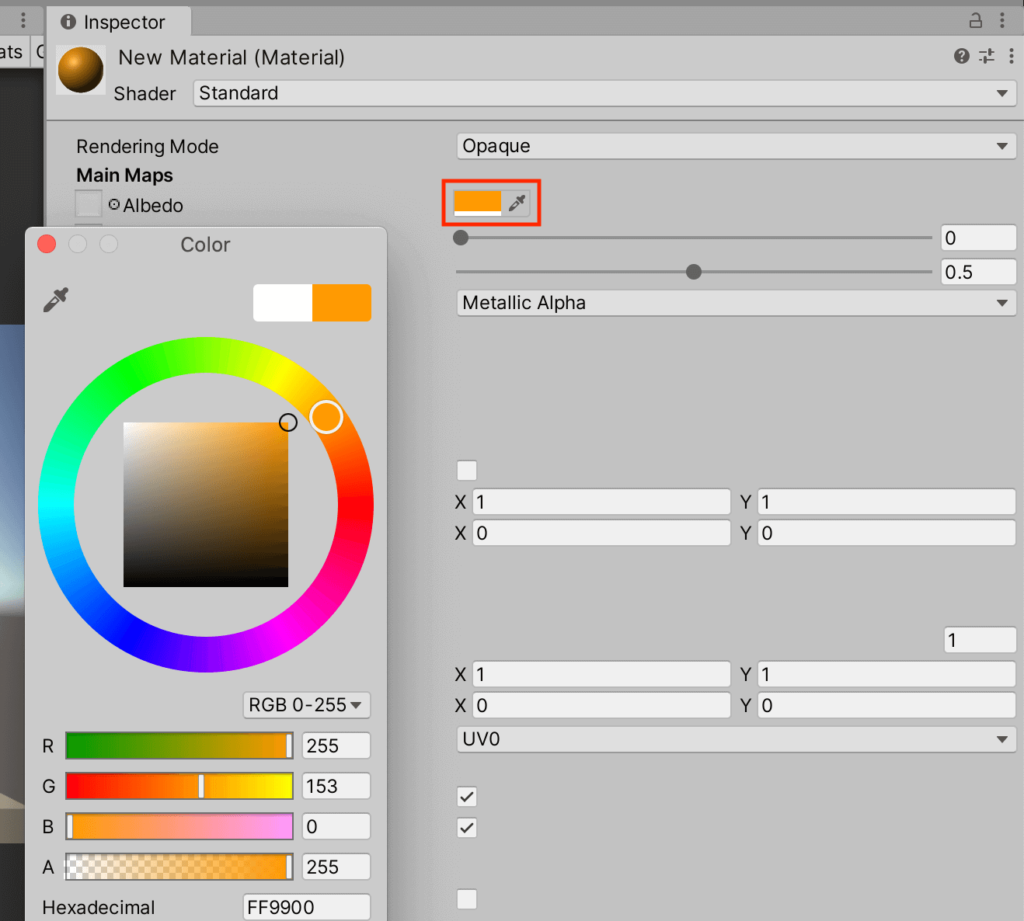
名前を決めたらエンターキーを押し、色情報を変更してみましょう。色の変更は新しく作ったマテリアルを選択中にインスペクターから可能です。

