WordPressでブログを書く場合、色々な便利機能があると思います。今回はそんな便利機能の一つである「ショートコード」について作り方と使い方を解説したいと思います。
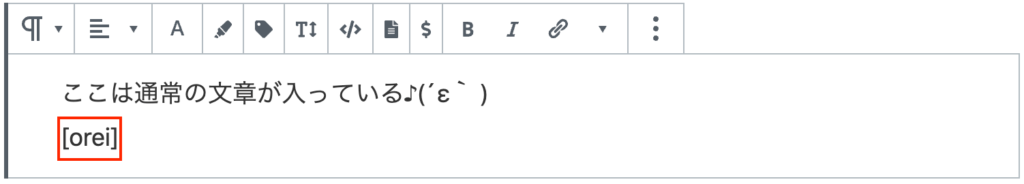
ショートコードを使えば、下のように「orei」など登録した文字を書くと……

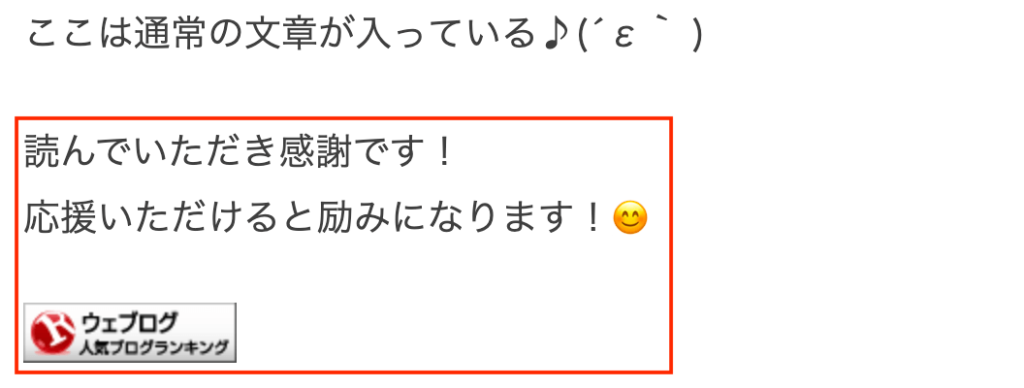
以下のように設定した文字や記号、ボタンなどに自動で置き換えが行われます。

作業の効率化ができる便利機能なので、ぜひ使ってみてください!
・ワードプレスでブログを書いている
・定形文が記事によく出る
・効率化したい
出す文章を決める
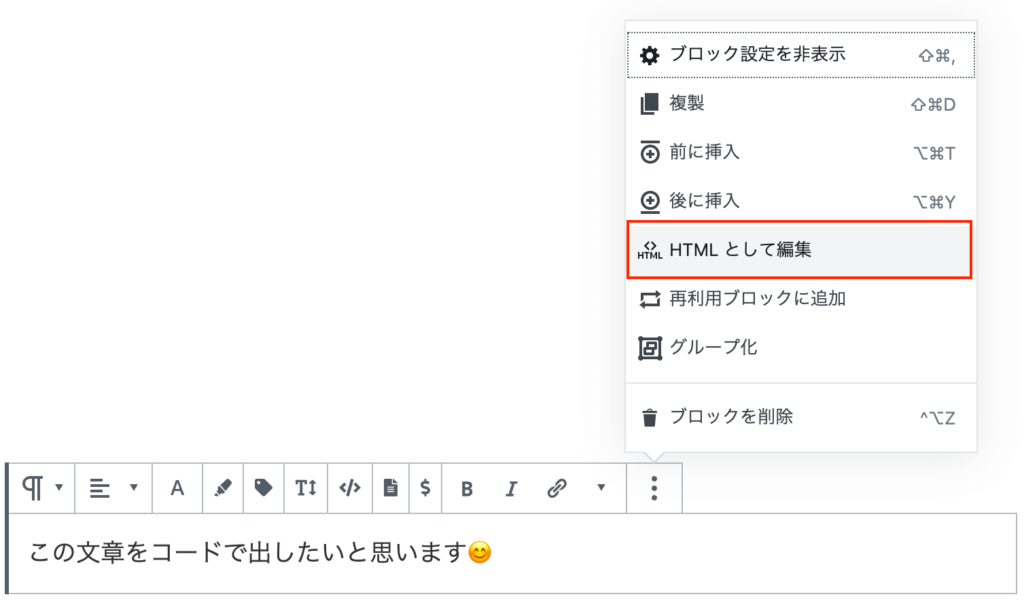
まずはショートコードを入力した時に出てくる文章を作ります。ショートコードを入力した時に出したいブロックの右上にあるメニューから「HTMLとして編集」を選んでください。

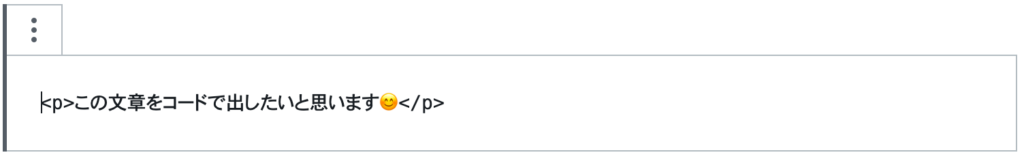
「段落」ブロックの場合、以下のように「p」で囲まれた形式に表示が変わると思います。また「画像」もHTMLに変換すればショートコードで呼び出せるので、出したいブロックを全て「HTML」の表示形式に変更してください。

