この記事はサイト上の要素で、表示を消したいものがあった場合に、それに対応できるCSSとその使い方を書いています。
「記事の投稿日・ヘッダー・フッター など」を消すことや「スマホでみる時だけ消したい」など、色々と応用が可能な方法ですのでぜひ試してみてください。
消したい要素の調査
まず初めに消したい要素のクラス名を調べます。
今回は例として、別ページへのリンクのURL情報の項目を調べてみたいと思います。※ブラウザはChromeを使っています。

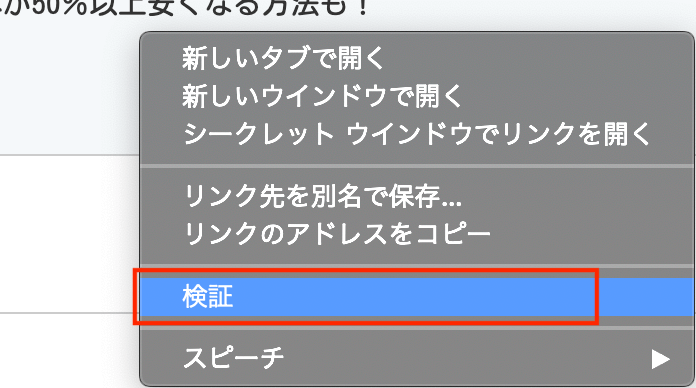
ページ上にある消したい項目の近くで、右クリックをします。「検証」の項目があると思うのでそれをクリックします。

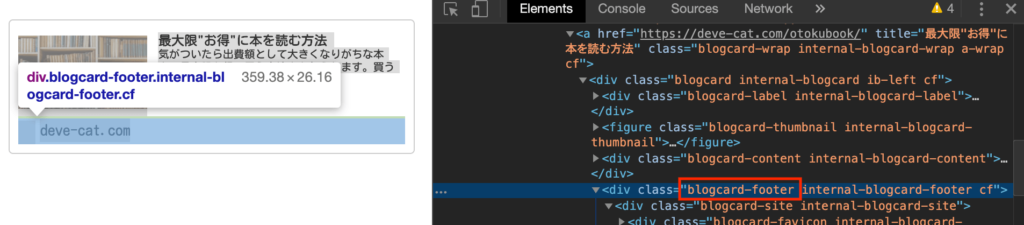
右側に検証の項目が表示され、Elementsのタブに色々と並んでいるのを確認できると思います。マウスカーソルを合わせると、ページが青く縁取りされるので、消したい要素が囲まれる行を探します。