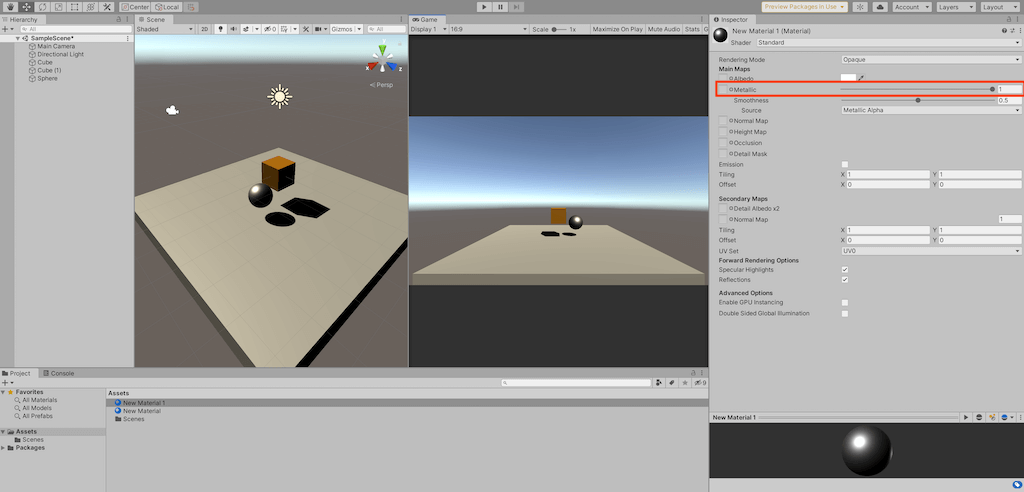
あとは作ったマテリアルをCubeに設定します。設定方法は、ヒエラルキーでCubeを選択状態にして「Mesh Renderer」のElement 0 にドラッグ・アンド・ドロップの操作でマテリアを持っていくことでできます。
設定がうまくいけば、先ほど色変更を行った色にCubeが設定されると思います。またマテリアルの設定ではMetallicの数値を上げると光沢のある鉄球のようなものが簡単に作れるようになっています。(Cubeでは光沢は確認しにくいかもしれません)
このように色や質感はマテリアルで変更出来るということを覚えておきましょう!

Box Colliderの設定

「Collider」は当たり判定を行っている重要な要素です。Cubeの場合は「Box Collider」が自動で設定されており、これがSphere(球体)の場合は「Sphere Collider」が設定されます。
こちらもチェックマークを外してUnityの「再生マーク」を押してみましょう。今度は見た目は表示状態のまま、Cubeが床を貫通して落ちていったのを確認出来ると思います。
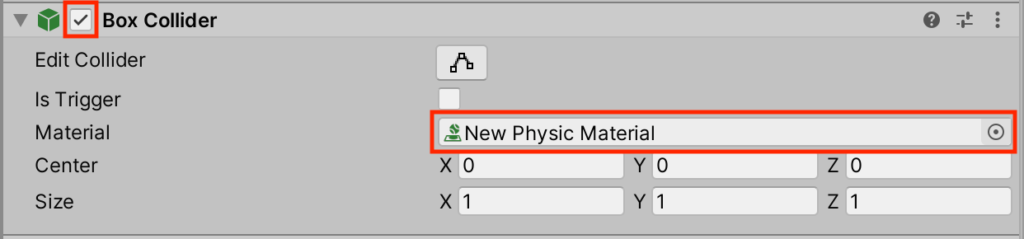
またこの「Collider」にもMaterialを設定出来る項目があります。しかしこちらは先ほどとは違い、当たり判定の挙動を決定するマテリアル(Physic Material)の設定を出来る項目です。
こちらも設定してみてみましょう!

作り方は先ほどのMaterialの時と同じように「Assets」タブで右クリックで出せるメニューから行えます。「Physic Material」を選んで名前を決めてエンターキーを押しましょう。

