WordPressのサイトを初めて作った時は、何からやれば良いか迷うことも多いと思います。この記事ではWordPressサイトのインストール直後から、サイトを整えるまでについてをまとめていきたいと思います。
インストールした直後の方はぜひ参考にしてみてください!
・WordPressのサイトを作ったばかり
・何から始めれば良いかわからない
・サイトを整えたい
セキュリティプラグイン
まずやることはセキュリティ対策のためにいくつかプラグインを設定します。セキュリティプラグインは、設定を行うとログインのURLが変更になったりするものもあるので、一番最初に設定してしまいましょう!
以下の記事に最低限設定するべきプラグインをまとめていますので、設定してみてください。
テーマの決定
セキュリティ設定を完了したら、次はサイトの見た目を整えていきましょう。デフォルトのサイトは少々見た目が整っていないと思います。
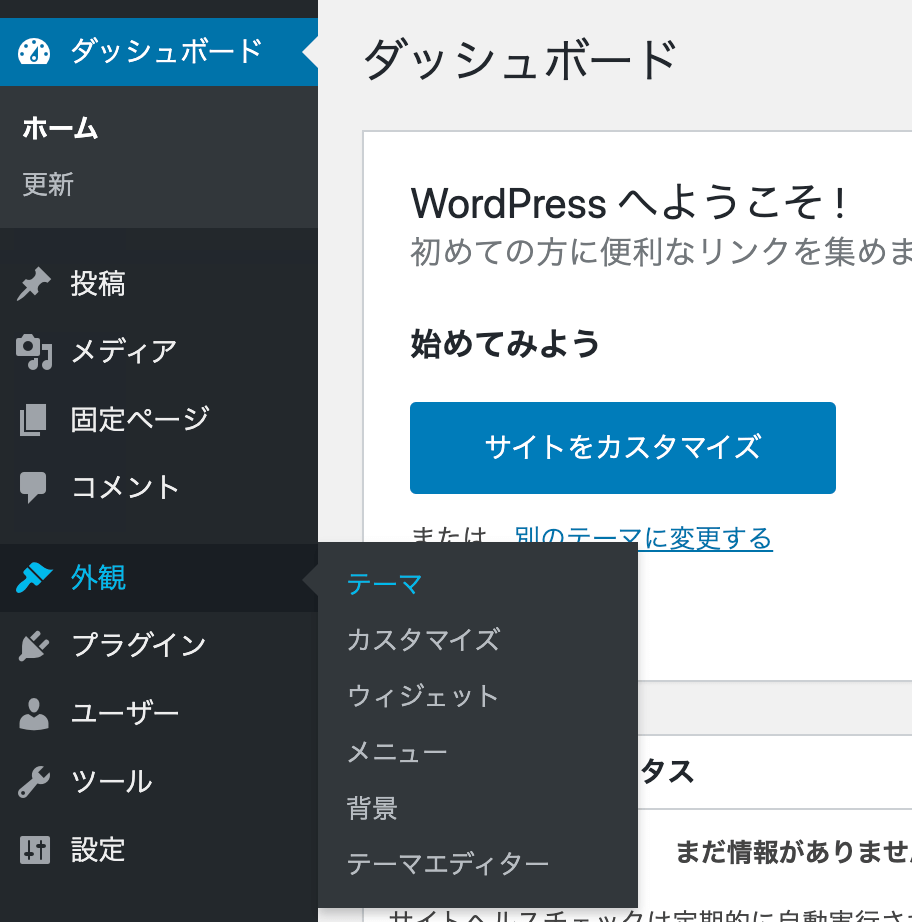
テーマについては、WordPressのダッシュボードメニューにある「外観」の「テーマ」から選択できます。

何か気に入ったテーマがあれば、それを選んでもいいと思います。ただ、今後検索流入などを多く獲得したい場合は「cocoon」という無料のテーマをおすすめします。
このサイトも「cocoon」で作っており、無料でシンプルな見た目が特徴です。(トップページも比較的シンプルに整えています)
「cocoon」は、ページのカスタマイズ記事がネットに多く存在し(このサイトでも書いてます!)お手軽にカスタマイズできるという強みがあります。また、検索に強いサイトを作ることもできるようになっているので、初めて使うなら「cocoon」はかなりおすすめの無料テーマです。
インストール方法は以下の公式サイトにまとめてあります。使う場合は確認してみてください。なお、次の項目からの説明は基本的に「cocoon」の機能をベースに説明していきます。

サイトを整える
さて、ここからはサイトの表示を整えていきたいと思います。
cocoonのスキンを変更してみる
最初にcocoonの見た目を少し変えてみましょう。cocoonにもいくつか見た目の変更が用意されています。

