UnityにAdMobを使いバナー広告と動画リワードを同時に実装するサンプルコードをまとめます。(自身の備忘録も兼ねて)
※2022/5月追記 Unity2021.3.3f1(LTS)でのインストール方法に記事を変更しました。
・UnityでAdMobを実装する方法についてまとめます
・バナーと動画リワードの同時実装を行いたい人におすすめです
・バナーの表示非表示の切り替えも行います
環境
・Unity:2021.3.3f1
準備
UnityのHubは3.1.2を使っています。まずは準備として、Androidビルドサポートと、iOSビルドサポートをUnityに追加しましょう!
これはどちらかのプラットフォームのみでリリースを考えている場合も、両方必要になります。片方だけの場合、Unityでゲームを再生時にエラーが出るようになりますので、必ず追加を行ってください。

上の画像のようにAndroidとiOSの文字が出ていれば特にやることはないので次の項目にいってください。もし出ていなければ右側の歯車マークより「モジュールを加える」より、AndroidとiOSを選択します。

選択を行うと右下のインストールがアクティブになると思います。インストール完了まではしばらく待ちましょう。また空き容量が4GB以上必要です。容量には気をつけましょう!
サンプルプロジェクトを作る
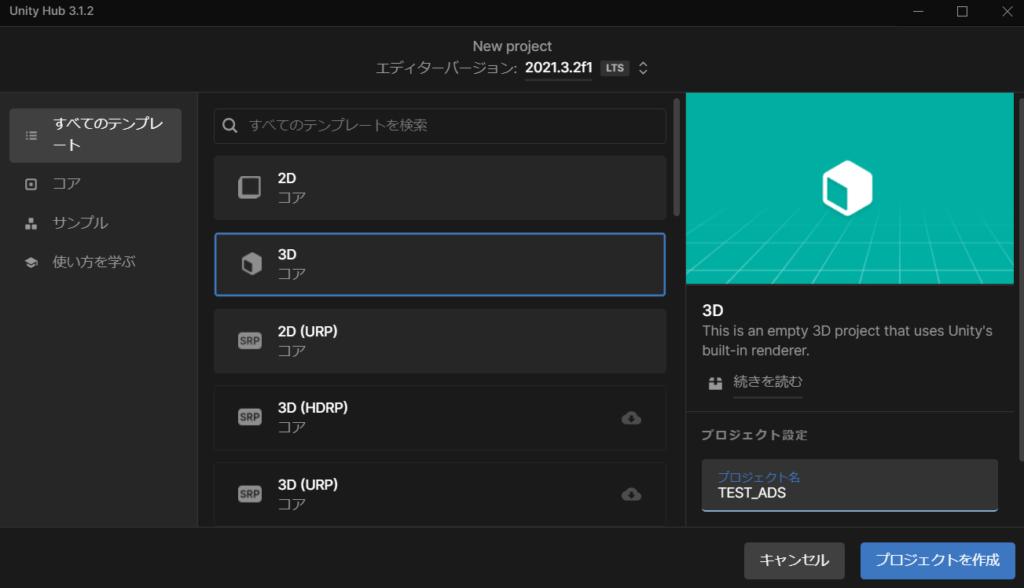
次にUnityでサンプルプロジェクトを作ります。今回は2Dのプロジェクトでサンプルを作ってみます。Unity Hub からバージョン「2021.3.3f1」を選びプロジェクト名を何かつけ「作成」を行ってください。

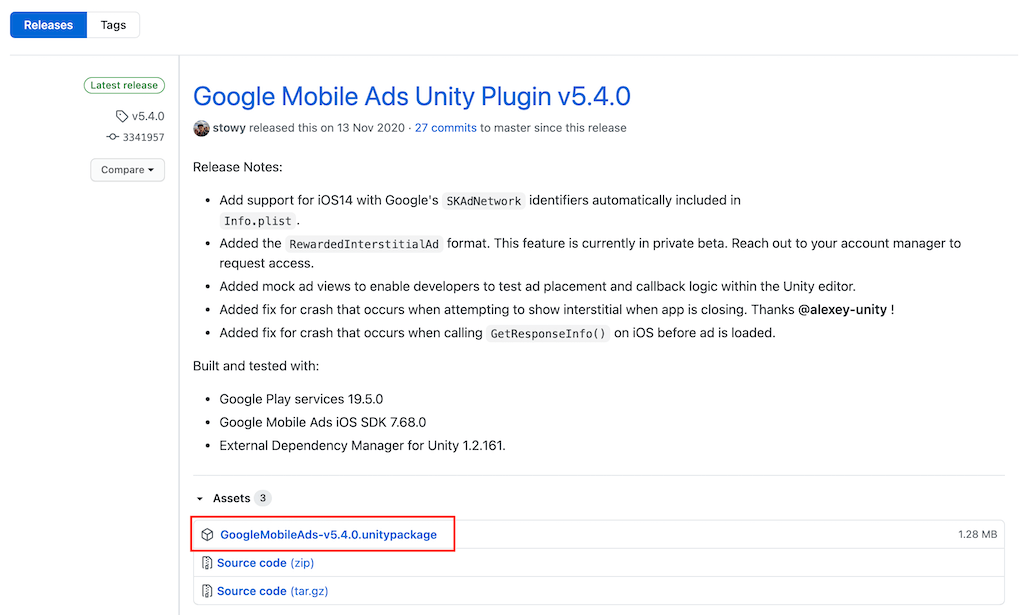
サンプルプロジェクトを作成したら、「Mobile Ads Unity プラグイン」をダウンロードしましょう。以下の公式サイト内にあるリンクよりダウロードが可能です。