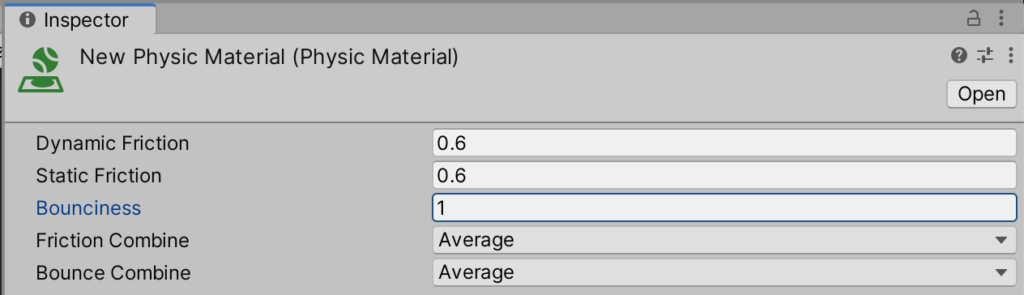
Physic Materialの設定でよく使うのは「Bounciness(どれだけ跳ねるか)」と「Dynamic Friction(移動している物体に対する摩擦)」「Static Friction(止まってい物体に対する摩擦)」です。
・Bounciness(どれだけ跳ねるか)
この値が1に近いほどよくバウンドする。今回は実験で1を設定。
・Dynamic Friction(移動している物体に対する摩擦)
0に近くなると氷のようになりなかなか止まらなくなる。
・Static Friction(止まってい物体に対する摩擦)
これが1に近いほど大きな力を加えないと動き始めない。
各値を設定したら、先ほど色変更マテリアルを設定した時と同じように、Box ColliderのMaterial項目にドラッグ・アンド・ドロップで「Physic Material」を設定してみましょう!
再生マークを押して動きを確認した時に、Bouncinessを1にしているとCubeが跳ねるようになったのを確認出来ると思います。
ボタンの設定と簡単な実践
ここまではCubeを例にしてインスペクターでの情報を確認してきました。ここからは別のオブジェクトの情報を確認することと合わせて、簡単な実践を行ってみましょう!
ボタンオブジェクトの作成
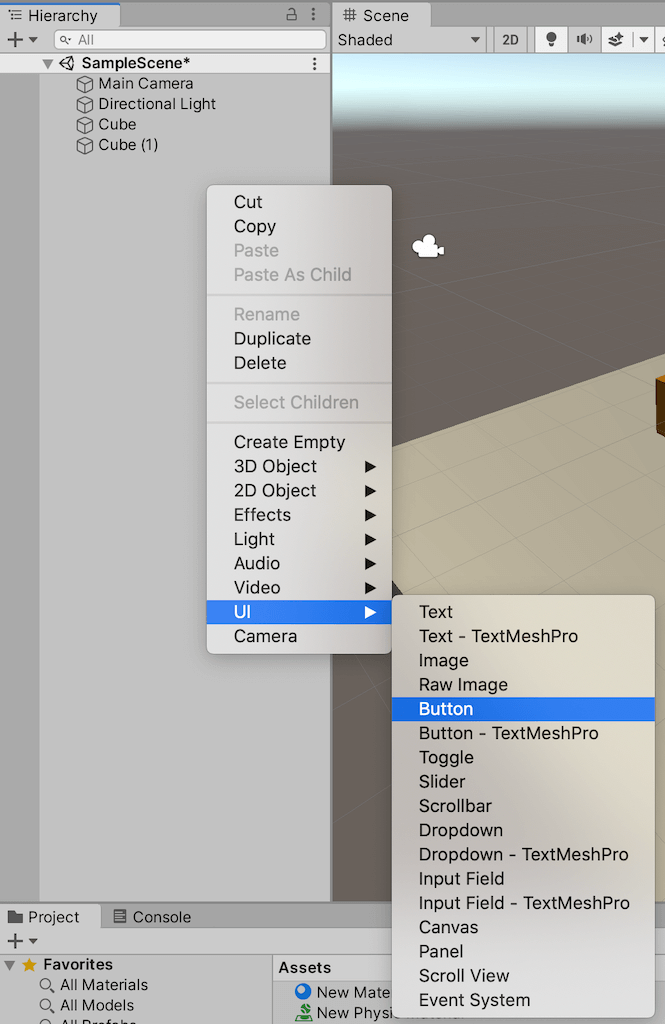
まずはボタンオブジェクトを作ります。ボタンはヒエラルキー上で右クリックメニューを開き、その中のUI項目にあります。