なお、HTMLで作っているボタン(ランキングサイト等への投票ボタンはこの形式が多い)は、すでに表示形式がHTMLになっているのでそのままで大丈夫です。
HTMLに変更が完了したら、次の作業を行います。
関数の登録
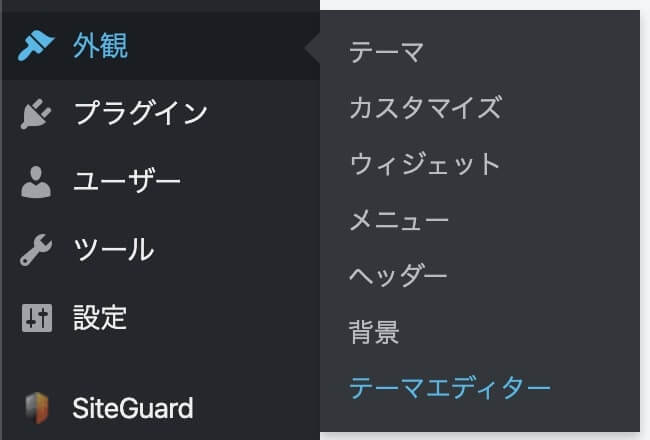
次は「function.php」に、ショートコード用の関数を登録します。「function.php」は「外観」の「テーマエディター」の中にあります。

初期は「style.css」が選ばれていると思うので、必ず「function.php」を選んでください。

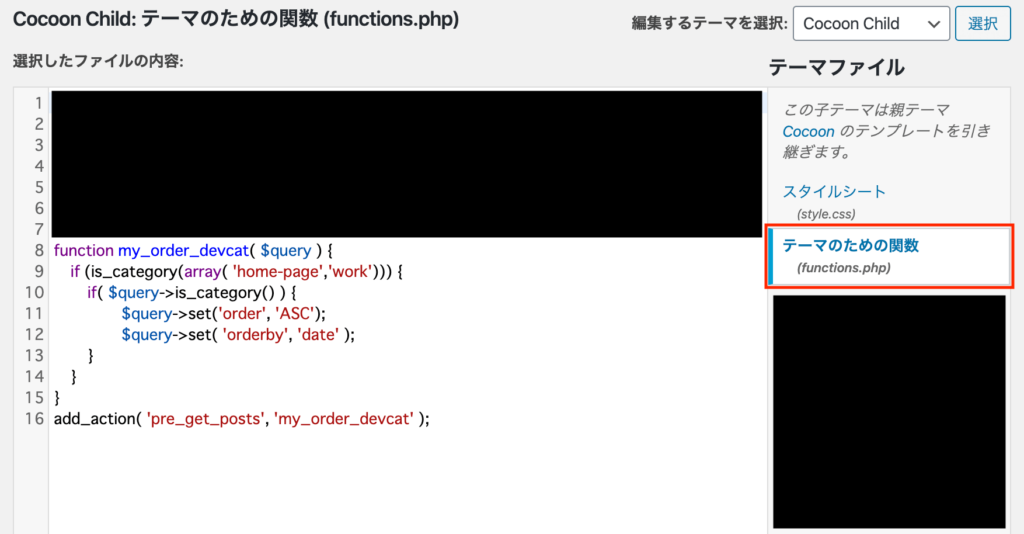
「function.php」を選んだら、以下の関数を一番下の行に貼り付けます。
function dc_code_dsp(){
$dc_dsp = '
';
return $dc_dsp;
}
add_shortcode('kokoninamae', 'dc_code_dsp');7行目(PCで確認時)の「kokoninamae」の部分は、呼び出しを行う好きな名前の文字列に変更してください。「’」を消さないように注意です!
あとは3行目(PC確認時)のところに、先ほどHTMLに変更したブロックの中身をコピーしていきます。※改行しつつ入れても問題ありません!
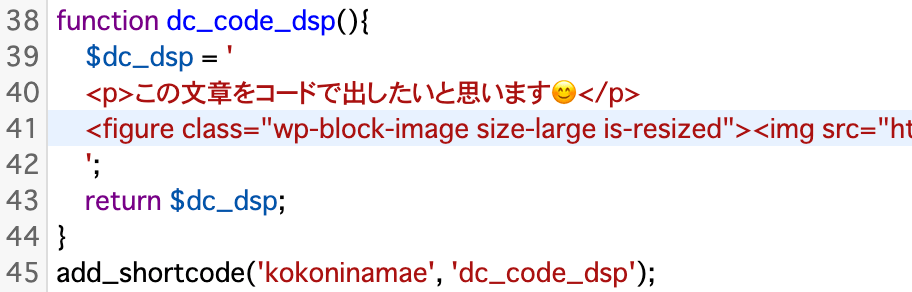
実際こちらの環境で、サンプルをfunction.phpに入れた場合は以下のようになりました。サンプルの3行目の部分が、40行目になっています。
また40行目には「段落」ブロックで通常の文章を置いており、改行してその下には「画像」をHTMLに変換したものを置いています。

実際に使ってみる
実際に使うときは ” [ ” と ” ] ” で、登録した文字列を囲んで文章として記事内に入力を行います。上のサンプルのままなら「kokoninamae」を囲んで入力することで表示が実行されます。

以上がショートコードの使い方についてです! 比較的簡単に繰り返し作業の効率化ができるので、やってみるのもありではないかと思います。
また、function.phpを触るのが少し怖い……という方は、以下の記事で書いている繰り返しブロックを使ってみるのもおすすめです。こちらは、function.phpに関数を書くことなく、通常のブロックを繰り返し使えるようにする方法です。
デメリットとしては、javascriptを使っている一部のボタンなどは、うまく登録できない場合があるということのみです。通常の画像や定形文は問題なく使えると思いますのでこちらもおすすめです。