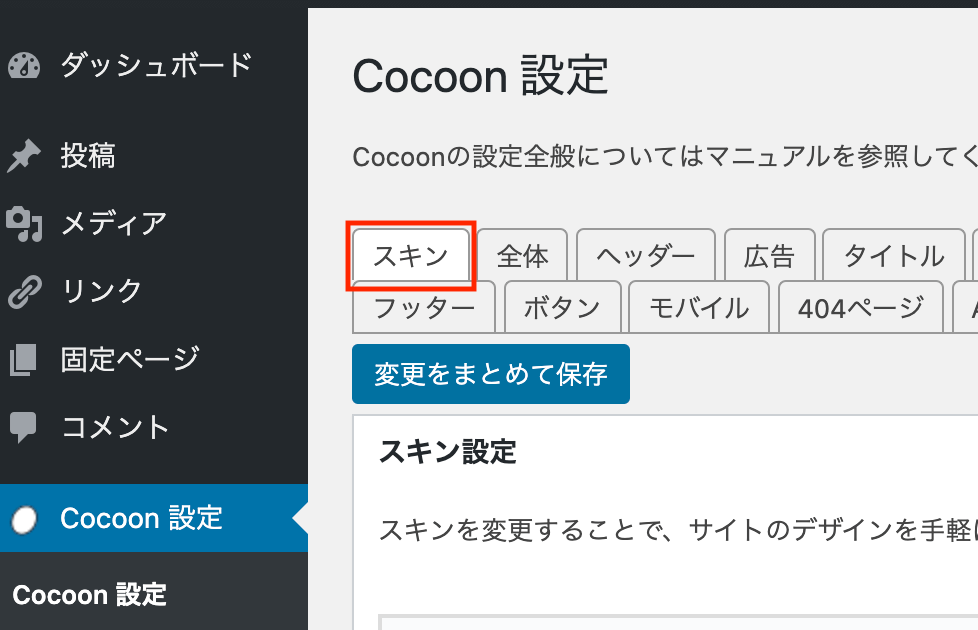
ダッシュボードのスキン項目から、変更が可能です。変更が終わったら、変更をまとめて保存を選びましょう。
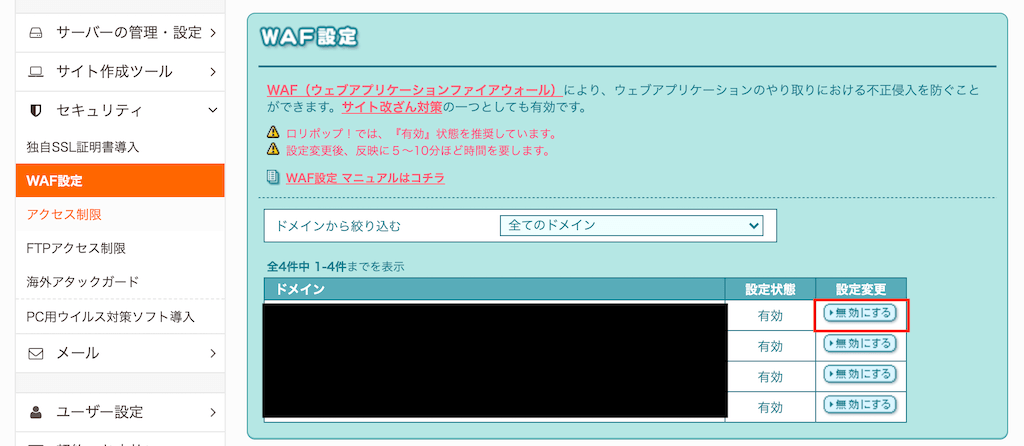
※ロリポップ!レンタルサーバーの場合、変更を行おうとするとファイヤーウォールにより変更ができない場合があります。変更ができなかったら、ロリポップのサーバー設定画面にある「セキュリティ → WAF設定」から、一時的に設定を無効にしてください。

※変更反映には時間がかかります。また、サイトの変更が完了したらすぐに設定を有効にしておきましょう!
サイトアイコン
次に、サイトのアイコンを変更しましょう! サイトのアイコンは、PCのタブ表示で見たときに確認できます。

シンプルなアイコンを設定したい場合は以下のサイトがおすすめです。サイズは512×512のPNGファイルが推奨されています。

アイコン画像が決まったら、以下の手順で設定しましょう!
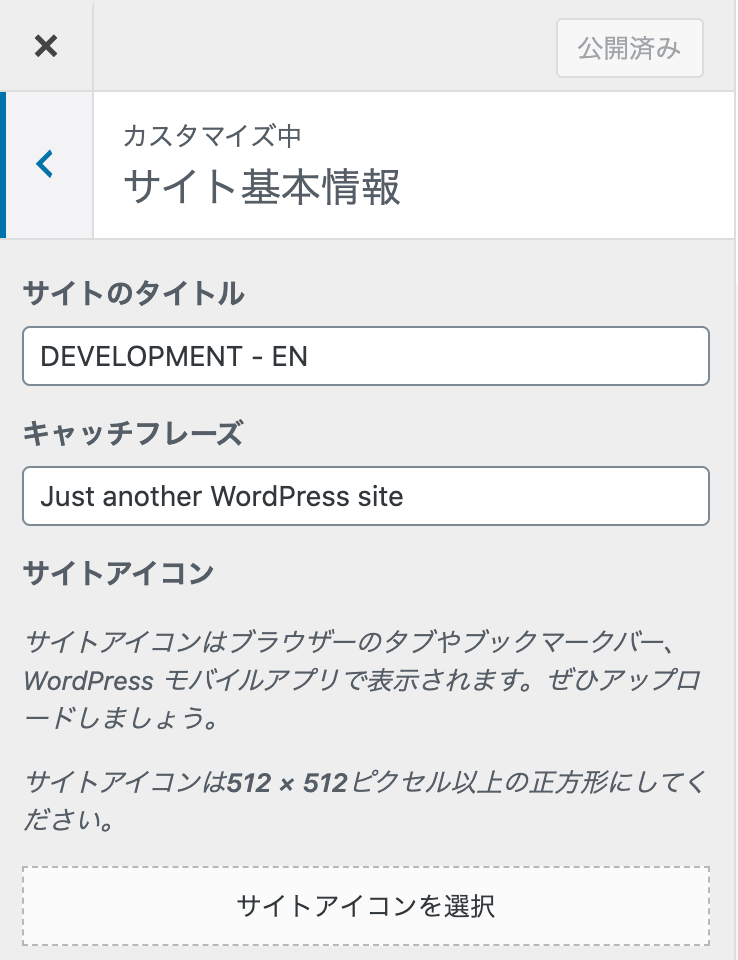
サイトのトップページにいき、カスタマイズを選択します。

