第二回目のホームページを作成するための解説ブログです。前回からの続きで、誰でもゼロからアフェリエイトサイトを作れる方法を手順を追って説明しています。
この記事では実際にレンタルサーバーの契約から最初のサンプルホームページの準備までを解説していきます。
手順1:レンタルサーバーの契約
まず最初に必要になってくるのはサーバーです。
レンタルサーバーは選ぶサービスによって料金がかなり変わります。もちろん「XFREE」のような低容量無料のレンタルサーバーもありますが、画像を使うたびに容量を気にしながらサイトを作成しなければいけない等があるので、普通にサーバーを契約してしまうのがおすすめです。
いくつかおすすめのサービスを紹介します。
■Xserver
大容量&高速のサーバーです。個人向けからお店のホームページまで幅広く対応できるので、後々サイトの規模が大きくなりそうな場合はかなりおすすめです。
■ロリポップ!
低額から始められるサーバーです。50GBなら月額250〜とお得です。後々大容量高速のプランに変更もできるので、とりあえずサイトを作成したいなら少額プランの契約がおすすめです。
他にもサーバーは色々ありますが、どれにすればいいかわからない! という方は「ロリポップ !」がおすすめです。おすすめの理由は別記事ですがこちらを確認してみてください。
サーバーの契約が完了したら、必ず管理ページをブックマークしておきましょう。
手順2:独自ドメインの取得
次の手順はサイトの顔ともいうべきドメインを取得します。レンタルサーバー契約時に付与される、またはプレゼントキャンペーンでもらえる等の場合もありますが、今後サイトを運営していこうと考えるなら、ドメインはサイト立ち上げ時にずっと使えるものを取得することをおすすめします。(付与される物を使い続けるのもOK)
理由は色々とありますが、一度作ったホームページのリンクを後から変更すると、アフェリエイト系の契約で登録している全てのリンクを書き換える必要がある等の様々な労力が発生します。この機会にぜひオリジナルドメインを取得してください。
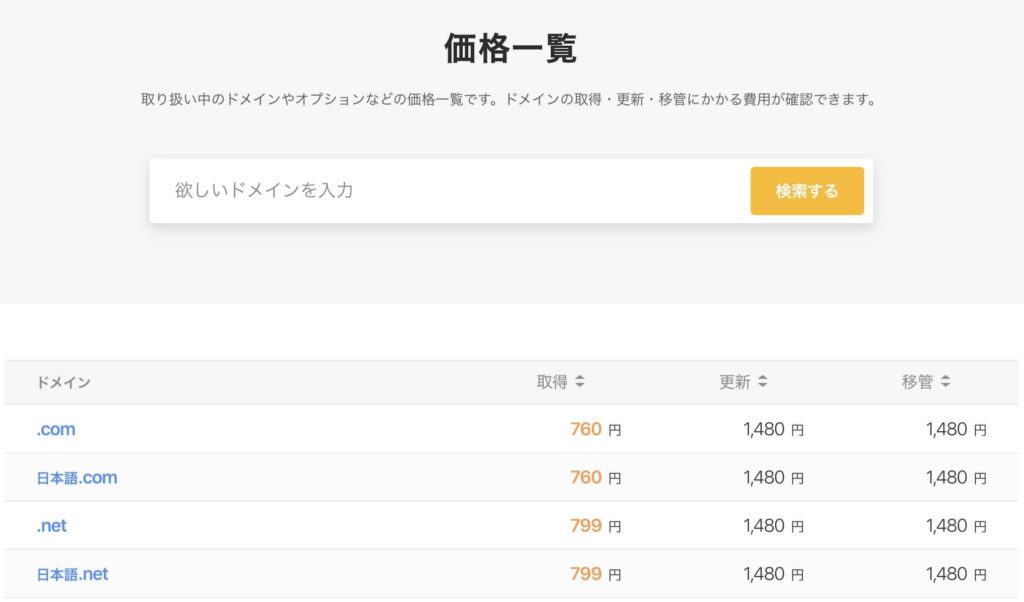
※取得するドメインによって料金が変わるので、更新料を含めてよく検討してください。

上の写真はムームードメインの価格一覧です。「更新」の項目を押すと、更新料等でソートができるので確認に便利です。おすすめのドメインサービスを以下に載せておきます。
※ロリポップ!レンタルサーバーを契約の場合は、同系列の「ムームードメイン」からの取得が便利です。
ドメインの契約も、完了した場合は管理ページをブックマークしておきましょう。今後の確認で利用する場合があります。
※格安ドメインについてはおすすめしていません! 理由はこちらの別記事で。
手順3:独自ドメインの設定
ここからは契約したサービスによって手順が変わってきます。以下のリンクより先ほどブックマークした「レンタルサーバーの管理ページ」より各手順に従いドメインを設定してください。
手順4:WordPressのインストール
ここまでくれば、あとはサイトを立ち上げるだけです。早速WordPressをインストールしてみましょう。WordPressが使えるレンタルサーバーであれば、ほとんどの場合簡単に初期の設定等が完了するようになっています。以下のリンクを参考にインストールを進めてください。
インストール完了後は「サイトURL」と「管理ページURL」が取得できると思います。最初にWordPressの管理ページを確認しましょう。
更新が色々とあると思いますので、全て完了するようにしてください。安全なサイト運営を行うために、各項目は常に最新の状態を保つように心がけましょう。

