Cocoonは、ワードプレスのテーマの中でもシンプルで使いやすいテーマの1つです。しかしそのシンプルさを気に入って利用しているcocoonユーザーの方でも、長く使っているとサイトトップをオリジナルでアレンジしてみたいと思うことはあるのではないでしょうか。
そこでこの記事では、cocoonのサイトトップページに「カテゴリー毎の人気記事をカード風に2列で並べる」方法について、コピペOKのサンプルを書いています。ぜひ使ってみてください!
ちなみに今回の方法は、端末版で表示する時も、列を縦に並べないで2列のまま縮小する形式にしています。完成イメージは以下のような感じです!
PC版イメージ

端末版イメージ

・WordPressでテーマ「cocoon」を使っている
・カード風におすすめ記事を並べたい
・端末版でも2列で表示したい
トップページを固定ページにする
今回の方法は、トップページを固定ページにしてそれを編集することで上のような表示を行います。トップページ用の固定ページを作っていない場合や、試しに今のトップページ以外のページで表示確認を行いたい場合は、以下の方法で設定を行いましょう。

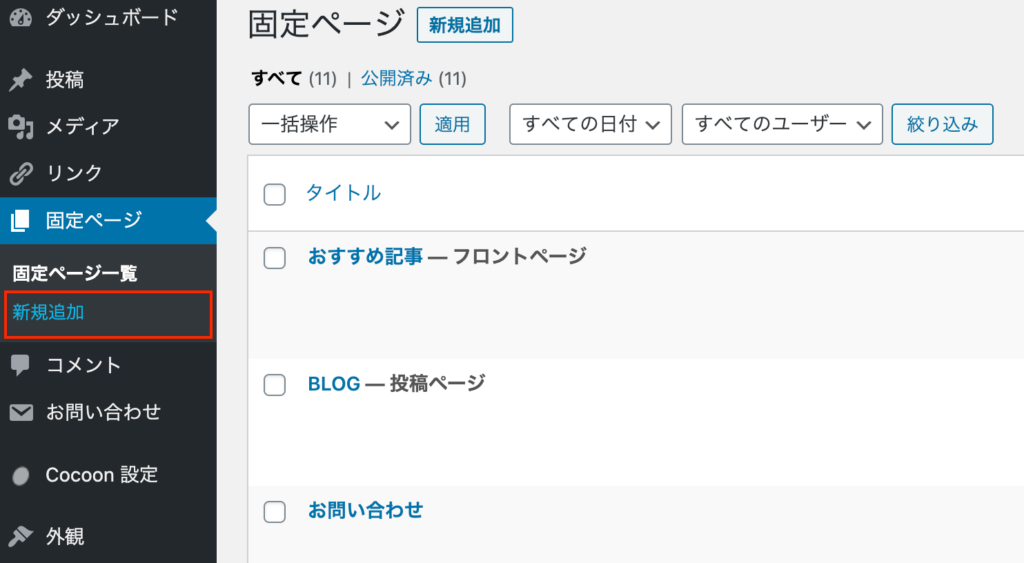
ダッシュボードにある固定ページの項目から新規追加を行い、サイトのトップページにするためのページを1つ作ります。なお、記事の作成画面は通常の投稿ページと同じです。※現状はタイトルだけのページOKです。タイトルができたら保存をしてください。