その中にある「サイト基本情報」を開きます。

「サイトアイコンを選択」の項目からアイコンをアップロードしましょう。

また、この項目からキャッチフレーズやサイトのタイトルも編集できます。特にキャッチフレーズJust another WordPress site(ありふれたWordPressのサイトという意味らしいです)は変えた方が良いと思います。
サイドバーメニューを変えてみる
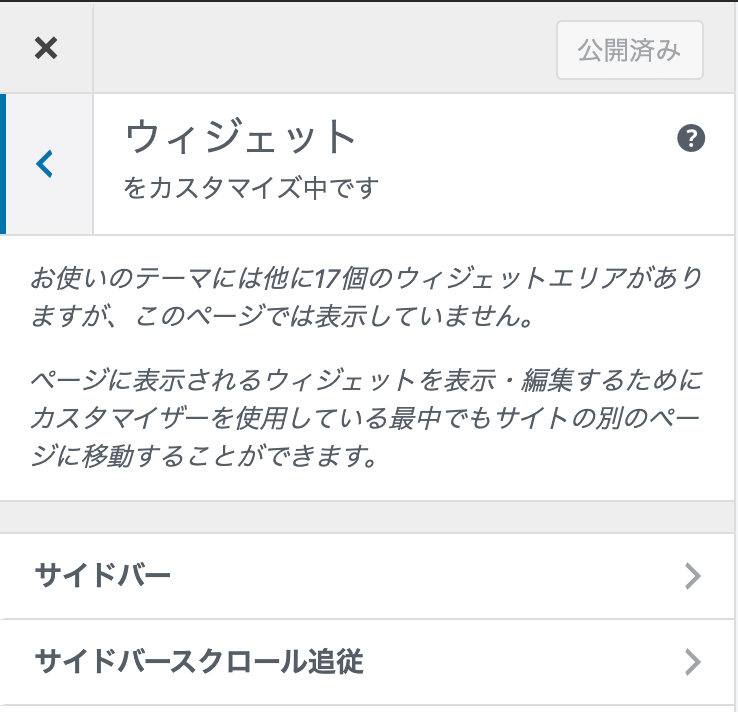
同じくカスタマイズのなかにある「ウィジェット」の項目から、サイドバーに表示されるメニューを変更してみましょう。

「サイドバー」と「サイドバースクロール追従」を設定すれば表示を変更することができます。ちなみにこのサイトではサイドバーに「検索」「カテゴリー」「プロフィール」を出して、サイドバースクロール追従に「人気記事」を出しています。

何を表示させるかは好みだと思いますので、色々と変更してみてください! ただ、プロフィールについては、表示しておいた方がAdSenseに合格しやすいという情報があるので、できるだけ出しておいた方が良いと思います。
ユーザープロフィールを編集
次はプロフィールの表示を整えていきたいと思います。サイドバーにプロフィールを表示するようにした場合、以下の表示が出るので「プロフィール設定画面」を押して、変更を行っていきましょう。

なおサイドバーにプロフィールを出していない場合は、ダッシュボードメニューの「ユーザー」にある「プロフィール」を選んでください。
プロフィール情報に何か書けば、説明として先ほどの項目の名前の下に表示が行われます。

TwitterのURLなどを設定すれば、プロフィールの一番下にアイコンが表示されます。逆にURLを消せばアイコンは消えます。

feedlyとRSSのボタンについては場所が特殊で、cocoon設定のSNSフォローの項目から設定できるようになっています。必要のない場合はチェックを外せばOKです。


またプロフィールの画像については、項目を一番下までスクロールすると設定ができるようになっています。中間にある「プロフィール画像」という設定項目は無視して、こちらのみ設定してください。

ここまでできたら一番下にある「プロフィールを更新」のボタンを押して設定を反映させて、プロフィールを見にいきましょう!
ちなみに個人的には以下のように名前にはリンク表示なしで、説明は中央寄せが好きだったりします。

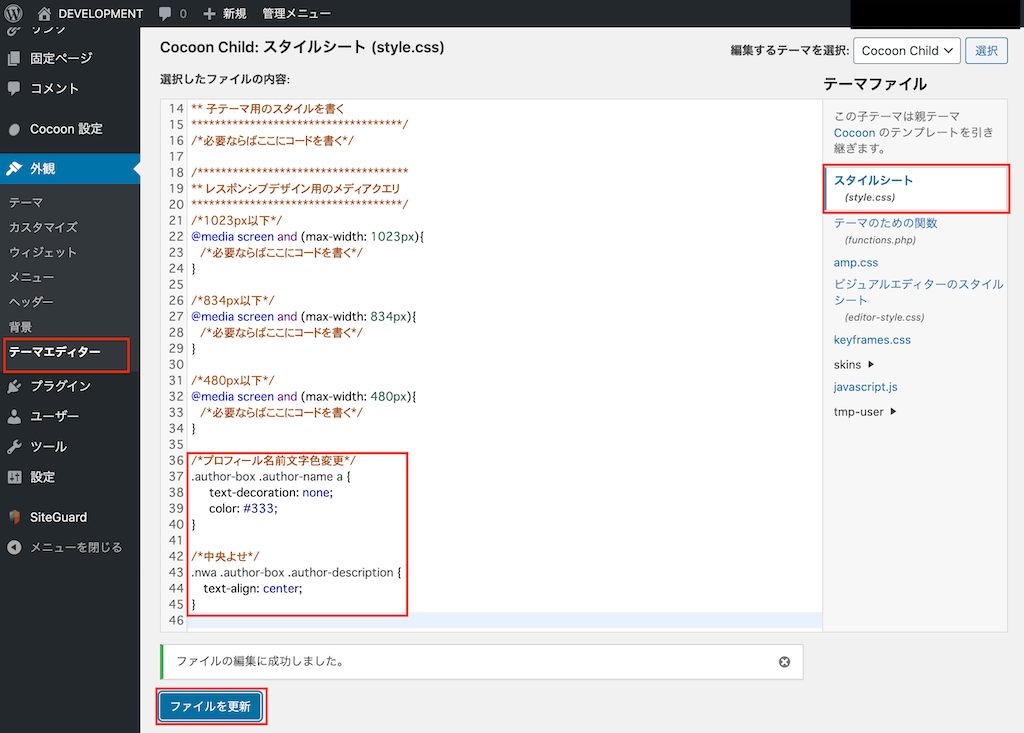
こういった変更を行いたい場合はスタイルシートから表示を調整できます。

スタイルシートに以下のCSSを貼り付け、「ファイルを更新」を押して再度確認をしてみてください。表示が変更されていると思います。
/*プロフィール名前文字色変更*/
.author-box .author-name a {
text-decoration: none;
color: #333;
}
/*中央寄せ*/
.nwa .author-box .author-description {
text-align: center;
}ヘッダーを整える