ダウンロードページを開いたら、Unityパッケージを選んでダウンロードしてください。
※最新は7.0.0になっていると思います

ダウンロード完了後は、一度Unityの設定を行います。

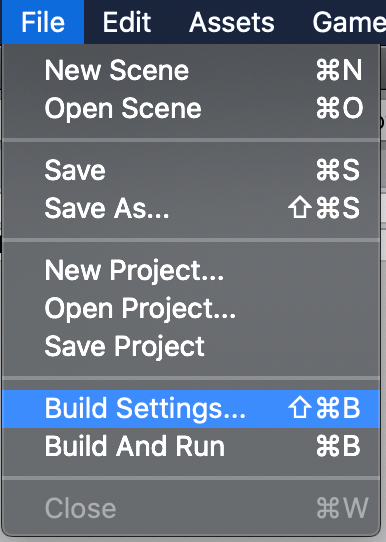
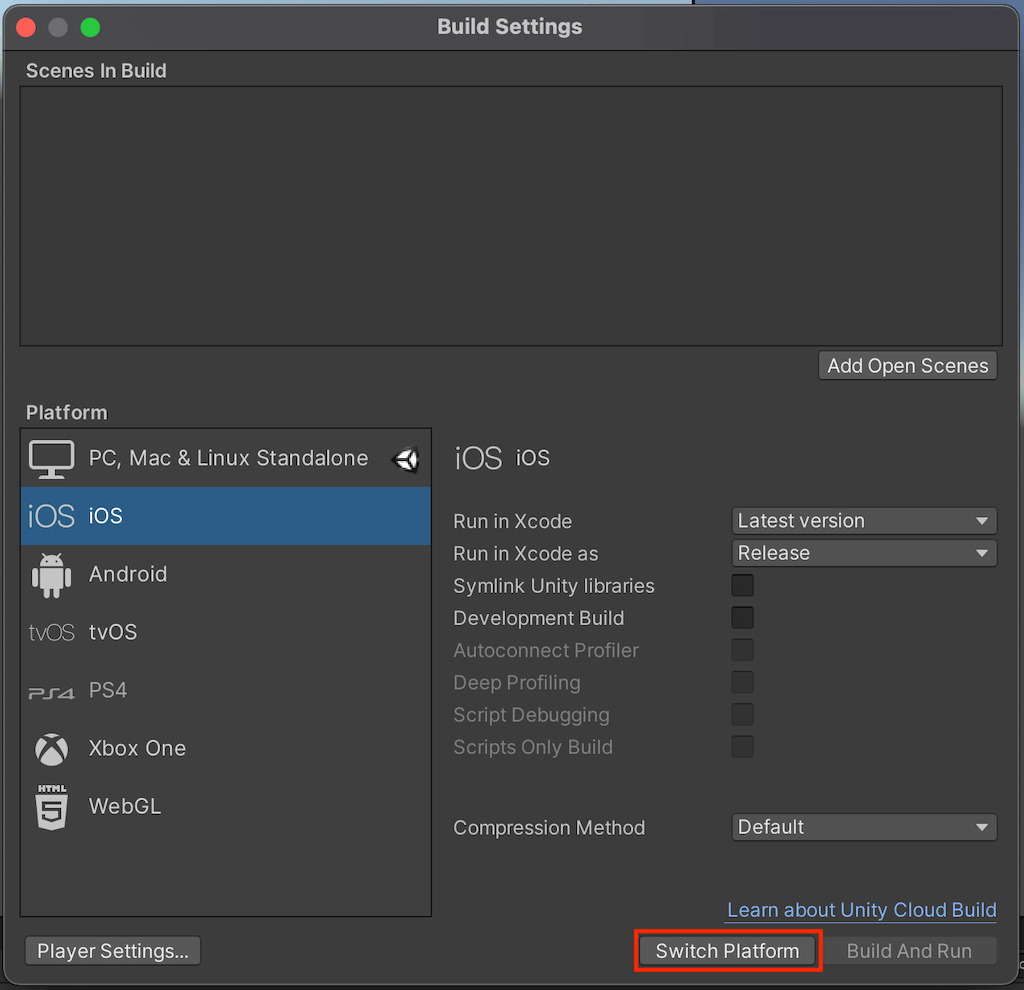
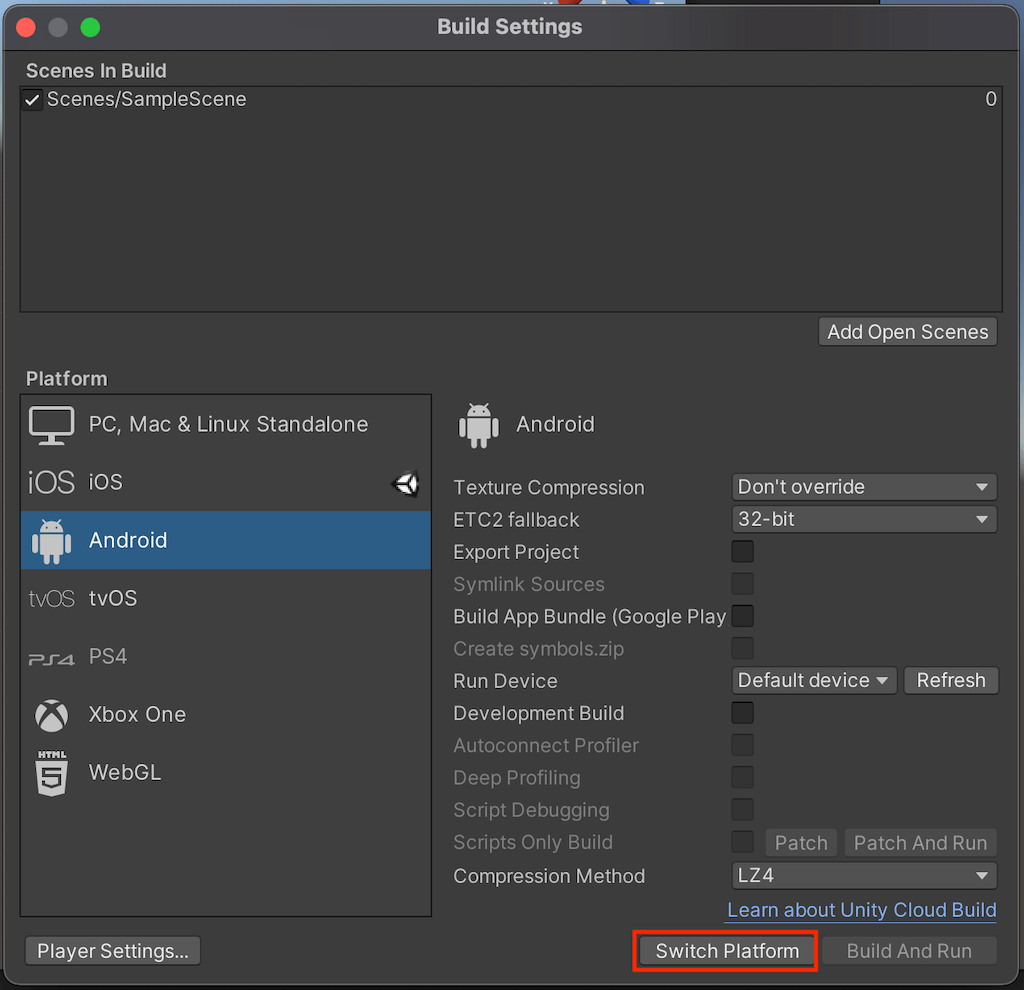
「Build Settings」を開き、iOSを選び「Switch Platform」を押してください。

