WordPressでブログを書くときに、よく使う細かな部分の装飾用HTML・CSSをまとめました。気になるものがあれば、コピペでお使いください!
事前情報
ワードプレスの場合、HTMLを使う時は「カスタムHTML」のブロックがあるのでそれにそのままコピペします。
CSSの追加はテーマエディターに追加します。詳しいCSSの追加方法については以下の記事でまとめています。
またワードプレスの場合、何度も使うものは「再利用ブロックに追加」を行っておくと便利です。以下にその方法はまとめています。
HTML・CSS
点線
まずは線です。通常のワードプレスの区切り線ブロックでもいいのですが、たまに気分を変えたいときに使います。「p」を使っているのはただの趣味です。
【サンプル】
【HTML】
<p style="border-bottom:dashed 3px #c0c0c0; padding-bottom:5px;"></p>幅の調整
次は幅調整です。使っているBOXや写真など様々な用途に使います。クラス名(DeveCat3)は趣味です。お好きな名前に変えることもできます。
【サンプル】
通常時
調整時
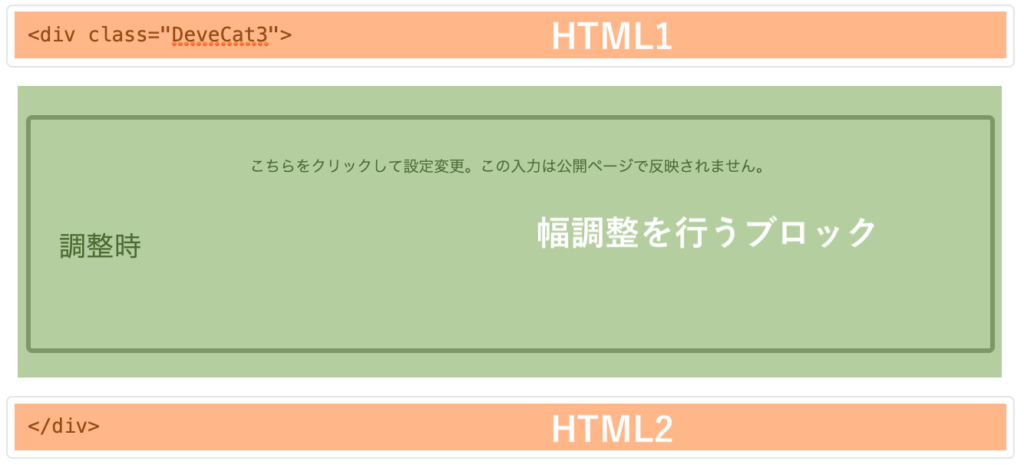
【HTML1】
<div class="DeveCat3">【HTML2】
</div>【CSS】
.DeveCat3{
padding:0px 25px;
}使い方は、CSSをテーマエディターに置いた後は、カスタムHTMLのブロックに1と2を入れ、その間に幅調整を行いたいブロックを置きます。
CSSは上下0px、左右25pxになっています。数値を変えれば幅は変えられます。
※一度保存を行い再度記事を開いたときに「HTML1」と「HTML2」のブロックに、想定されていないコンテンツ等の警告が出ます。これは、本来1ブロックでHTMLを書くことを想定されているために起こる警告なので、そのまま使っても特に不具合はありません。

強制的に中央揃え
ほとんどの場合、ブロックの機能で中央揃えはサポートされていますが、中にはうまく機能しないものもあります。そんな場合に、大体のものを中央揃えにできるHTMLです。
幅の調整と同じように「HTML1」と「HTML2」の間に、中央揃えにしたいブロックを置きます。また、広告を表示するためのHTMLの場合も、この2つの間にあれば中央揃えになります。
【HTML1】
<div align="center">【HTML2】
</div>角を丸める
こちらはちょっと柔らかい雰囲気の囲みを作りたいときに使います。
【サンプル】
通常状態
角を丸めた状態
【CSS】
.Kadomaru{
border-radius: 20px;
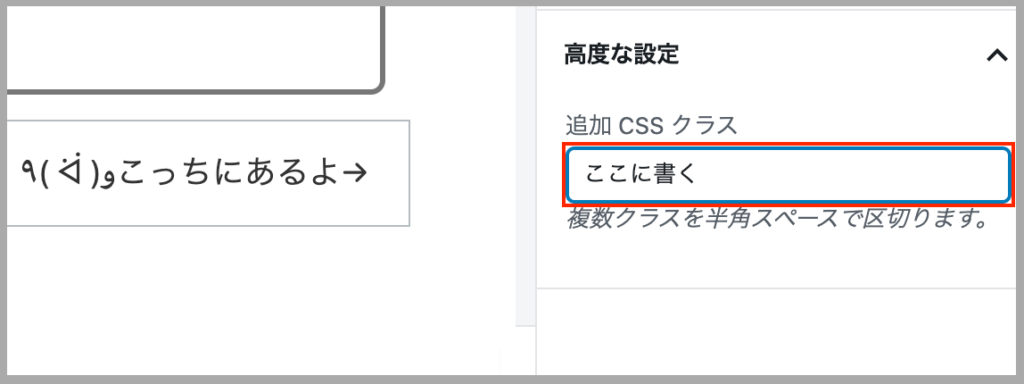
}CSSを設定した後の使い方が少し変わってきます。下の例のように、ブロック選択時の設定項目内に「高度な設定」があるのでそこにクラス名を書きます。
今回の場合は「Kadomaru」です。

ちょっと補足
少し長くなるので別記事でまとめていますが、他にも色々なサンプルを置いています。ぜひご覧ください!