次はヘッダー部分を整えたいと思います。まず画像の設定については「ダッシュボード」の「cocoon設定」から、ヘッダー項目にある「ヘッダー背景画像」から設定できます。


ヘッダーメニュー(HOME、BLOGと表示されている部分)については、サイトの構成を考えた上で変更することをおすすめします。
このサイトはHOME(サイトのトップ)でおすすめ記事を紹介して、BLOGのページには最新記事を並べています。こういった作り方もありだと思いますし、サイトのトップに最新記事を並べていく方式もありだと思います。
インストール直後のWordPressでは、おそらくサイトトップに最新記事が並んでいく設定になっていると思います。記事の少ないうちはそのままで、ある程度増えてきたらヘッダーメニューを追加して表示を分けることを考えても良いかもしれません。
サイトトップにおすすめ記事を並べる方法については以下の記事でまとめています。
またトップページに「おすすめカード」を表示する方法については以下の記事にまとめています。このサイトのトップページなら、記事数さえあれば大体5分ぐらいで再現できるようになっているので、興味がある方はぜひ試してみてください。
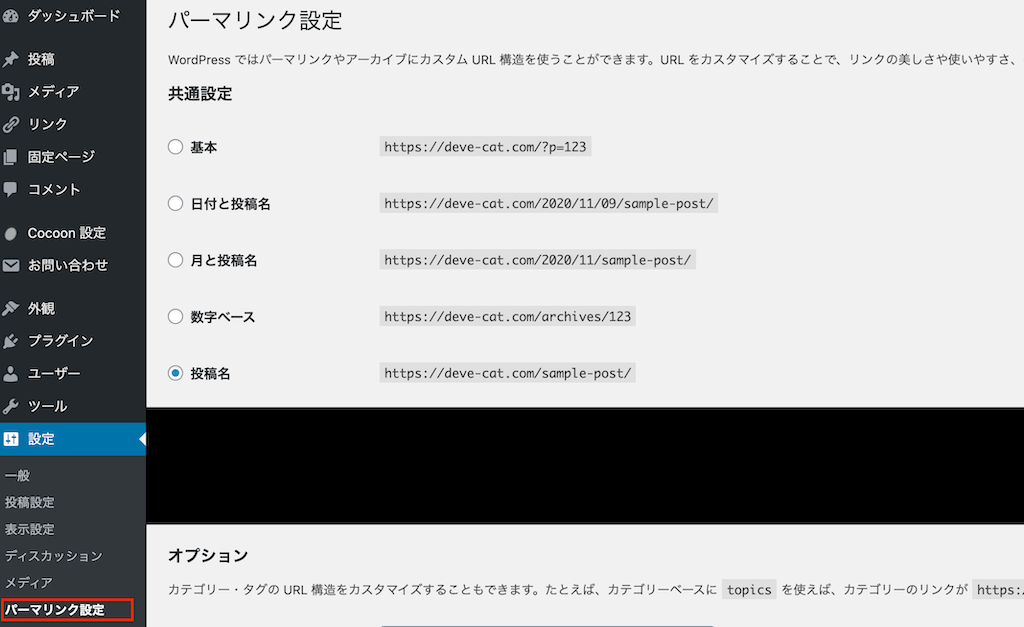
パーマリンク設定

パーマリンク設定(投稿した記事のURL設定)については、初期設定では日付と投稿名になっていることが多いです。
基本的にURLは短くすっきりした表示の方が警戒されにくいという性質があります。設定は「投稿名」にしてしまうのがおすすめです。
なお変更を行ったあとは、画面下までスクロールして、必ず「変更を保存」のボタンを押してください!
OGP設定

OGP設定も変更しておきましょう。OGPにある「ホームのイメージ」はサイトのトップページをTwitterなどでシェアした時のアイキャッチになります。
しっかりと自身のサイトだということがわかる画像に変更しましょう! また、こちらも変更後は保存を忘れないように気をつけてください。
サイトマップの設置
サイトマップは、Googleなどの検索エンジンに正しくサイトを認識してもらうためのものです。記事を増やしていく前に、設置を必ず行いましょう。

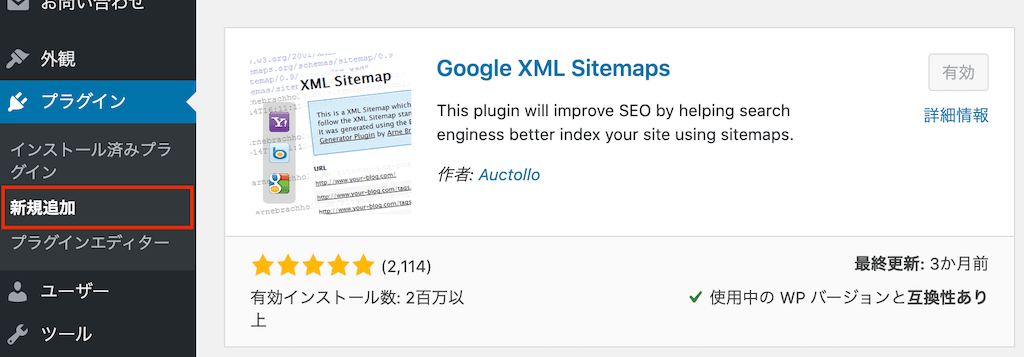
プラグインの新規追加から「Google XML Sitemaps」を検索してインストールします。インストール後は必ず有効化まで行いましょう。