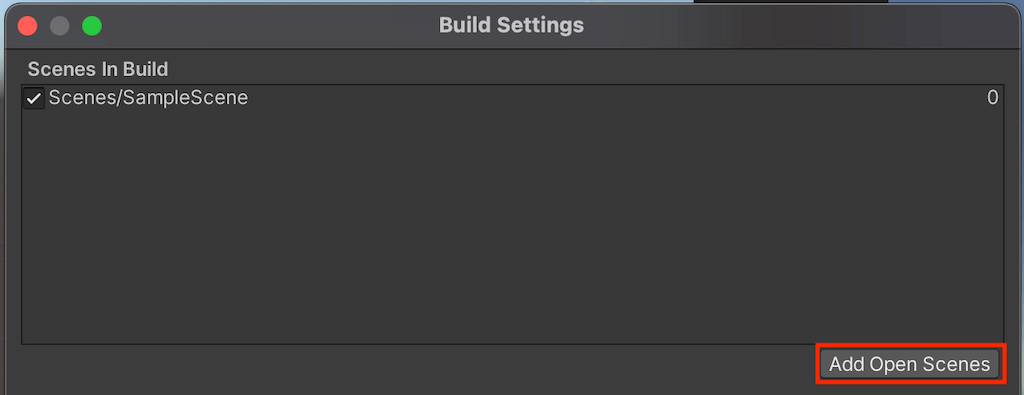
プラットフォームの切り替えが完了したら、「Add Open Scenes」で現在のシーンをBuildに登録します。

ここまで完了したら、次の手順に移ります!
Unityパッケージのインストール
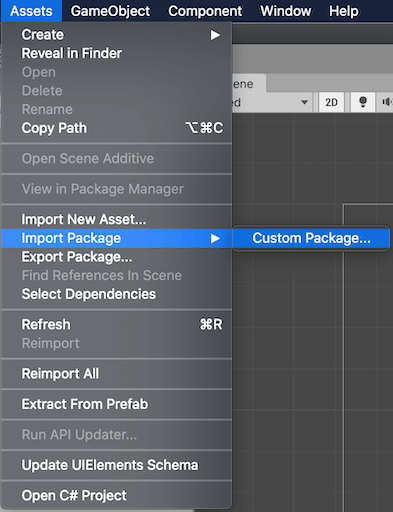
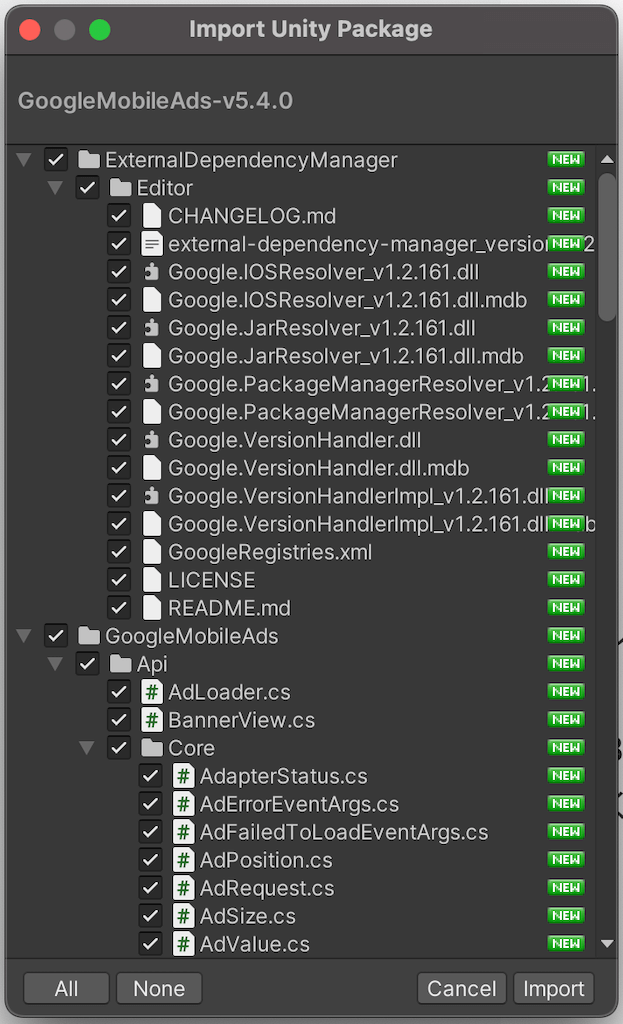
先ほどダウンロードしたパッケージをインストールします。「Import Package」から「Custom package」を選び、パッケージを選択します。


