WordPressで記事を書く時は、便利なブロックが用意されているのでほとんどの場合苦労することはありませんよね。一般的な記事を書く場合それで十分ですし、プラグインを入れればさらに便利になってほとんどの場合作りたい記事がかけます。
しかし、いつもは作らないような方向の記事で、ちょっとグラフを入れたい…でもプラグインを入れるほど頻繁に使うわけではない等、繰り返し使わないような使い切りの装飾をしたい! ということはあるのではないでしょうか。今回の記事はそんな時におすすめカスタムHTMLをまとめます。
事前説明
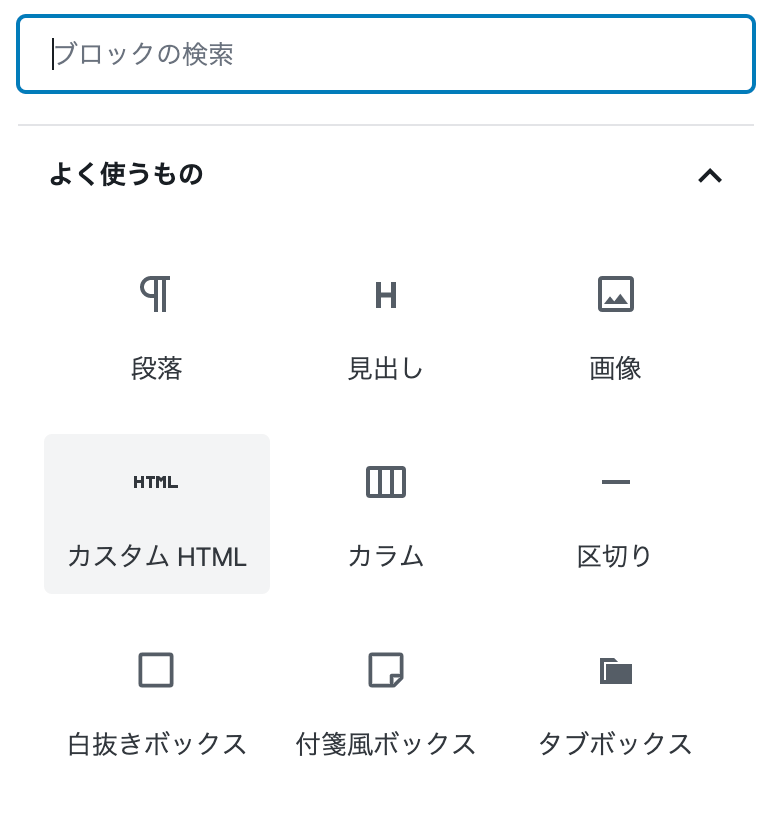
下でまとめているカスタムHTMLは、ブロック選択で「カスタムHTML」を選び、そこにコピペをしてください。コピペ後は数値等を変更して使ってください。

カスタムHTMLが見つからない場合、「ブロックの検索」で検索をすれば出てきます。
グラフ一覧
・線グラフ・線グラフ(最小設定あり)
・線グラフ(複数)
・棒グラフ
・棒グラフ(複数)
・線グラフと棒グラフの複合
線グラフ
基本的な線グラフです。グラフの最小値は設定しているデータの最小値になります。
↓これをそのままコピペでOKです!
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.min.js"></script>
<canvas id="myLine1"></canvas><script>
var ctx = document.getElementById("myLine1");
var myLine1 = new Chart(ctx, {
type: 'line',
data:{
labels:['1', '2', '3', '4', '5'],
datasets:[
{label: 'データの名前',
data: [0, 5, 10, 10, 15],
borderColor: "rgba(237,126,0,1)",
backgroundColor: "rgba(237,126,0,1)",
fill: false,
lineTension: 0,},
]}});</script>labels:(’1′, ‘2’, ‘3’, ‘4’, ‘5’)を「,」で区切り増やすことで横軸の数が増えます。縦軸の数値変更はdata:(0, 5, 10, 10, 15)で行い「,」区切りで増やします。
線の色はborderColor:ですが、RGBA(赤・緑・青・透明度)の指定です。透明度は0〜1、その他の色は0〜255で指定します。backgroundColor:は現在の設定だと点の色です。
しかし、fill: falseを消すと、グラフの塗り潰し色になります。lineTension:は点と点を繋ぐ線のカーブ具合を変えます。0.5でも結構曲がります。
※参考下グラフ(backgroundColorの透明度 0.2、fill: false削除、lineTension 0.5)
線グラフ(最小設定あり)
線グラフの最小値を変更できるようにしています。
↓これをそのままコピペでOKです!
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.min.js"></script>
<canvas id="myLine3"></canvas><script>
var ctx = document.getElementById("myLine3");
var myLine3 = new Chart(ctx, {
type: 'line',
data:{
labels:['1', '2', '3', '4', '5'],
datasets:[
{label: 'データの名前',
data: [0, 5, 10, 10, 15],
borderColor: "rgba(237,126,0,1)",
backgroundColor: "rgba(237,126,0,1)",
fill: false,
lineTension: 0,},
]},options:{scales:{yAxes:[{ticks:{
suggestedMax: 20,
suggestedMin: -10,
stepSize: 2
}}]},}});</script>設定項目が増えています。それぞれ「suggestedMax:最大値」「suggestedMin:最小値」「stepSize:数値の幅(現在だと2メモリずつ上がっていく)」の設定です。
線グラフ(複数)
同じグラフの中に複数の要素を出します。
↓これをそのままコピペでOKです!
