サイトを作っている時に、PCとスマホで表示を分けたくなった場合に使えるCSSを記載します。
ほとんどの場合無理に表示を分ける必要はないとは思いますが、それぞれで専用バナーなどを出したい場合などに使えると思います。
CSSの追加場所
CSSの追加はテーマエディターで行います。

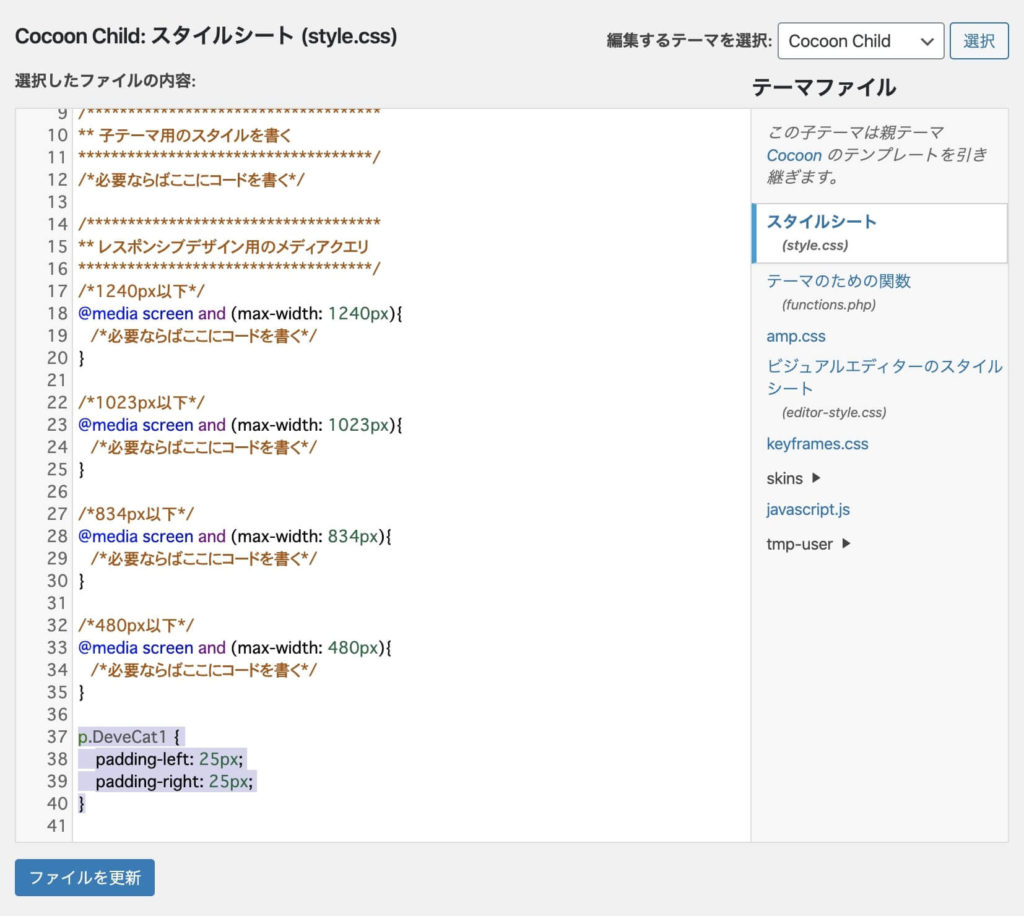
テーマエディターを開いたら、スタイルシート (style.css)が選ばれていることを確認してください。

スタイルシートに以下のCSSを追加し、「ファイルを更新」のボタンを押します。結構な確率で押し忘れるボタンなので注意してください!
.PcOnly{
display:block;
}
.PhoneOnly{
display:none;
}
@media screen and (max-width: 834px){
.PcOnly{
display:none;
}
.PhoneOnly{
display:block;
}
}実際に使ってみる
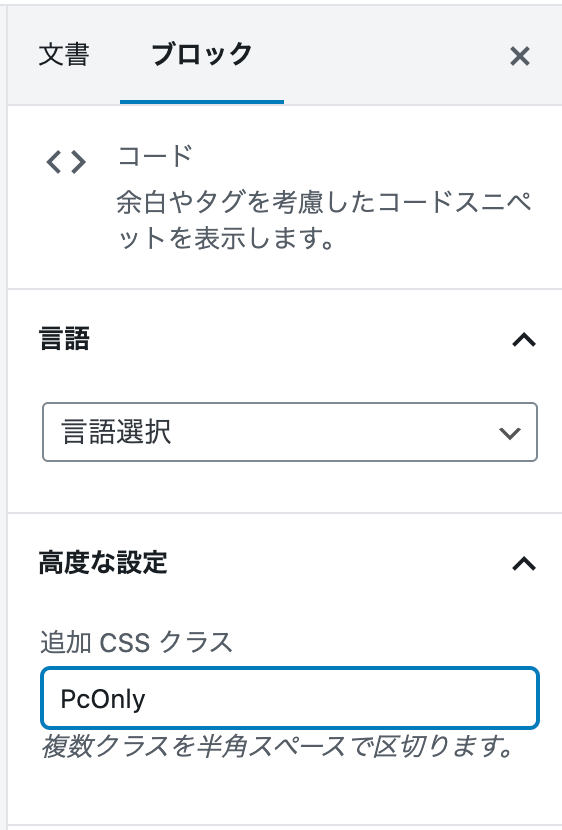
使い方は、記事の投稿画面で画面右側にあるブロックの設定の「高度な設定」に「PcOnly」または「PhoneOnly」を入れます。
表示の変更を行いたいブロックを選んだ状態で行うようにしてください。
PcOnly:PCのみの表示
PhoneOnly:スマホまたはPCウィンドウを一定以上細くした際に表示

また、カスタムHTMLのボックスを使いコードをそのまま使っている場合は以下の方法で表示を変更できます。アフェリエイトのバナータグなども以下の方法で変更できるかと思います。
<div class="PcOnly">
// ここにHTMLを貼り付け
</div>スマホのみ表示の変更は「”PcOnly”」の部分を「”PhoneOnly”」に変えてください。
最後に
以上が表示変更の方法でした。
スマホだけに見せたいコンテンツや、PC用に画像を拡大しておきたい場合など、サイトのデザインに合わせてお使いください!
こんな記事もおすすめ