パッケージを開いたら、全ての項目にチェックが入っていることを確認して右下の「Import」を押します。しばらく待つと以下のようなポップアップが出ます。

右下のYesを押してさらに設定が進むのを待ちます。※複数回ポップアップが出るので気長に待ちましょう。
インストールが落ち着いたら、次はAndroid側の設定を行います。
「Build Settings」を選び、プラットフォームでAndroidを選んで「Switch Platform」を選んでください。

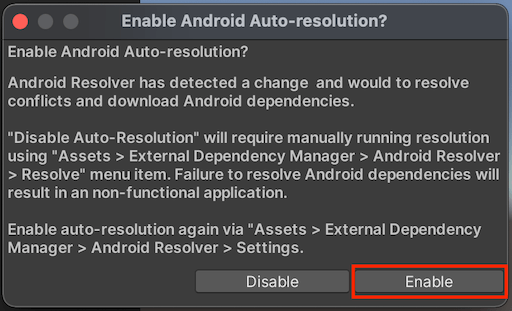
プラットフォームを変えた直後に以下のような確認が出てくると思います。「Enable」をを押すと自動でAndroid側の設定が進みますので必ず押してください。

しばらく待つと設定が完了します。
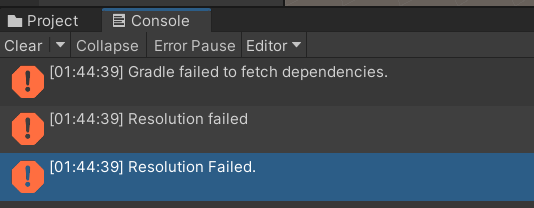
進捗バーが長時間止まっている場合は以下のエラーが発生している可能性が高いです。その場合は対応を行ってみてください。
※ここでエラーが表示される場合

Unityのバグにより、うまくResolutionができない場合があります。その場合は以下の手順を行ってみてください。
・Unityメニュー(Windowsの場合Editメニュー?)→Preferences→External Tools
JDK installed with Unityのチェックボックスを外して、すぐにもう一度付ける。
Android SDK Installed with Unityのチェックボックスを外して、すぐにもう一度付ける。
・Assets→External Dependency Manager→Android Resolver→Force Resolve
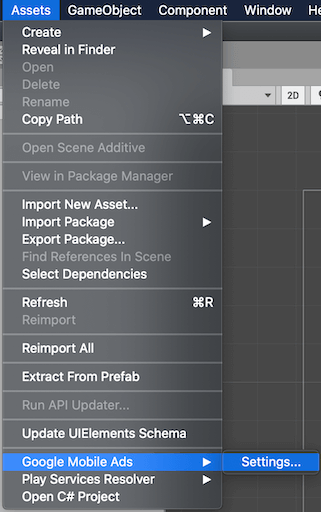
完了後はテスト用の端末IDを設定していきましょう。以下の項目を開いてください。

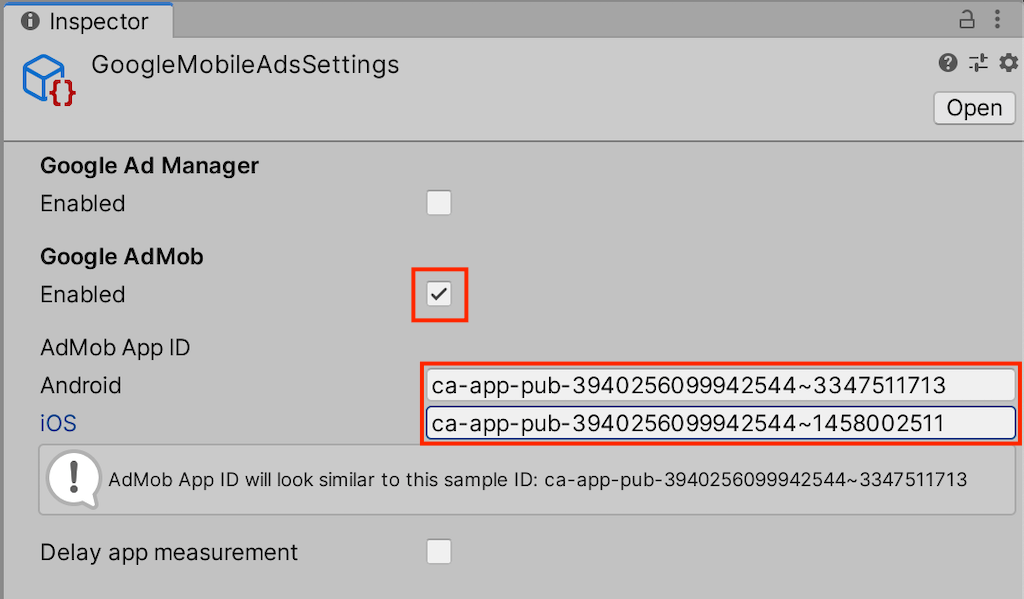
項目を開いたら、それぞれ番号を入れます。
Android:「ca-app-pub-3940256099942544~3347511713」
iOS:「ca-app-pub-3940256099942544~1458002511」
※このIDはテスト用に設定されたIDです。本番環境では実際にAdMob契約後の番号に変更してください。