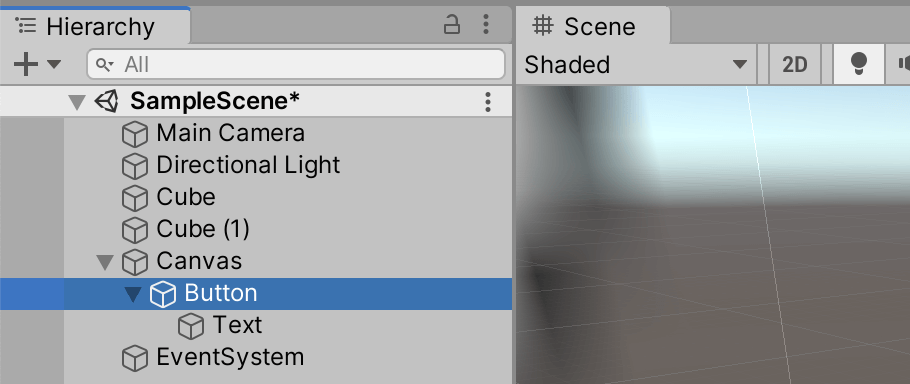
ボタンを作るとヒエラルキー上には「Canvas」が作られ、その子オブジェクトとして「Button」が作られると思います。さらに、その「Button」の子オブジェクトには「Text」というオブジェクトが作られます。
また別のオブジェクトで「EventSystem」というものがCanvasと同じ階層に作られると思います。これらのまとめて作られたオブジェクトについて少し解説します。
ボタン関連オブジェクトの解説

・Canvas
ボタンや文字などUI(ユーザーインターフェース)に関するものがまとめて中に入るオブジェクト。ボタンや文字はCanvasの中に入っている状態で表示が正しく行われる。
・Button
ボタンを簡易的に使うためにUnityが用意しているオブジェクト。押した際の挙動なども設定出来るようになっている。
・Text
ボタンで表示する文字を決めるオブジェクト。このオブジェクトのインスペクターにある文字を変更するとボタンの文字が変わる。
・EventSystem
ボタンを押した際の動きを制御するためのオブジェクト。こちらで何か設定する必要はないが、このオブジェクトを消すとボタンが正しく動かなくなる。
ボタン情報の確認
作られたオブジェクトは確認できたと思うので、次はインスペクターの情報について確認していきましょう。今回は実践で使う部分のみをピックアップして解説します。
その他の情報については、使うようになってから改めて解説を行うので今回は以下の項目のみ覚えてください!

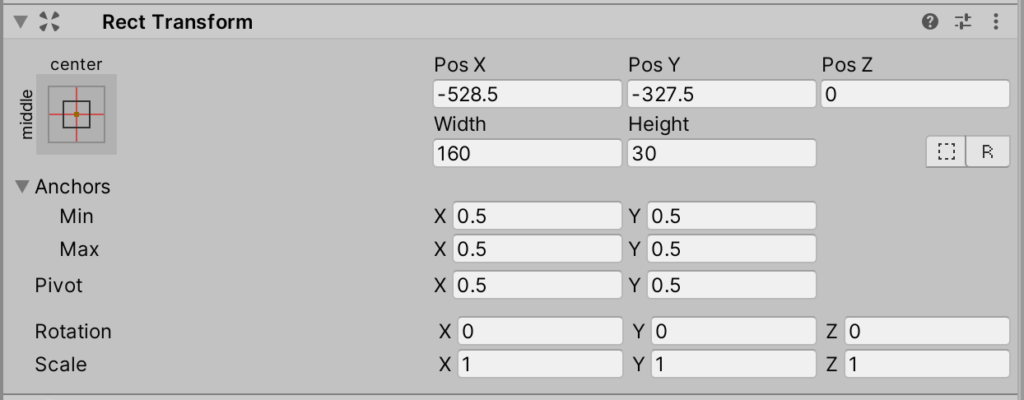
まずは「Rect Transform」です。先ほどの3DオブジェクトのTransformのように位置情報を設定出来る項目ですが、こちらは2D用にWidth(横幅)とHeight(縦幅)が設定出来るようになっています。
テキストやボタンなどの平たいオブジェクトはこの「Rect Transform」で位置情報を扱うようになります! 現在は PosX / Y / Z と Width / Height で位置や大きさを操作出来ると覚えておきましょう。
「Rect Transform」の下にある「Image」についてはボタンの見た目を変更できる項目ですが、今後見た目変更を行う時に改めて説明しますので今回はスキップします。