実際に消す際には、この行の「class=”」の後に続く最初のスペースまでの文字列を使います。
消すためのCSS
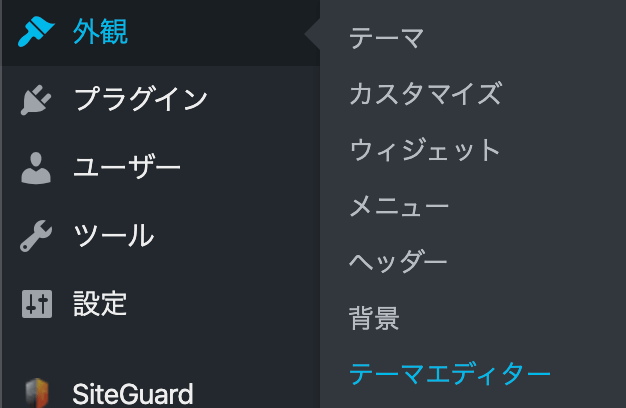
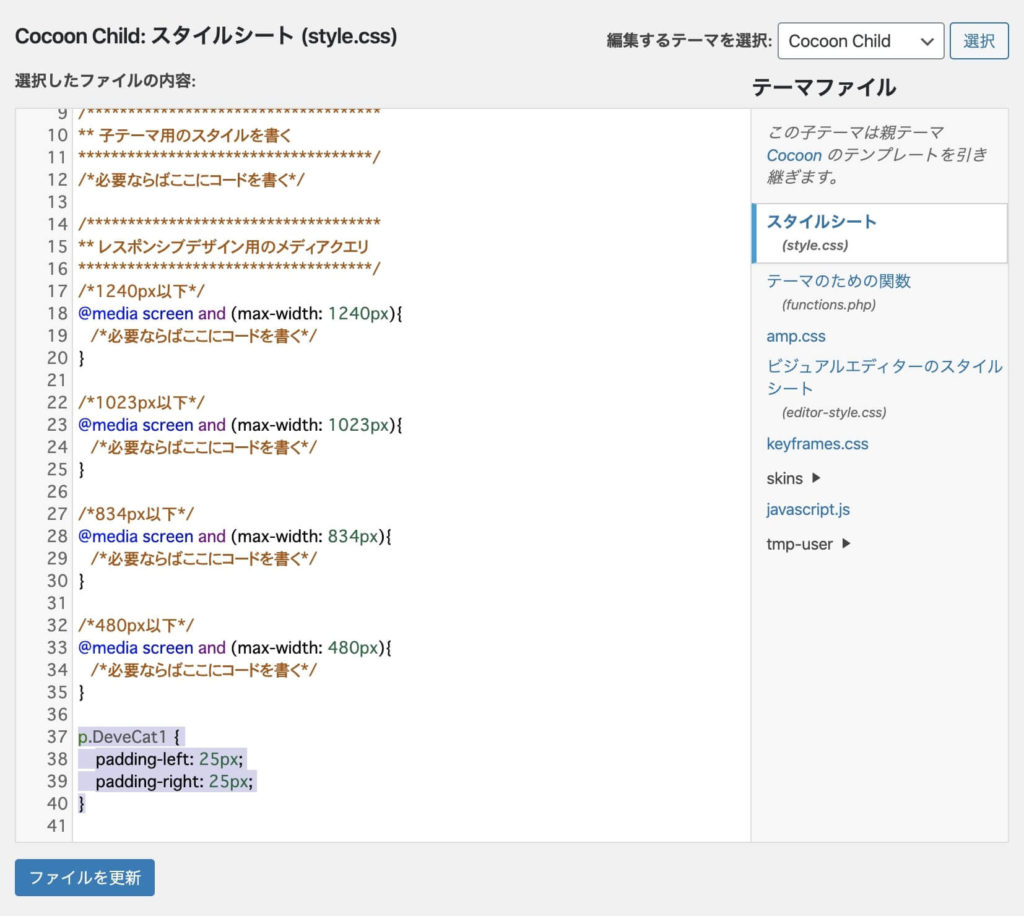
CSSの追加はテーマエディターに対して行います。

テーマエディターでスタイルシート「style.css」が選ばれていることを確認してください。

先ほどの例にあったURLを消したい場合は以下のCSSで消えます。
.blogcard-footer{
display:none;
}他の要素の場合は「blogcard-footer」の部分を消したい要素のクラス名(class=”の後に続く最初のスペースまでの単語)に変えることで消すことが出来ます。
.ここにクラス名{
display:none;
}消し方の応用
先ほどのCSSを別のものと組み合わせることで、スマホで見た場合のみその要素を表示させない、などの使い方が出来ます。
@media screen and (max-width: 768px) {
.ここにクラス名{
display:none;
}
}この方法は「@media screen and (max-width: 768px)」で先ほどのCSSを囲むことで、スマホ端末やスクリーンの横幅が一定数値以下になった際に消す動作を有効にする方法です。
これにより、指定されたクラスはスマホ表示時のみ見えなくなります。
最後に
以上が要素の消し方の簡単な方法の一例でした。この他にも指定方法はあるかと思いますが、この方法なら比較的シンプルにサイトの表示を整えることができるかと思います。
ワードプレスの場合、使っているテーマによっては非表示にする設定項目が用意されている場合もありますが、ない場合は一度この方法を試してみるのはいかがでしょうか。