最新版ではGoogle AdMobのEnableのチェックボックスがないかもしれません。その場合は番号を入れるのみでOKです。
これでパッケージのインストール手順は完了です。本来ならすぐにサンプルコードに行っても良いのですが、AndroidのAPIレベルについてもここで設定しておきましょう。
アプリのリリースを考えているなら、最初に設定しておいた方が後々困りません。

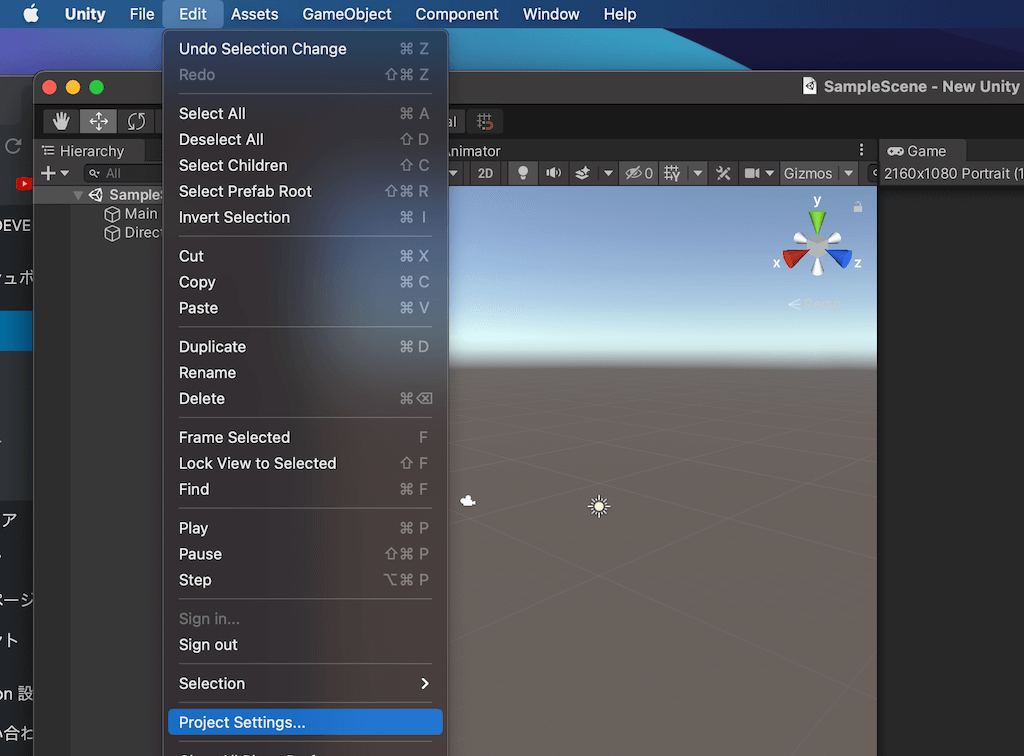
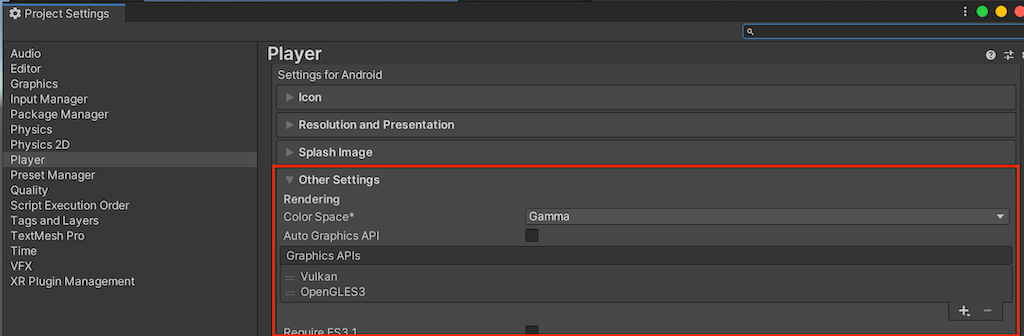
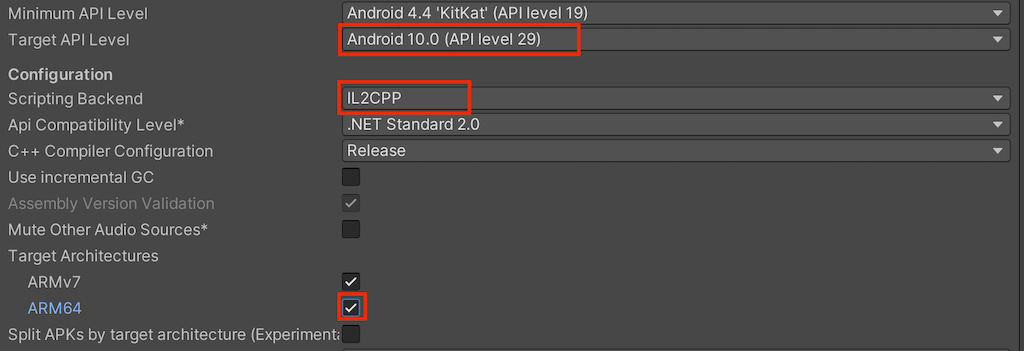
プロジェクト設定を開き、以下の項目を表示します。

