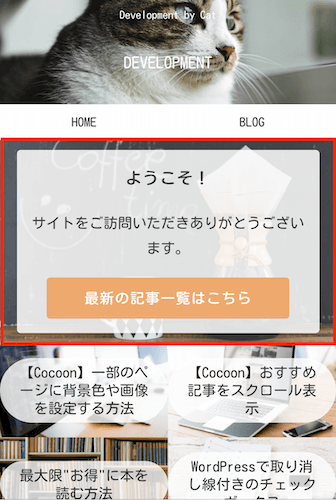
サイトに入ったときに、上の画像のようにヘッダーの下に大きな宣伝画像と特定のリンクへのボタンを設定する方法です。WordPressの無料テーマ「Cocoon」では、簡単にすぐ設定できるものなので、ぜひ試してみてください!
ちなみにスマホでみた場合は以下画像の赤枠部分のようになります。

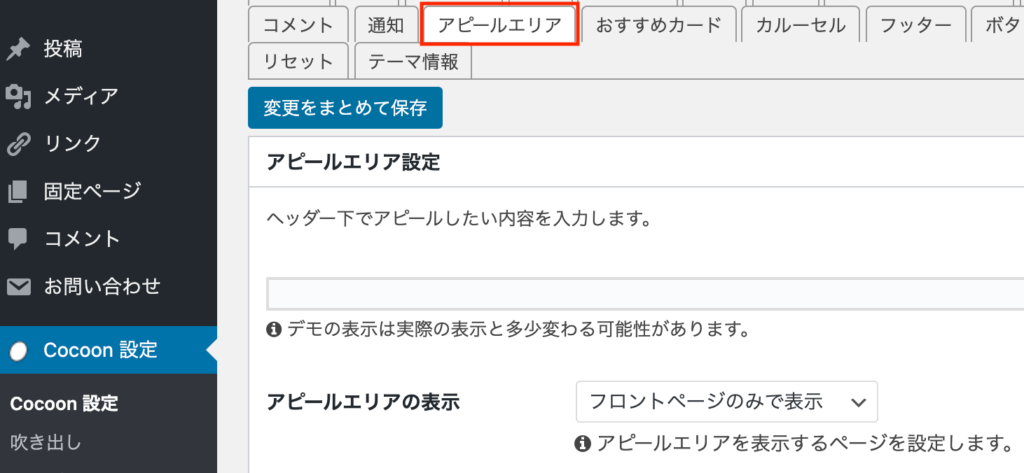
設定は「アピールエリア」
設定項目は「アピールエリア」という名前です。Cocoonの設定にあるので、WordPressのダッシュボードから開いてください。

設定を開いたら「アピールエリアの表示」項目で、表示させたい場所を選択します。おすすめは「フロントページのみ」です。これでサイトのトップだけに表示できます。
後は画像部分に表示されるアピール文言やリンクへのボタンを設定します。特に複雑な設定は必要ないので、色々と文言を変えながら試してみてください!
※設定を変更した後は忘れずに保存を!
他にもおすすめのCocoonカスタマイズ
すごく簡単なので、これで手順説明は終わりなのですが、Cocoonにはサイトのカスタマイズでおすすめの項目が他にもあるので紹介します。

もしおすすめ記事をトップの下にスクロールで表示したいなら以下の記事に設定方法を紹介しています。動きがあるので結構目がいきます。

もしいくつかの記事を、大きな表示でトップ画面に並べたいなら「おすすめカード」を設定すると可能です。上にあるスクロール表示の部分をこれに変えてみるのもおすすめです。
記事の最後にリンクを並べて、そのリンクに装飾をしてみたいなら「リボン」を付けてみるのはどうでしょうか。こちらの機能も「Cocoon」なら簡単に設定できます。
最後に
Cocoonは、シンプルさに魅力を感じて使い始めましたが、多くの設定でサイトの見た目を簡単に変えることができるのでとても助かっています。
もしCocoonへの変更を考えているなら、以下の公式サイトで情報を見てみるのはいかがでしょうか。