ブログを気に入ってもらえた時、記事をシェアしてもらうためにSNSのボタンを置いている人も多いと思います。
「cocoon」も、設定でSNSシェアボタンを出すための機能が用意されており、簡単にシェア機能を追加することができます。このサイトでも、いくつかシェアのボタンを置いていたりします。
今回の記事では、設定で用意されているシェアボタンの列に、カスタマイズしたリンクを入れてオリジナルのボタンを表示させる方法について書きます。完成イメージとしてはこちらです。

今回は例として、人気ブログランキングへの投票ボタンを入れてみたいと思います。※この記事の内容は、ある程度サーバー上のファイル構造に理解のある方向けです。
・オリジナルボタンをSNSの列に入れたい人におすすめ
・Cocoonを使っている方向けの記事
※注意
phpファイルと、サーバー上のフォルダを変更します。phpファイルはサイトの表示に関わる大切なファイルです。必ずバックアップをとってから作業を行いましょう。
子テーマ用のフォルダを作る
最初の作業は編集を可能にするためのフォルダの作成です。
今回変更を行うファイルは「wp-content/themes/cocoon-master/tmp/」の中にある「sns-share-buttons.php」ファイルです。このファイルがSNSシェアボタンの表示を担当しています。
これを子テーマで編集が行えるようにするために、子テーマに「tmp」フォルダを作ります。なおこの子テーマに上書き用のカスタマイズエリアを作る方法は、公式サイトでも紹介されている方法です。
一応公式サイトのリンクも貼っておきます。

作業の詳細を説明します。
まずはサーバー上の「wp-content/themes/cocoon-child-master/」階層を開いてください。※上のパスは通常インストール時のフォルダパスになります。
開いたら、そこに「tmp」フォルダを作ってください。フォルダを作る方法は環境によって違うとは思いますが、用意はされていると思います。
ちなみにロリポップの場合は以下のフォルダマークから作成できます。新規フォルダの属性ですが、masterのtmpフォルダと同属性の「755」に設定します。

ファイルをコピーする
フォルダを作れたら、次は変更するファイルをコピーします。この時に他のファイルを誤って消してしまったり、上書きしてしまわないように細心の注意をしつつ作業を行ってください。
コピーを行うファイルは「wp-content/themes/cocoon-master/tmp/」の中にある「sns-share-buttons.php」です。それを先ほど作った「wp-content/themes/cocoon-child-master/tmp/」の中に入れます。
コピー後のフォルダ内は以下のようになるかと思います。

ここまでの作業が終わったら、一度ワードプレスのダッシュボードを開き「テーマエディター」を確認してみてください。変更がうまくいっていれば、テーマエディターにtmpの表示が出ていると思います。

オリジナルリンクに書き換え
今回の書き換えは、サイトで使っていないボタンを置き換える方法で行っています。そのため、色々あるボタンのうち”使わないボタン”をサンプルコードに置き換えてください。
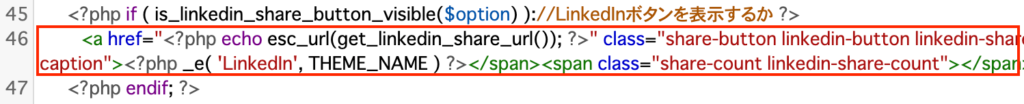
ここでは「LinkedInボタン」を置き換えてみたいと思います。まずは「LinkedInボタン」の項目を探します。コメントがあるのでそれを参考に探してください。

見つけたら、その表示部分に当たるコードを消します。こちらの環境では46行目でした。その上下の判断式(赤枠外の部分)は消さないように残しておいてください。
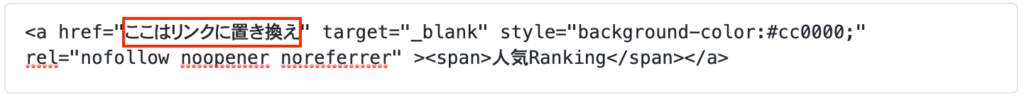
消す作業が完了したら、以下のサンプルコードを消した場所に貼り付けます。
<a href="ここはリンクに置き換え" target="_blank" style="background-color:#cc0000;" rel="nofollow noopener noreferrer" ><span>人気Ranking</span></a>なお貼り付け後に「ここはリンクに置き換え」の部分に、人気ブログランキング等への投票URLを置いてください。