開いたら、以下の3点の項目を変更します。

Target API Level : Andorid 10.0(API level 29)
Scripting Backend : IL2CPP
ARM64 : チェック
これは、申請を行おうとした際に現環境で必要になってくる設定です。
ちなみに、その他のUnityでプロジェクトを作った際に最初にやっておいた方が良い設定については以下の記事にまとめています。興味のある方はご覧ください!
次にシーンにサンプルコードを設定していきましょう!
サンプルコードを設定
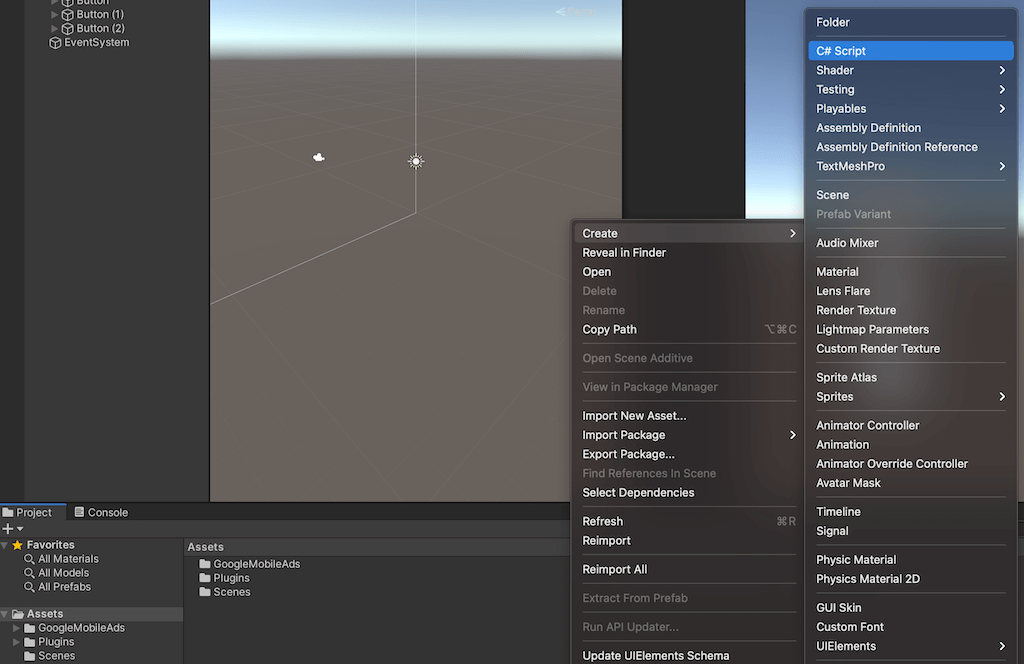
今回は「C#」のスクリプトを作ります。Assetsで右クリックをしてC#のスクリプトを作成してください。