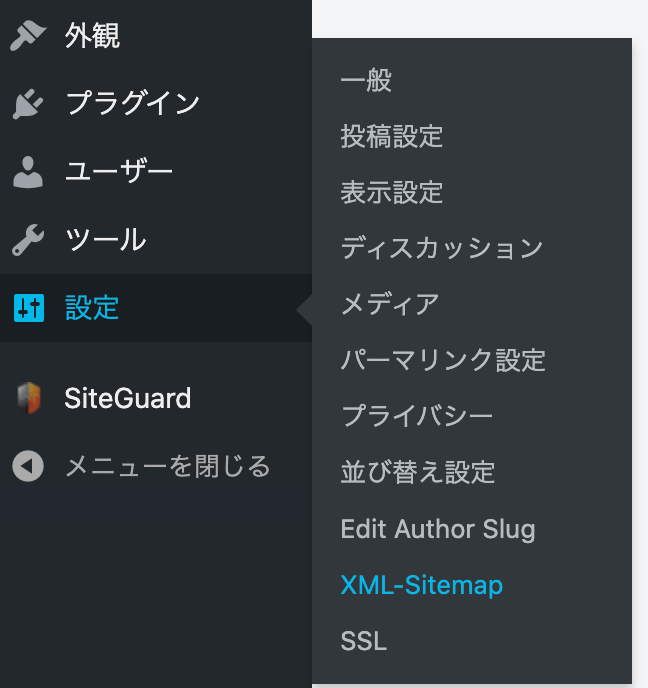
有効化が完了すると、設定に項目が追加されます。
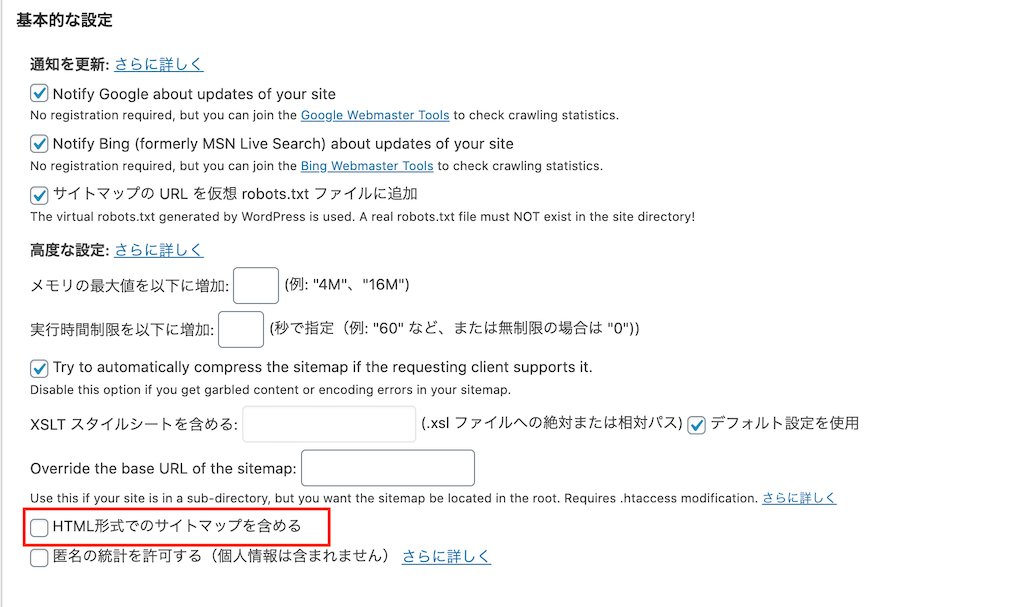
この設定を開き「HTML形式でのサイトマップを含める」のチェックのみ外すようにしましょう。これは、後に行うサーチコンソール のエラーをおさえるために外しておきます。

サーチコンソール の連携
サーチコンソールは、記事がWebでどれだけ検索されたかや、どんな検索ワードで記事が開かれたかなどを確認できるGoogleのサービスです。
サイトと連携することで詳細なデータをとることができます。
登録方法は以下の公式サイトで確認してみてください!

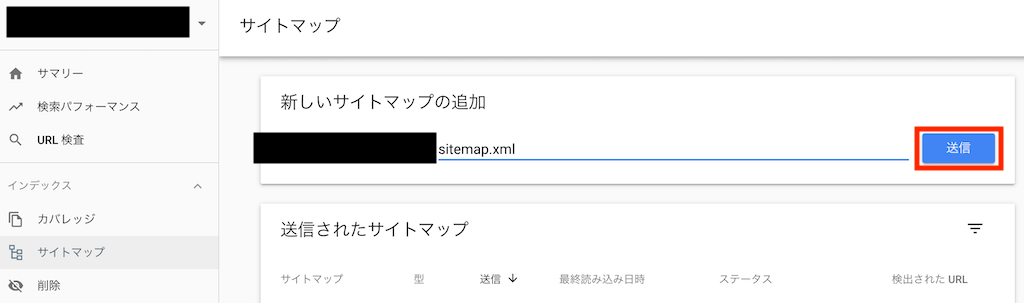
連携が完了したら、サイトマップの登録も済ませておきましょう。サーチコンソールの「サイトマップ」のメニューからURLを登録します。
一つ前の項目の「Google XML Sitemaps」を使っているなら、入力欄に「sitemap.xml」と入れて「送信」を押すだけでサイトマップの登録が完了します。

うまくいかない場合は、サイトのプラグインが有効になっているかの確認や、スペルの入力ミスがないかの確認を行ってみてください!
アナリティクスの連携
アナリティクスはリアルタイムのユーザーログイン状況や、どの国からアクセスがあったか、またサイト内でのユーザーの行動や離脱率などを詳しく知ることができるGoogleのサービスです。
※アナリティクスとの連携は、ある程度記事が増えてきてからでも問題はありません。次の項目を優先してやってもOKです。
詳しい方法は以下の公式サイトにまとめてあります。