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.min.js"></script>
<canvas id="myLine4"></canvas><script>
var ctx = document.getElementById("myLine4");
var myLine4 = new Chart(ctx, {
type: 'line',
data:{
labels:['1', '2', '3', '4', '5'],
datasets:[
{
label: 'データの名前',
data: [0, 5, 10, 10, 15],
borderColor: "rgba(237,126,0,1)",
backgroundColor: "rgba(237,126,0,1)",
fill: false,
lineTension: 0,
},
{
label: 'データの名前',
data: [15, 15, 5, 5, 0],
borderColor: "rgba(126,237,0,1)",
backgroundColor: "rgba(126,237,0,1)",
fill: false,
lineTension: 0,
},
]}});</script>少し改行を変えてます。もしもっとグラフを増やしたい場合は「label:」と「lineTension:」の上下にある「 { 」「 }, 」の範囲をコピーしてその下に貼り付けてください。最小値変更版のコードも置いておきます。↓これをそのままコピーでOKです!
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.min.js"></script>
<canvas id="myLine4"></canvas><script>
var ctx = document.getElementById("myLine4");
var myLine4 = new Chart(ctx, {
type: 'line',
data:{
labels:['1', '2', '3', '4', '5'],
datasets:[
{
label: 'データの名前',
data: [0, 5, 10, 10, 15],
borderColor: "rgba(237,126,0,1)",
backgroundColor: "rgba(237,126,0,1)",
fill: false,
lineTension: 0,
},
{
label: 'データの名前',
data: [15, 15, 5, 5, 0],
borderColor: "rgba(126,237,0,1)",
backgroundColor: "rgba(126,237,0,1)",
fill: false,
lineTension: 0,
},
]},options:{scales:{yAxes:[{ticks:{
suggestedMax: 20,
suggestedMin: -10,
stepSize: 2
}}]},}});</script>棒グラフ
基本的な棒グラフです。
↓これをそのままコピペでOKです!
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.min.js"></script>
<canvas id="myLine5"></canvas><script>
var ctx = document.getElementById("myLine5");
var myLine5 = new Chart(ctx, {
type: 'bar',
data:{
labels:['1', '2', '3', '4', '5'],
datasets:[
{label: 'データの名前',
data: [5, 5, 10, 10, 15],
backgroundColor: "rgba(237,126,0,1)",},
]},options:{scales:{yAxes:[{ticks:{
suggestedMax: 20,
suggestedMin: 0,
stepSize: 5
}}]},}});</script>設定は線グラフとほぼ一緒で要素は少なくなっています。
棒グラフ(複数)
棒グラフも線グラフと同様に複数の表示ができます。
↓これをそのままコピペでOKです!
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.min.js"></script>
<canvas id="myLine6"></canvas><script>
var ctx = document.getElementById("myLine6");
var myLine6 = new Chart(ctx, {
type: 'bar',
data:{
labels:['1', '2', '3', '4', '5'],
datasets:[
{
label: 'データの名前',
data: [5, 5, 10, 10, 15],
backgroundColor: "rgba(237,126,0,1)",
},
{
label: 'データの名前',
data: [15, 15, 5, 5, 10],
backgroundColor: "rgba(126,237,0,1)",
},
]},options:{scales:{yAxes:[{ticks:{
suggestedMax: 20,
suggestedMin: 0,
stepSize: 5
}}]},}});</script>さらに表示を増やす場合は線グラフと同様にコピペを行います。
線グラフと棒グラフの複合
線グラフと棒グラフを同じグラフ内でだします。
↓これをそのままコピペでOKです!
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.min.js"></script>
<canvas id="myLine7"></canvas><script>
var ctx = document.getElementById("myLine7");
var myLine7 = new Chart(ctx, {
type: 'bar',
data:{
labels:['1', '2', '3', '4', '5'],
datasets:[
{
type: 'line',
label: 'データの名前',
data: [0, 5, 10, 10, 15],
borderColor: "rgba(237,126,0,1)",
backgroundColor: "rgba(237,126,0,1)",
fill: false,
lineTension: 0,
},
{
label: 'データの名前',
data: [15, 10, 5, 5, 10],
backgroundColor: "rgba(237,126,0,0.5)",
},
]},options:{scales:{yAxes:[{ticks:{
suggestedMax: 20,
suggestedMin: 0,
stepSize: 5
}}]},}});</script>こちらの増加も方法は同じですが、線グラフは「type: ‘line’,」が書いてあるグループでのみ増やせます。
最後に
カスタムHTMLによる表示はテーマにグラフが含まれている場合は必要ないかもしれません。もしあなたがプラグインを入れると管理が多くなりいやだというタイプならこの方法は非常におすすめです。
※注意同じ記事内でグラフを複数出したい場合は「myLine」の名前を別の名前に変える必要があります。上のコードではそれぞれ後に数字をつけることで対応しています。