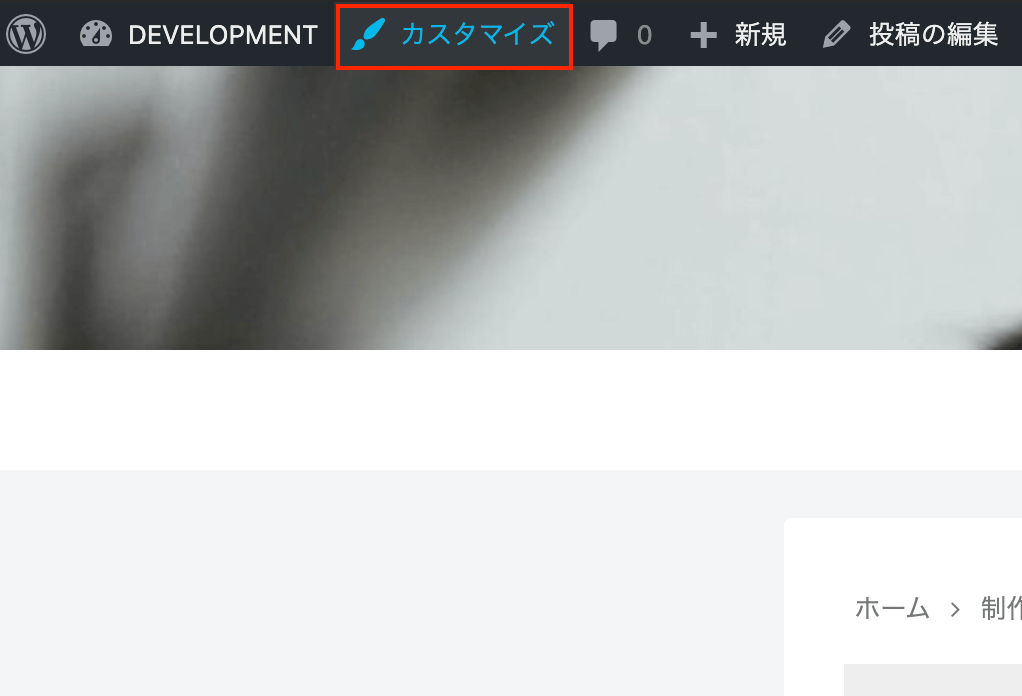
ページを追加したら、今度はサイトのトップページなどにいきます。そこで画面左上付近にある「カスタマイズ」の項目を選んでください。

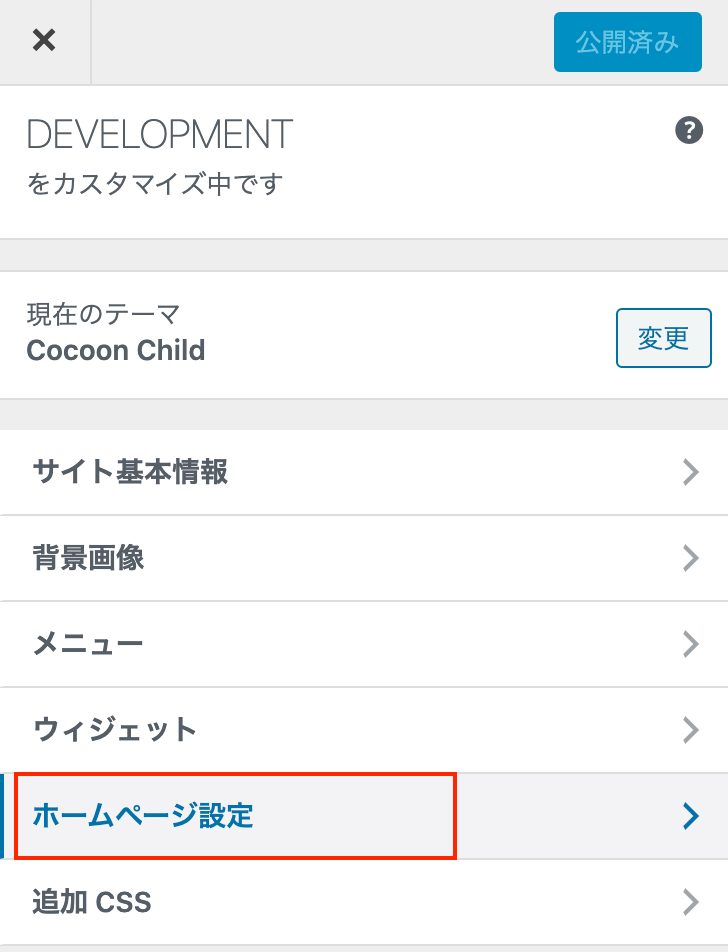
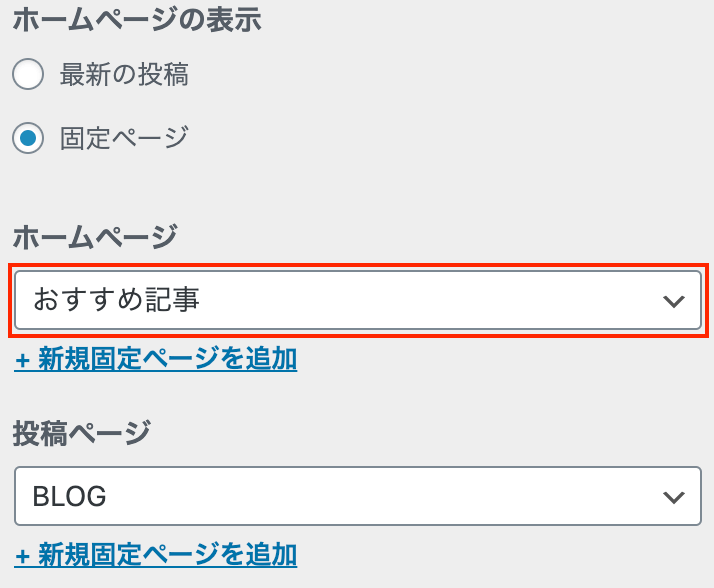
「ホームページ設定」という項目があるので、それを選びます。選ぶと、下の画像のように設定項目が出てくるので、「ホームページ」の部分で先ほど作った固定ページを選択してください。