作成後は以下の「AdsMNG」をコピーします。
なお作るスクリプトの名前を別の名前に変えると上手く動作しない場合があります。基本的に同じ名前でスクリプトを制作することをおすすめします。
■AdsMNG
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using System;
using GoogleMobileAds.Api;
public class AdsMNG : MonoBehaviour
{
private RewardedAd rewardedAd;
private BannerView bannerView;
// -------広告系
// 広告IDの切替
private int DEVE_NOW = 0; // 開発中は0 リリース時に1に変更
// リワード取得可能状態フラグ
private bool reward_flg = false;
// ムービー読み込み管理フラグ
private bool MV_flg = true;
//-------------------------------------------------//
private void Start()
{
// 初期化 Google Mobile Ads SDK.
MobileAds.Initialize(initStatus => { });
// バナーリクエスト
this.RequestBanner();
}
private void Update()
{
}
// バナーの初期化
private void RequestBanner()
{
// 広告IDの設定 開発中は仮IDを使用
string banner_adUnitId = "";
// 開発中の広告ID
if (DEVE_NOW == 0)
{
#if UNITY_ANDROID
banner_adUnitId = "ca-app-pub-3940256099942544/6300978111";
#elif UNITY_IOS
banner_adUnitId = "ca-app-pub-3940256099942544/2934735716";
#else
banner_adUnitId = "unexpected_platform";
#endif
}
// リリース時ID
else
{
#if UNITY_ANDROID
banner_adUnitId = "";
#elif UNITY_IOS
banner_adUnitId = "";
#else
banner_adUnitId = "unexpected_platform";
#endif
}
if (bannerView != null)
{
bannerView.Destroy();
}
// Create a 320x50 banner at the top of the screen.
this.bannerView = new BannerView(banner_adUnitId, AdSize.Banner, AdPosition.Top);
// ロード成功時の追加処理
this.bannerView.OnAdLoaded += this.HandleOnAdLoaded;
// Create an empty ad request.
AdRequest request = new AdRequest.Builder().Build();
// Load the banner with the request.
this.bannerView.LoadAd(request);
}
// バナーロード成功時の追加処理
public void HandleOnAdLoaded(object sender, EventArgs args)
{
bannerView.Hide();
}
// バナー表示処理
public void ShowBN()
{
bannerView.Show();
}
// バナーの非表示処理
public void HideBN()
{
bannerView.Hide();
}
// 動画の初期化
public void AdsMngInitialize_Org()
{
// 広告IDの設定 開発中は仮IDを使用
string adUnitId = "";
// 開発中の広告ID
if (DEVE_NOW == 0)
{
#if UNITY_ANDROID
adUnitId = "ca-app-pub-3940256099942544/5224354917";
#elif UNITY_IOS
adUnitId = "ca-app-pub-3940256099942544/1712485313";
#endif
}
// リリース時の広告ID
else
{
#if UNITY_ANDROID
adUnitId = "";
#elif UNITY_IOS
adUnitId = "";
#endif
}
this.rewardedAd = new RewardedAd(adUnitId);
// 広告リクエストが正常に読み込まれたときに呼び出されます
this.rewardedAd.OnAdLoaded += HandleRewardedAdLoaded;
// 広告要求が読み込めなかったときに呼び出されます
this.rewardedAd.OnAdFailedToLoad += HandleRewardedAdFailedToLoad;
// 広告が表示されたときに呼び出されます
this.rewardedAd.OnAdOpening += HandleRewardedAdOpening;
// 広告要求が表示されなかったときに呼び出されます
this.rewardedAd.OnAdFailedToShow += HandleRewardedAdFailedToShow;
// 広告が閉じたときに呼び出されます
this.rewardedAd.OnAdClosed += HandleRewardedAdClosed;
// ユーザーが広告とやり取りしたことに対して報酬が与えられるべきときに呼び出されます
this.rewardedAd.OnUserEarnedReward += HandleUserEarnedReward;
AdRequest request = new AdRequest.Builder().Build();
this.rewardedAd.LoadAd(request);
Debug.Log("Load開始");
}
// 動画の再生
public void ShowMV()
{
#if UNITY_EDITOR
HandleUserEarnedReward(null, null);
HandleRewardedAdClosed(null, null);
#endif
// ムービー再生
if (rewardedAd != null && rewardedAd.IsLoaded())
{
rewardedAd.Show();
}
else
{
if (MV_flg)
{
// ムービーの在庫切れの時にロード開始
AdsMngInitialize_Org();
MV_flg = false;
}
}
}
// 広告リクエストが正常に読み込まれたときに呼び出されます
public void HandleRewardedAdLoaded(object sender, System.EventArgs args)
{
Debug.Log("Load成功");
MV_flg = true;
rewardedAd.Show();
}
// 広告要求が読み込めなかったときに呼び出されます
public void HandleRewardedAdFailedToLoad(object sender, AdFailedToLoadEventArgs args)
{
Debug.Log("Load失敗");
MV_flg = true;
}
// 広告が表示されたときに呼び出されます
public void HandleRewardedAdOpening(object sender, System.EventArgs args)
{
Debug.Log("広告開始");
}
// 広告要求が表示されなかったときに呼び出されます
public void HandleRewardedAdFailedToShow(object sender, AdErrorEventArgs args)
{
Debug.Log("広告失敗");
MV_flg = true;
}
// 広告が閉じたときに呼び出されます
public void HandleRewardedAdClosed(object sender, System.EventArgs args)
{
Debug.Log("広告終了");
if (reward_flg)
{
Reward_Exe();
reward_flg = false;
}
}
// ユーザーが広告とやり取りしたことに対して報酬が与えられるべきときに呼び出されます
public void HandleUserEarnedReward(object sender, Reward args)
{
reward_flg = true;
}
// リワードの取得
private void Reward_Exe()
{
}
}コピーが完了したら、必ず保存を行い上書きを完了させてください。
シーン上に設置
次に動きの確認を行うためにオブジェクトを配置していきます。今回は空のオブジェクトを1個と、ボタンを3個使うのでそれぞれ設置してください。
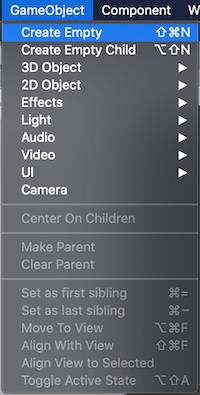
空のオブジェクトは「Create Empty」で作れます。ボタンは「UI」の項目の中にあります。

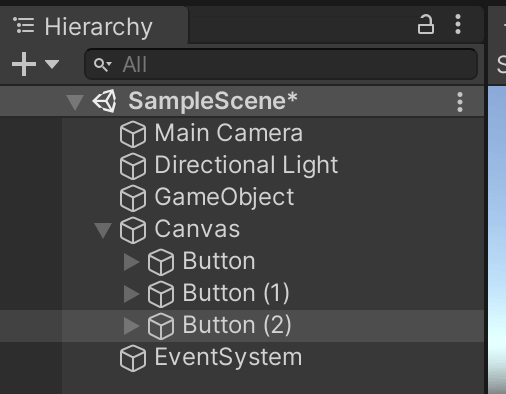
設定後はHierarchyが以下のようになっていると思います。なおボタンは押しやすい位置に移動して、大きさの変更なども行っておきましょう!