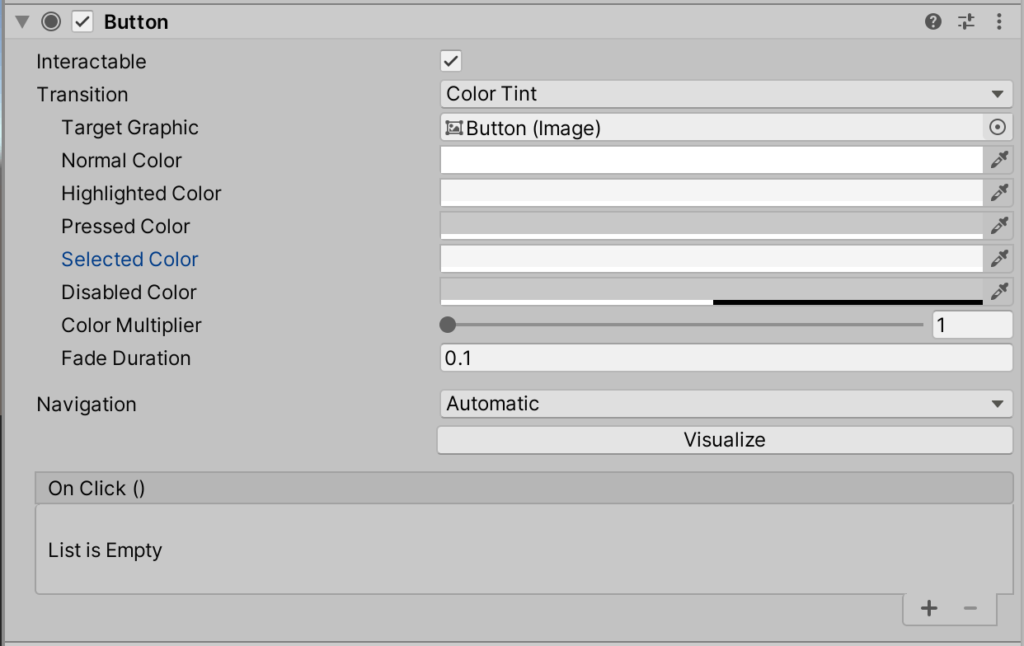
今回メインで利用するのはこの「Button」コンポーネントです。ボタンに関する様々な要素を設定できます。
Color各種については通常時の色やマウスカーソルが合わさった時の色、実際にボタンが押された時の色など様々な設定ができます。今回はデフォルトのまま使いたいと思います。
現在の状態でUnityの「再生マーク」を押して、実際にGame上にあるボタンを押してみてください。現在の状態でも、ボタンが押された際は「Pressed Color」の色に変化したのを確認できると思います。
ボタンのイベント設定(実践)
今回はボタン操作の簡単な実践として、押された際のイベントを追加してみましょう!
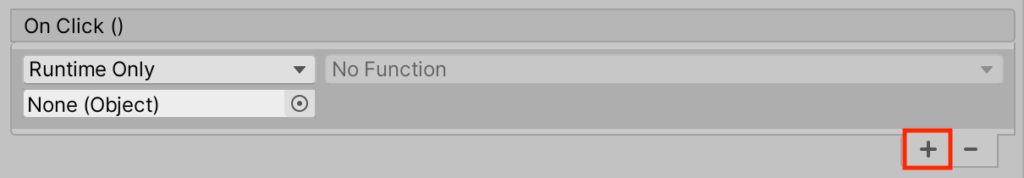
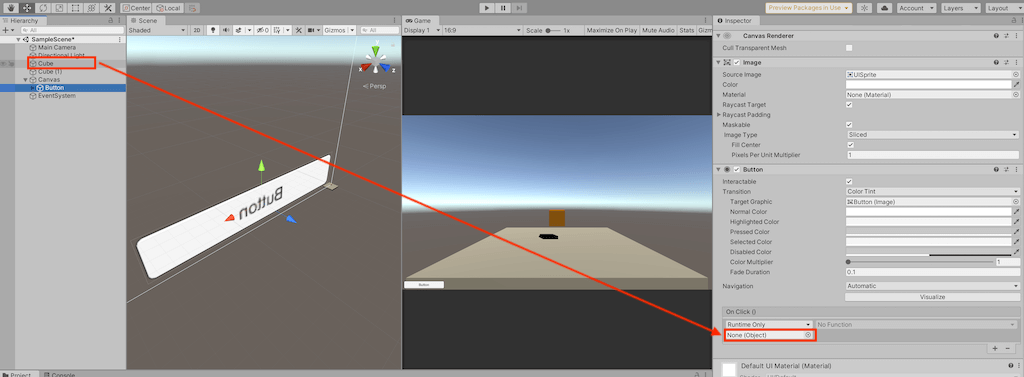
まずは「On Click()」というボタンが押された時の挙動を設定できる項目の「+」マークを押します。