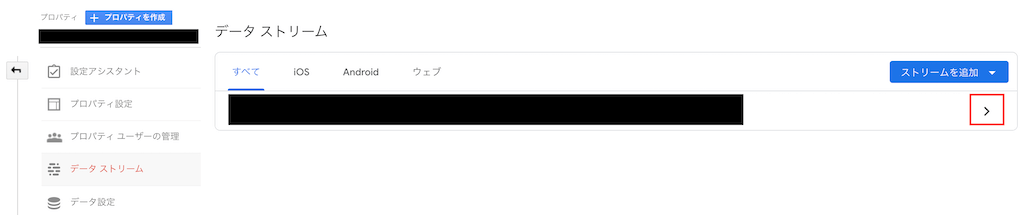
※アナリティクスサイトの仕様が変わり、トラッキングIDの場所が少し変更されているかもしれません。アナリティクスの「管理」ページを開くところまでは一緒ですが、その後はプロパティ列にある「データストリーム」を開き、その中にある「>」を押して出てくる「測定 ID」が該当項目になっています。

Googleのサービスは割と頻繁にデザインが変わってしまうので、その都度対応していくしかなさそうです。
お問い合わせページの作成
お問い合わせのページはこんな感じで、サイトの製作者に連絡できるフォームを作ります。このページについても、作っておくとAdSenseの審査に受かりやすいと言われるページです。可能な限り作っておくようにしましょう。
簡単に作る方法としては「Contact Form 7」というプラグインを使うことをおすすめします。

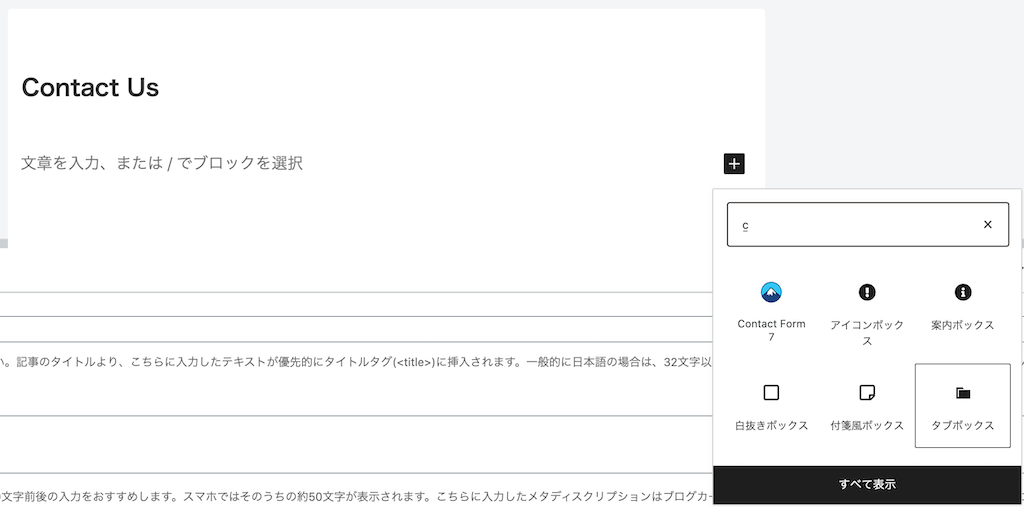
後は「固定ページの新規追加」からページを一つ作ります。タイトルは「お問い合わせ」等わかりやすくしておき、「+」マークから「Contact Form 7」のブロックを追加しましょう。

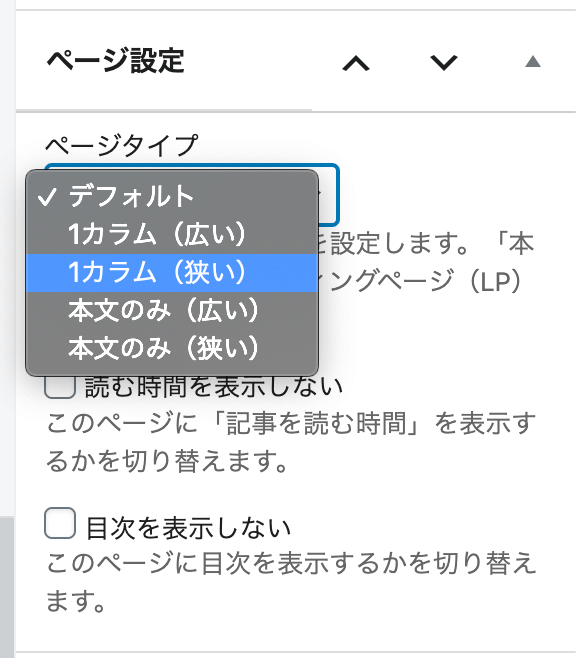
「Contact Form 7」のブロックが見つからない場合は、上の検索窓に「con」と半角で入力すれば出てきます。また、投稿ページのサイドメニューにある「ページ設定」のページタイプを切り替えれば、投稿後にサイドメニューを表示しないページなどは作れます。