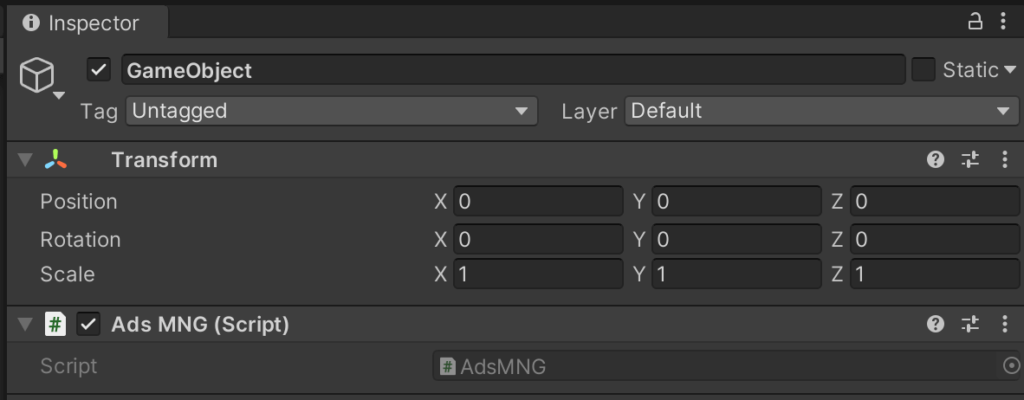
後は空のゲームオブジェクトに先ほどのサンプルスクリプトをアタッチしてください。アタッチ後は、インスペクターが以下のようになっていると思います。

ボタンの設定
次にボタンに動画リワードの再生と、バナーの表示と非表示の設定を行っていきます。3個作ったボタンのそれぞれのOn Click()イベントに「AdsMNG」の「ShowMV()」「ShowBN()」「HideBN()」を設定します。
On Click()イベントの設定がわからない場合は、以下の参考動画で確認してください!
上の参考動画のようにそれぞれのボタンに「ShowMV()」「ShowBN()」「HideBN()」を設定したら、実機で動作確認を行ってみましょう!

実機で起動後、しばらく待ってからそれぞれのボタンを押してみてください。
なお「ShowMV()」は、押した後動画の読み込みで多少時間が必要になります。読み込みのタイミングを変えたい場合は次の項目の補足説明で解説していますので確認してください!
スクリプトの補足説明
【リリース時IDの設定】
リリース時IDの項目はAdMob契約後に実際のIDを入れてください。※テスト中は必ずテストIDを使うようにしてください。
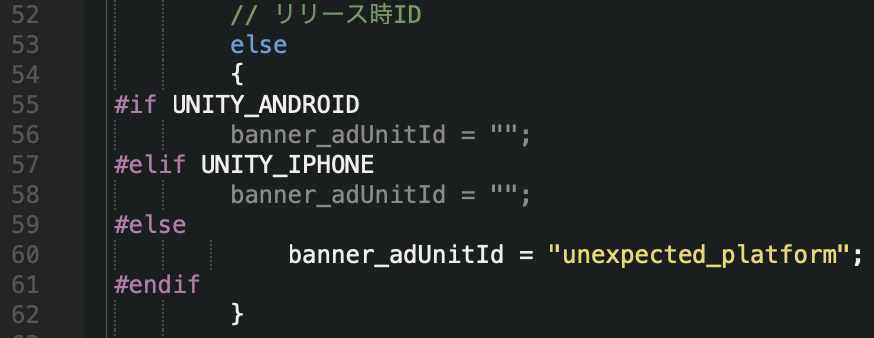
・リリース時ID設定:バナー:56・58行目
・リリース時ID設定:リワード:119・121行目
アプリの開発が終了しリリースするタイミングになったら14行目にある「private int DEVE_NOW = 0;」を1にすることでリリース時IDが読み込まれます。

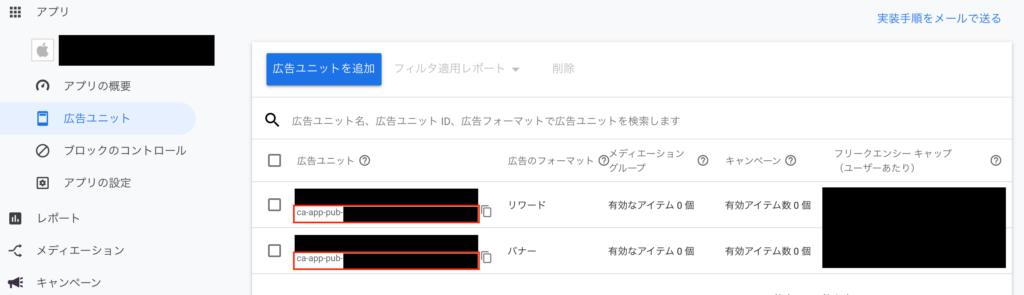
リリース時IDは、以下のようにリワードとバナーをまとめて登録します。

【ロード完了時バナー非表示】
今回はバナーロード完了時にバナーを一時非表示にする設定を入れています。必要のない場合は以下の85行目を消してください。

【動画の読み込みタイミング】
動画の読み込みタイミングについては、動画の再生ボタンが押されたタイミングにしているので、押してから再生までラグを感じるかと思います。
もしボタンを押した直後に動画を再生させたいなら、以下の変更を行ってください。
・162行目と163行目をコピーしてStart()の27行目の下付近に入れる
・173行目「rewardedAd.Show();」を削除

また、2回目以降の動画再生も早くしたい場合は197行目の「HandleRewardedAdClosed」イベントのカッコないに同じく「162行目と163行目」をいれることで実現できるかと思います。
【動画リワードの報酬処理】
ムービー再生完了後のリワード報酬ですが、全て217行目に書いてください。ムービーが流れ、取得条件を満たしているときに再生画面を閉じると、215行目の処理が走るようになっています。

まとめ
以上がAdmobでバナーと動画リワードを同時に実装する方法についてでした。Admobは報酬が非常に魅力的なので、しっかり設定して収益につなげていきましょう!
その他おすすめ記事!