ここにヒエラルキー上にあるCubeをドラッグ・アンド・ドロップの操作で設定しましょう。

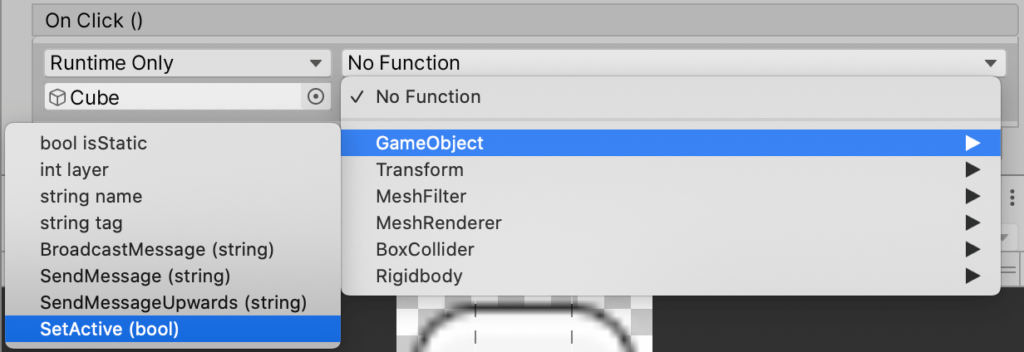
Cubeを設定するとNo Functionが変更できるようになります。今回は「GameObject」のSetActive(bool)を選びます。

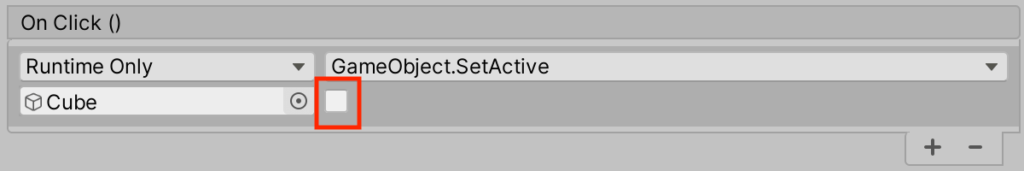
以下のようにCube横のチェックボックスにチェックが入っていないことを確認してから「再生マーク」を押してゲームを実行してみましょう!

ゲームの実行中にボタンを押すとCubeが消えることを確認できると思います。このようにOn Click()ではボタンが押された際のイベントを追加できる仕組みがあります。うまく使えばゲーム作りが楽になるので覚えておいて損はない項目です。
また、チェックボックスのチェックを逆に入れた状態のボタンを作ると、消えているオブジェクトを表示するということもできます。
・応用実践
Cubeオブジェクトだけでなく、ヒエラルキーにある「Directional Light(ゲーム上の光源)」についてもボタンで表示 / 非表示の切り替え設定ができます。
「押した際に光源が非表示になるボタン」「押した際に光源が表示されるボタン」を作って光源のON / OFF切り替えを行ってみましょう!
まとめ
ここまでの記事で、インスペクターの情報を書き換えると実際にオブジェクトの位置が移動したり大きさが変わったり、表示の切り替えなどが行えるのを確認できたと思います。
こういったオブジェクトの操作(インスペクターの情報書き換え)を実際のゲームではプログラムを通して行うことで、プレイヤーを動かしたりすることが可能になっています。
次回の記事では、そういったプログラム制御の基礎となる「オブジェクトへのスクリプトアタッチ(プログラムコードをオブジェクトに反映させる方法)」について解説していきたいと思います!
■初期&インストール
・【Unity】超入門!初心者向けの始め方(インストール)解説
・【Unity】スタートガイド!初めに覚えること
→【Unity】インスペクターの基本操作解説
・【Unity】スクリプトのアタッチを解説
■スクリプトの基礎解説はこちらから


