ワードプレスでCSSを追加したい場合に「テーマエディター」に追加する方法です。サンプルCSSなどをWebで見つけた場合の追加場所になります。
テーマエディターの場所
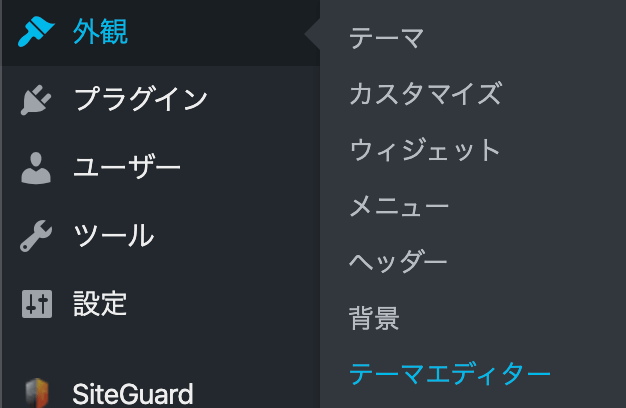
テーマエディターは「外観」から設定出来ます。外観はワードプレスのダッシュボードを開いた場合にメニューで確認できると思います。
※設定しているテーマによって多少名前が違う場合があります。

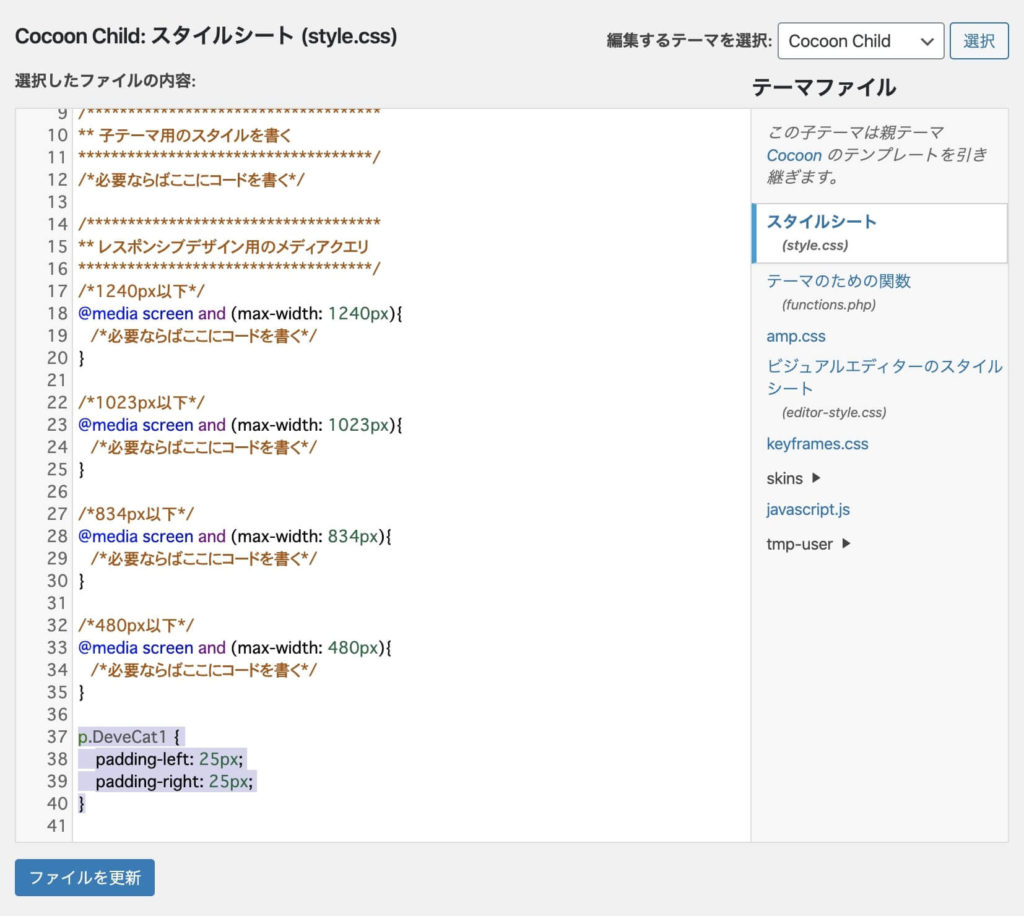
テーマエディターを開いたら、スタイルシート(style.css)を選択していることを確認してください。また右上の「編集するテーマを選択」の部分が現在のテーマが選択されていることも合わせて確認しましょう。ここで選ばれたテーマに対してCSSの追加が行われます。