※ページ設定は「文章」タブの方にあります。

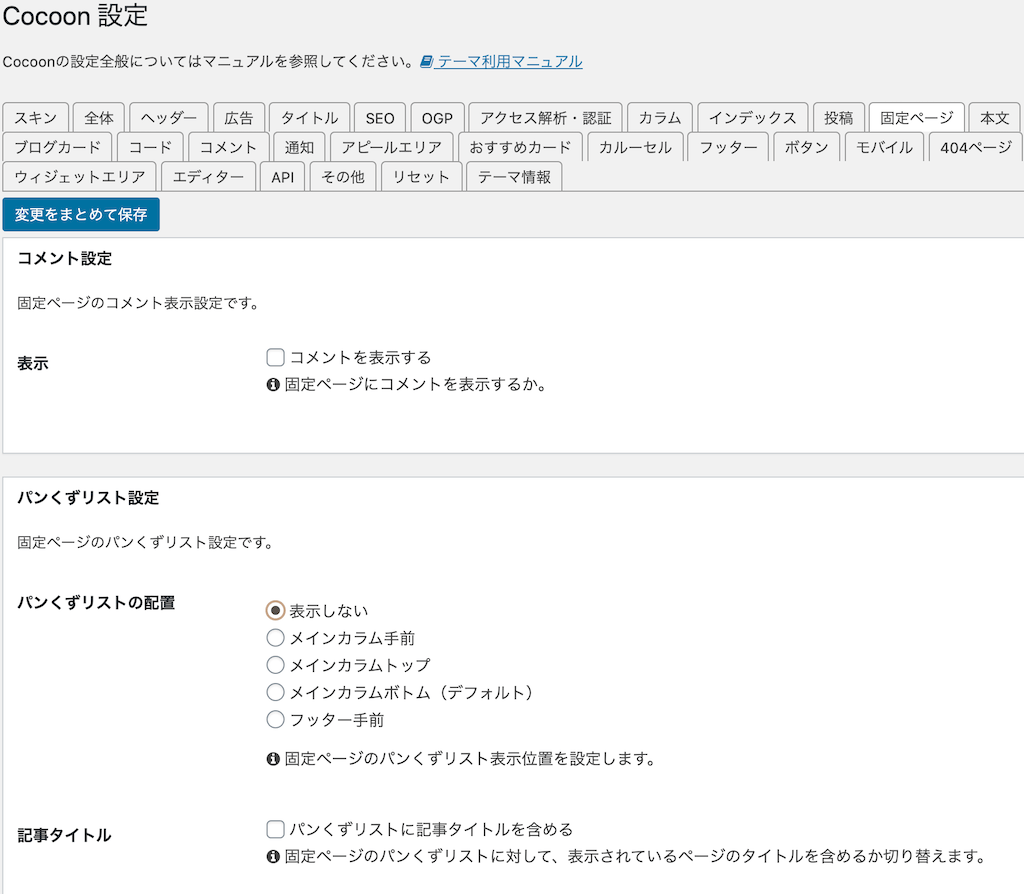
また、固定ページのパンくずリストを非表示にしたい場合は、cocoon設定の固定ページ項目にあるので確認してみてください!

プライバシーポリシーページの作成
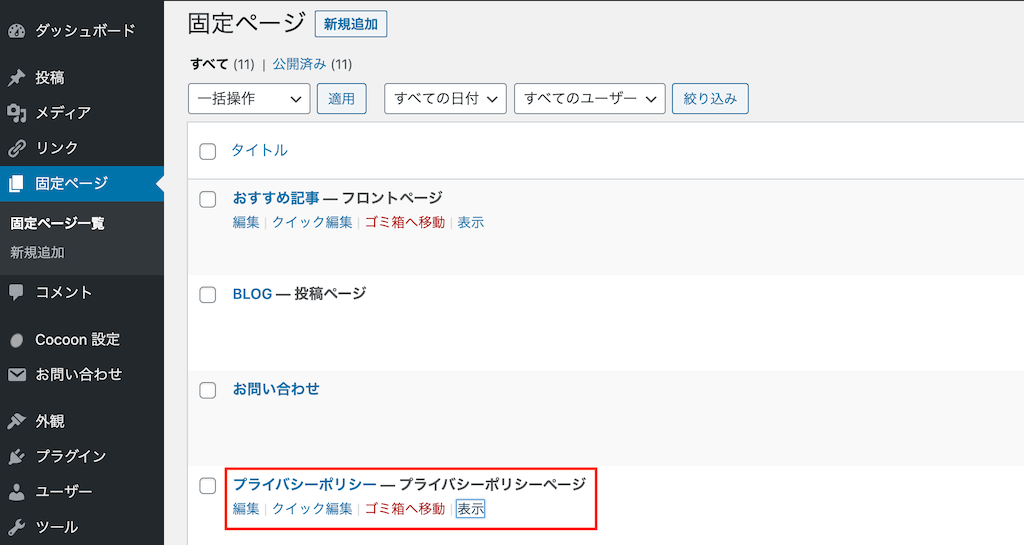
プライバシーポリシーのページについても、AdSense合格のために公開をおすすめします。プライバシーポリシーは、固定ページ一覧の中に最初から下書きが用意されていると思います。
その下書きの書かれていない部分を埋めて公開する形で作ってもOKです。