このとき、「投稿ページ」設定するページがない場合は下にある「新規固定ページを追加」からページを増やしてください。これを行うことにより、固定ページが自動で増えます。
固定ページの編集(html)
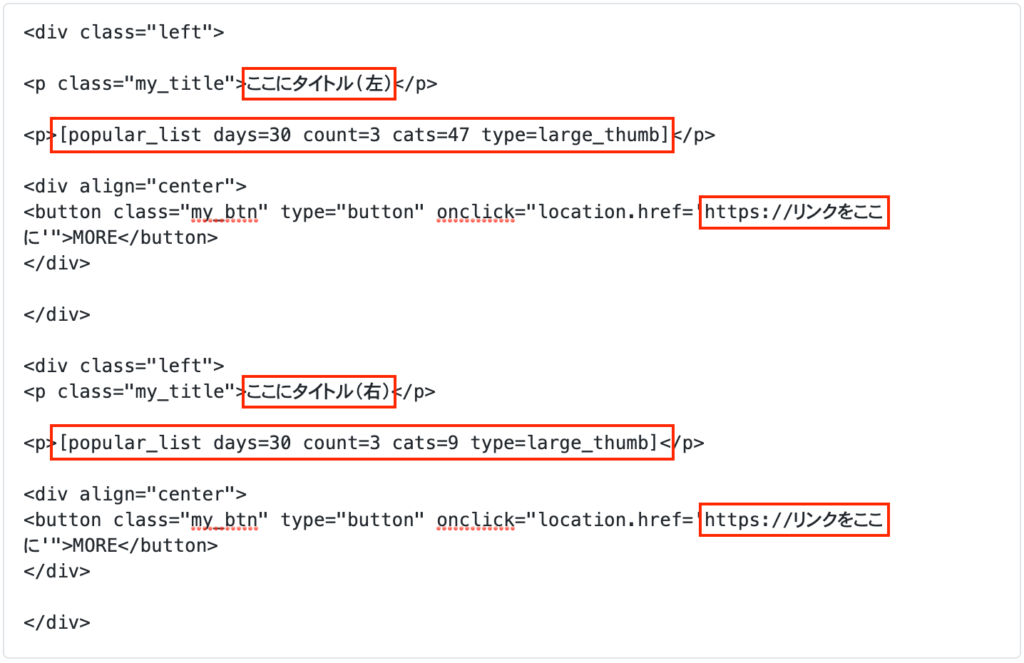
次に「ホームページ」項目に設定した固定ページの編集を行います。ダッシュボードの固定ページ一覧からページの編集画面を開き以下コードを「カスタムHTML」のブロックに貼り付けてください。
<div class="left">
<p class="my_title">ここにタイトル(左)</p>
<p>[popular_list days=30 count=3 cats=47 type=large_thumb]</p>
<div align="center">
<button class="my_btn" type="button" onclick="location.href='https://リンクをここに'">MORE</button>
</div>
</div>
<div class="left">
<p class="my_title">ここにタイトル(右)</p>
<p>[popular_list days=30 count=3 cats=9 type=large_thumb]</p>
<div align="center">
<button class="my_btn" type="button" onclick="location.href='https://リンクをここに'">MORE</button>
</div>
</div>
変更箇所は上の画像の赤い四角で囲まれたポイントです。
タイトルはカテゴリーの名前などを入れると分かりやすいかと思います。「リンクをここに」の部分については、ボタンを押した時に開きたいページのURLをコピーして貼り付けます。※各カテゴリーページへの遷移ボタンが不要な場合は、7〜9行目と18〜20行目(それぞれPC確認時の行数)にある「<div align=”center”> 〜 </div>」までを消してください。
また、「popolar_list」を細かく設定したい場合は、公式ページを参照しつつ自身のサイトの数値に置き換えましょう。