手順5:サイトの安全性を高める(SSL)
サイトの立ち上げ自体は手順4までで完了しているのですが、この手順5ではサイトの安全性を高めるための作業を行います。
最初に行うのは「SSL」設定です。この設定を行わない場合、サイトが危険な物であると認識されてしまう場合があります。
サイト上の通信を暗号化する仕組み。サイトURLを確認した時に「http:」となっているものは暗号化されていないサイト。個人情報を入力した場合に悪意ある第三者に情報を抜き取られてしまう可能性がある。SSL済のサイトURLは「https:」となる。
レンタルサーバーの場合設定はそこまで複雑な作業を必要としません。また無料で独自SSLを利用できるので、それぞれの以下のリンクを参考に設定を行ってください。
※設定後に反映まで時間がかかる場合があります。
手順6:サイトの安全性を高める(プラグイン)
次に行うのはプラグインの有効化です。「SiteGuard WP Plugin」はセキュリティの向上を目的としたプラグインで、ログイン等が安全に行えるようになります。また、アフェリエイトで項目を設定する時に、各種エラーに対して簡単に対応ができるようにもなりますのでぜひ有効化しておいてください。

初期インストールに入っていることが多いのですが、もし無い場合は「SiteGuard WP Plugin」をワードプレスのプラグインの項目で検索してインストールしてください。
手順7:サイトの安全性を高める(SSL補足)
SSLの全体設定を行う「Really Simple SSL」も少し紹介しておきます。
このプラグインは「全自動でhttp://から始まるURLがhttps://から始まるものに置換」することができるプラグインです。すでにサイトが完全にSSL化されている場合は特に設定は必要ありませんが、画面の左上の鍵マークを確認した時に「このサイトへの接続は完全には保護されていません」と表示される場合は使用をおすすめします。
※この警告が出る場合は内部に一部「http:」の画像等が残されていることが原因です。プラグインを使い全てを置き換えましょう。すでに全てのSSL化が済んでいる場合は以下のような表示になります。

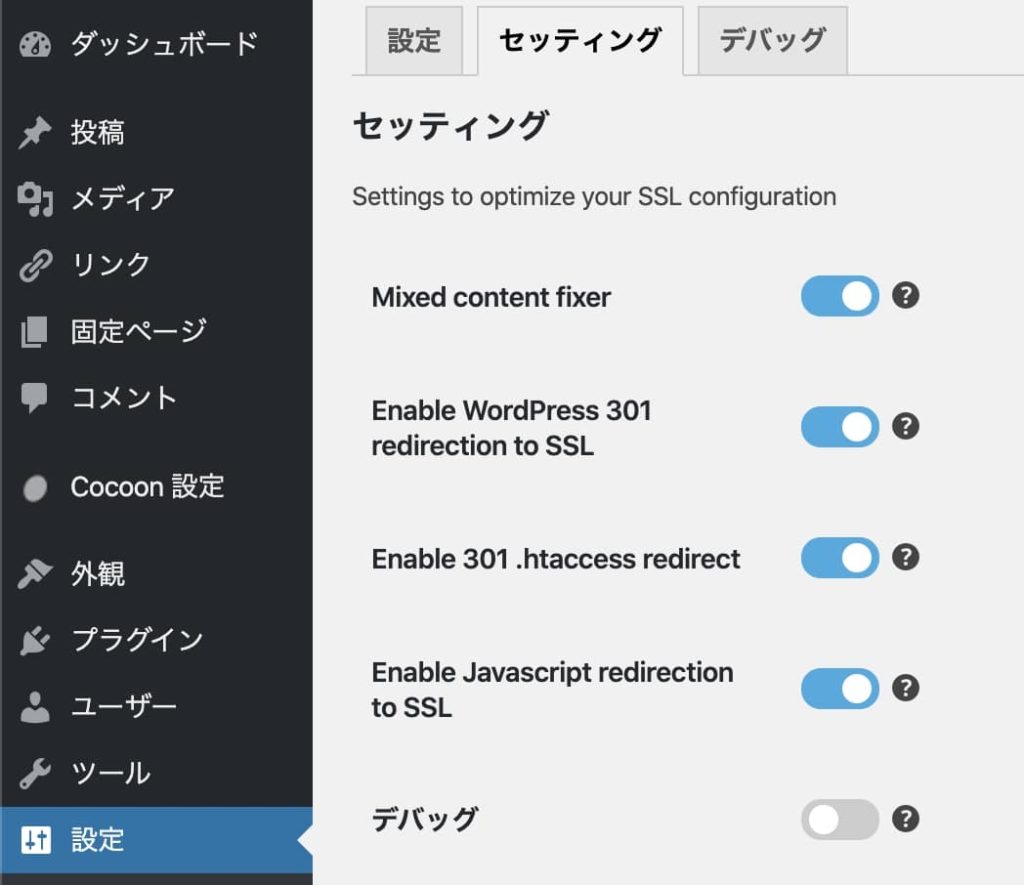
また「Really Simple SSL」を使用した際にエラーが表示される場合は以下の設定画面を確認してみてください。項目の有効化がOFFのものがあればそれを切り替えてみてください。エラーが解消される場合があります。
確認箇所:ダッシュボード→設定→SSL→セッティングタブ

※「設定」項目内のSSLページに以下の項目があります。「設定」を押した場合は表示ページが一般になっているはずなのでそこからページを切り替えてください。
最後に
今回は実際にサイトを立ち上げて各種設定を完了するまでを説明しました。WordPressの管理ページについては何度もアクセスすることになります。ブックマークは必ず行っておいてください。
今後の記事ではホームページの編集を行い、広告リンクを設定する等の実際の記事作成について説明していきたいと思います。