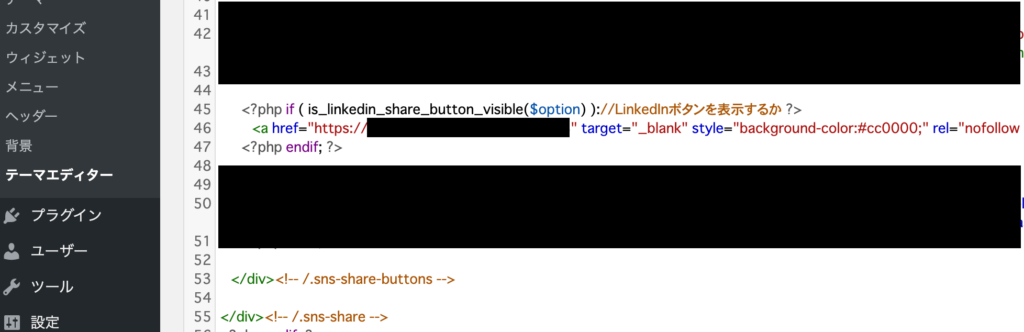
作業完了後は以下のようになると思います。

ボタンの表示設定
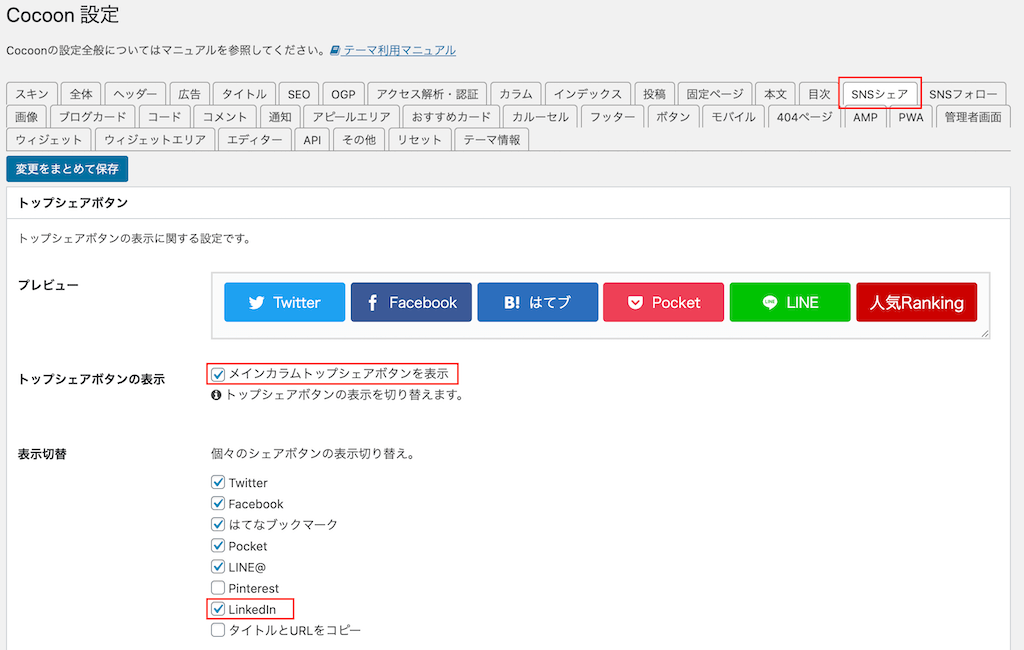
あとはcocoonの設定でボタンを表示させます。

今回は「Linkedln」のボタンを書き換えているので「Linkedln」の表示にチェックを入れます。チェック完了後は変更の保存を行ってください。
※「cocoon」の変更を保存する場合にロリポップサーバーの場合、WAFにより変更エラーが出る場合があります。その場合はWAFの設定を一時的にOFFにし、10分程度待ってから変更を行うことで保存が可能です。
最後に
以上がSNSシェアボタンにオリジナルのボタンを追加する方法でした。好きなリンクへのボタンを追加し、サイトをカスタマイズしてみてはいかがでしょうか?
また、このサイトでもランキングボタンを設置しております。動作確認の意味で押してみるのいかがでしょうか…?(すいません、押していただけるとすごく励みになります)・:*+.\(( °ω° ))/.:+