また、内容について何を書けば良いかわからない場合は当サイトのプライバシーポリシーを丸コピーしてお使いください。(※お問い合わせへのリンクなど、リンクがある部分は適宜自身のサイトのものに変更してください!)
順番はデフォルトで用意されているものと少し違いますが、問題なくAdSenseの申請時にも有効なプライバシーポリシーです。
編集が終わったら、画面右上の「公開」からページを公開しましょう!
※ブロックエディターの見出しなどの作り方は以下の動画でまとめています。
フッターメニューを作る
作ったお問い合わせのページとプライバシーポリシーのページは、サイトのどこからでもアクセスできるのが望ましいです。
多くの場合は、記事などを一番下まで進めた時に見れるフッター のメニューに追加しておくか、サイドバーに追加しておくなどの方法が取られます。
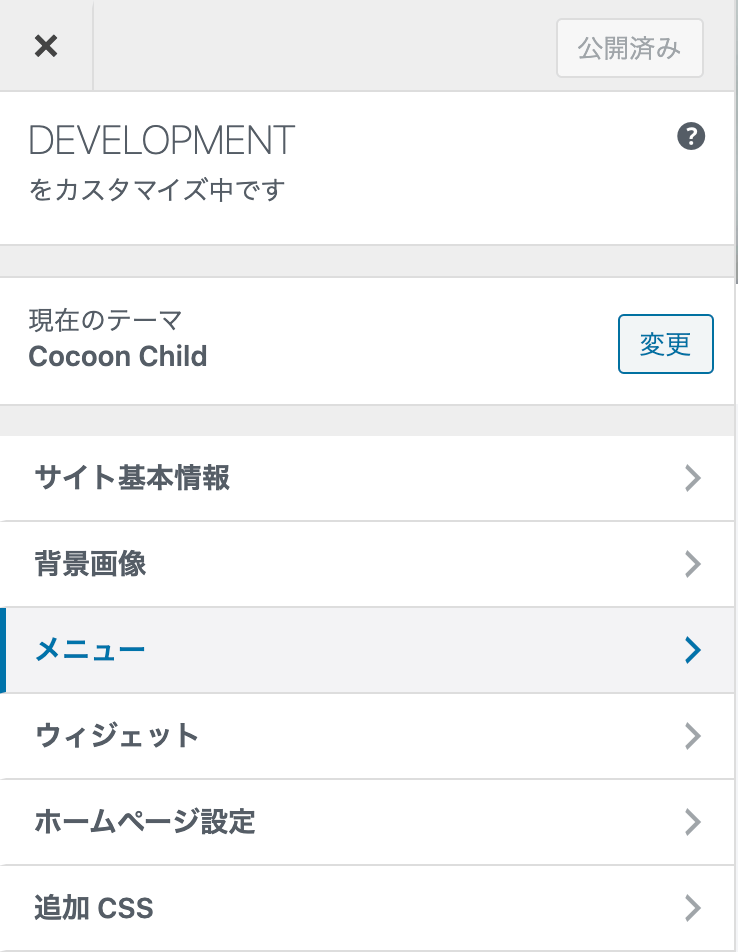
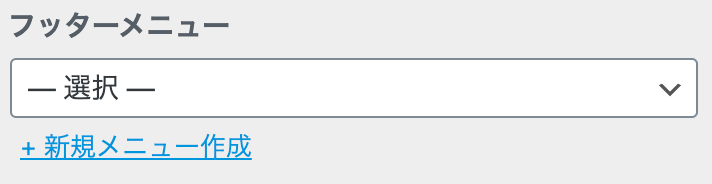
このサイトではフッターメニューに追加しているので、その方法を記載しておきます。追加はサイトトップページを開き、カスタマイズから行います


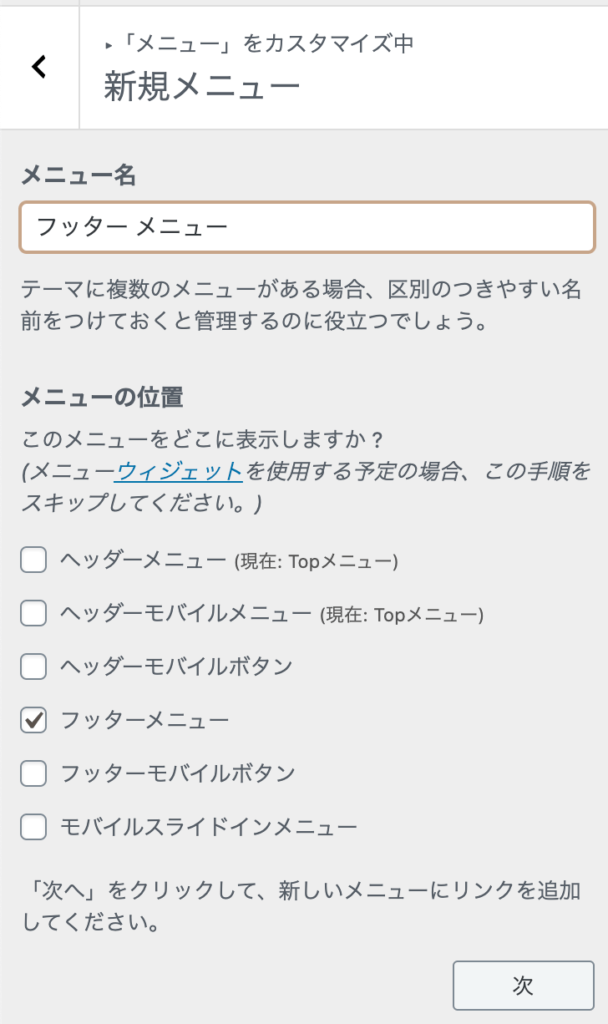
「新規メニューの追加」で新しくメニューを作成しましょう。名前はわかりやすく「フッターメニュー」などを入れておきます。


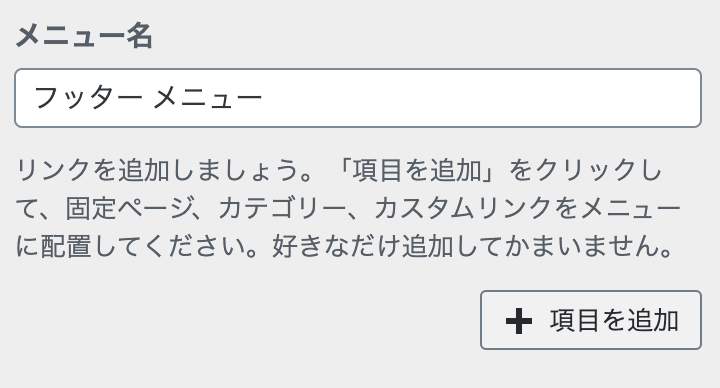
後は「項目の追加」を押して、先ほど固定ページとして作っている「お問い合わせ」と公開を行った「プライバシーポリシー」を選択します。並び順などを確認して問題なければ「公開」を行ってください。

これで、サイトを一番下までスクロールすれば、フッターメニューに各ページへのリンクメニューが作られているはずです。
最後に
表示を整える作業は以上となります。結構長かったと思いますが、上手く設定できたでしょうか。
この後は、早速一つ目の記事を書いてみることをおすすめします。収益化のために商品紹介リンクを貼る方法や、記事の作成手順(基礎)を以下の記事にまとめていますので、ぜひ参考にしてみてください!