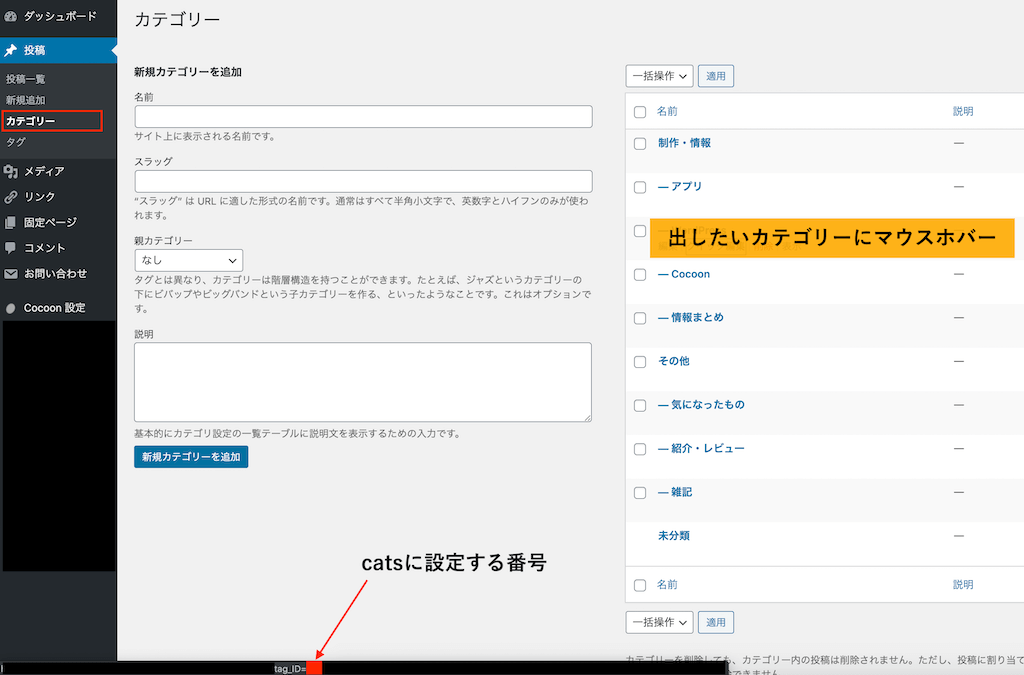
「cats=○」の部分の数値については、サンプルの数値では表示されないので以下のように自身のサイトのIDへ必ず書き換えてください。