基本的に一番下にCSSを追加すれば完了です。追加後は「ファイルを更新」のボタンを押してください。問題なく追加できればCSSが有効になります。
※なおCSSにミスがあると赤字で文字が表示される場合があります。そういったポイントも確認しながら追加を行ってみましょう。Webからコピーしたものの場合も、ごく稀に一部の文字が抜けていたりして上手く動かない場合があります。
CSSが反映されない場合
CSSを追加しても上手く反映されない場合があります。
キャッシュが残っていることにより、読み込みが上手くできていないことが原因の一つにあるので、一度以下の方法を試してみてください。
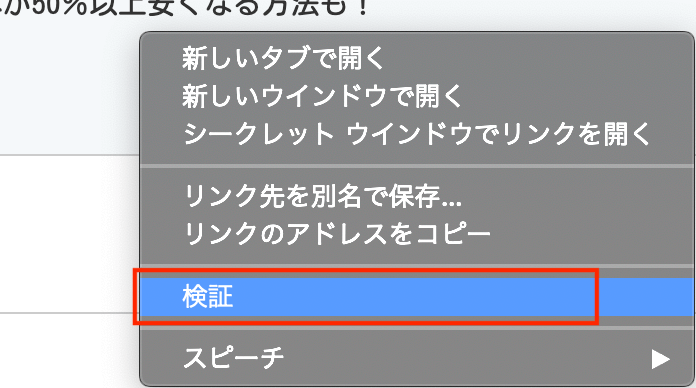
まずは右クリックで検証を開きます。Windowsの場合は「F12」でも開けます。

検証が開かれた状態で、ページのリロードマークを右クリックします。

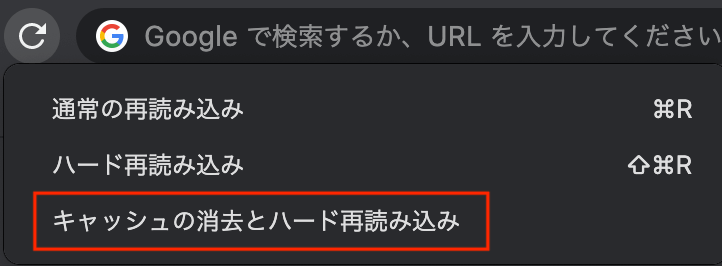
右クリックをすると「キャッシュの消去とハード再読み込み」が出ます。それをクリックすればページの再読み込みがかかります。
結構読み込みの時間がかかる場合もありますが、グッと我慢して待ちましょう。試しにやってみた際、30秒ほどロードしてました。(回線速度によって変わる?)
多くの場合これでCSSが有効になるはずです。もし有効にならない場合はCSSが保存されているかもう一度確認してみてください。
意外に保存ボタンの押し忘れというのがあります。実際このサイトへの追加でも何回も押し忘れをやってしまっている経験者としては(偉くはない)、なんか貼り付けを行った段階で有効になる感じがして忘れるんですよね。(すいません言い訳です…)
Cocoonの場合
ワードプレスの無料テーマ「Cocoon」の場合、一部の投稿記事にのみCSSを追加することが容易にできます。(この機能が本当に助かる)
投稿記事の下の方に「カスタムCSS」の項目があります。そのページのみCSSを設定したい場合はここに追加を行いましょう。

CSSでできること
CSSを使えば、ワードプレスのテーマでは対応できない細かな設定を行えたり表示の調整を行うこともできます。サイトを自由に編集できますので、色々試してみてください。
このサイトでもいくつか紹介していますので、気になるものを見てください。