ブログ内でタブの表示を行いたいと考えた場合に、簡単なものをCSSを使って実現することは多いかと思います。
今回はそのタブの機能を使い、ワードプレスのブロックをタブ化する方法について書きたいと思います。
※タブのためのCSSはWEBに色々とあるかと思いますが、ここでも簡易サンプルは載せています。まだ使っているものがない場合はコピペでお使いください。
CSSの貼り付け
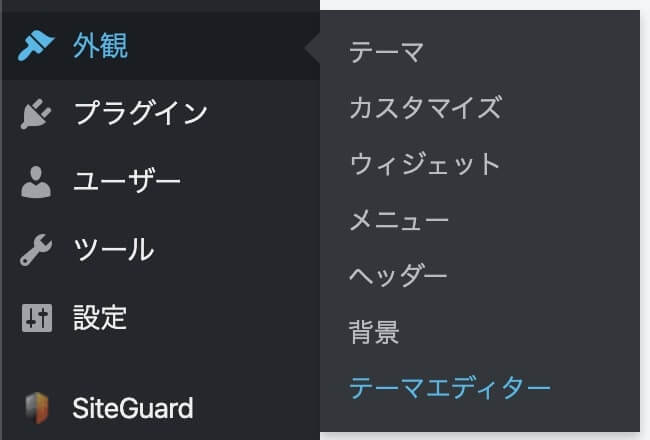
CSSの貼り付け先はテーマエディターです。

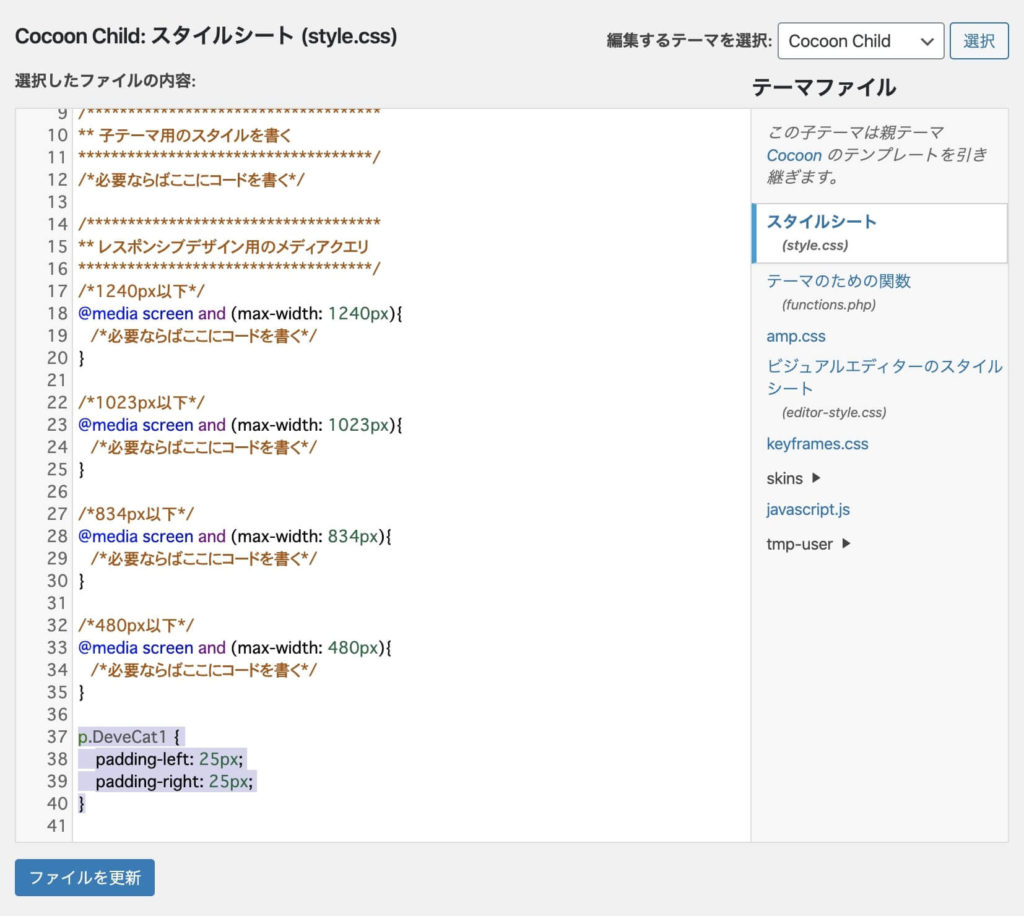
テーマエディターを選んだら、スタイルシートが選択されていることを確認してください。

スタイルシートの一番下に以下のCSSをコピペします。
.tab-main {
margin: 10px 5px 0px 5px;
}
.tab-main .tab-name {
display: inline-block;
border-radius: 3px 3px 0px 0px/3px 3px 0px 0px;
border: 1px solid #999;
border-bottom: none;
background-color: #f2f2f2;
margin: 0px 1px;
padding: 3px 5px;
font-size: 0.9em;
}
.tab-main input[name="tab-radio"],
.tab-main .tab-display {
display: none;
}
.tab-main .tab-display {
border: 1px solid #999;
padding: 10px;
min-height: 100px;
}
.tab-main #t-A:checked ~ .t-A-display,
.tab-main #t-B:checked ~ .t-B-display {
display: block;
}
.tab-main input[name="tab-radio"]:checked + .tab-name {
background-color: #fff;
}サンプルHTML
文章の表示を試すためのHTMLはこちらです。「カスタムHTML」のブロックにそのまま貼り付ければ、文章表示のタブは出るかと思います。
確認する場合は記事のプレビューなどで確認してください。
<div class="tab-main">
<input id="t-A" type="radio" name="tab-radio" checked>
<label class="tab-name" for="t-A">ページ1</label>
<input id="t-B" type="radio" name="tab-radio">
<label class="tab-name" for="t-B">ページ2</label>
<div class="tab-display t-A-display">
ページ1の内容
</div>
<div class="tab-display t-B-display">
ページ2の内容
</div>
</div>
ブロックのタブ化
まずは「カスタムHTML」のブロックで、以下の3つをバラバラに作ります。
HTML:1
<div class="tab-main">
<input id="t-A" type="radio" name="tab-radio" checked>
<label class="tab-name" for="t-A">ページ1</label>
<input id="t-B" type="radio" name="tab-radio">
<label class="tab-name" for="t-B">ページ2</label>
<div class="tab-display t-A-display">HTML:2
</div>
<div class="tab-display t-B-display">HTML:3
</div>
</div>あとは「HTML:1」の下にページ1で出したいブロックを置き、「HTML:2」の下にページ2で出したいブロックを置きます。
イメージとしてはこんな感じです。

実行例はこんな感じになると思います。
※ここには試しに画像を入れてみますが、以下に表示されていなければロードエラーです。

最後に
今回のようにカスタムHTMLのブロックでサンプルコードを分解すると、間にワードプレスのブロックを差し込む(ちょっと無理押し感ありますが)こともできます。
HTMLで全てを作ることなくワードプレスのブロックを持っていける方法なので、色々と応用が可能な方法でもあります。
一度試してみるのはいかがでしょうか。