固定ページの編集(css)
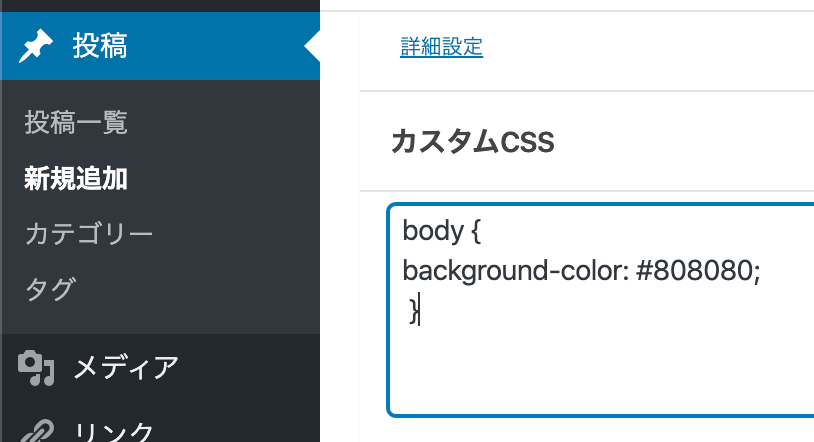
次に表示を整えるためにCSSを貼り付けます。なおこのCSSは、トップページ以外では使用することのないものになります。ですので、スタイルシートではなく、固定ページの「カスタムCSS」の項目に貼り付けることをおすすめします。
※「カスタムCSS」は編集中のページの下の方にある項目で、そのページのみに影響するCSSを設定できるメニューのことです。

.my_btn{
font-size:20px;
width: 95%;
border: 2px solid #303030;
color:#303030;
background-color: #ffffff;
padding:10px 0px;
margin-top:0px;
border-radius:5px;
}
.left{
float: left;
width: 50%;
padding:0px 5px;
margin-top:0px;
}
.left img{
box-shadow: 0 0 3px gray;
}
.widget-entry-cards.large-thumb .card-content {
box-shadow: 0 0 3px gray;
padding:0px 5px;
font-size:15px;
height: 100px;
color:#505050;
font-weight: bold;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
}
.my_title {
display: flex;
align-items: center;
margin:0px 5px 10px 5px;
}
.my_title:before,
.my_title:after {
border-top: 1px solid;
border-bottom: 1px solid;
height: 2px;
border-color:#707070;
content: "";
flex-grow: 1;
}
.my_title:before {
margin-right: 1rem;
}
.my_title:after {
margin-left: 1rem;
}
カスタムCSSに貼り付けたあと、「更新」ボタンを押さないと変更がプレビューに反映されないことがあります。もしプレビューで変更が確認できない場合は「更新」を押してください。
また、項目のタイトル部分のCSSについては、「タイトル CSS」などで検索するとコピペOKのサンプルが多く出てきます。今回の例では以下の参考サイト内のCSSを一部変更して利用しています。
参考サイト内のタイトル編集CSSの「h1」を全て「.my_title」に変えると、このサンプルで有効なタイトルとして使えます。

画像について
サイトによっては、使っているアイキャッチの画像サイズの違いから、表示されるカードの大きさが不揃いになる場合があります。その場合は以下の方法で揃えられる可能性があります。

また、大きな画像で表示した時にぼやけて見える場合は以下の記事の項目を確認すると改善する可能性があります。
最後に
以上がトップページのカスタマイズ方法です。オリジナルのトップページを作り、サイトをより良いものに変えていきましょう!