おすすめの記事を投稿内でいくつか紹介したい場合に、記事のアイキャッチ に「リボン」が付いているとより目を引きますよね。
またリボンによって、どういった意図を持ってその記事をおすすめしているのかも簡易的に伝えることが出来ます。
ワードプレスの無料テーマ「Cocoon」には、そのリボンを簡単に設定できる機能があるので紹介します。
【アイキャッチ 小】
【アイキャッチ 大】
カードを設定
表示する記事一覧の設定を行います。記事の設定はメニューの追加でやっていきます。

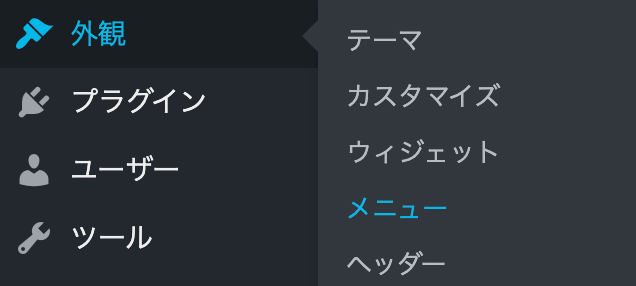
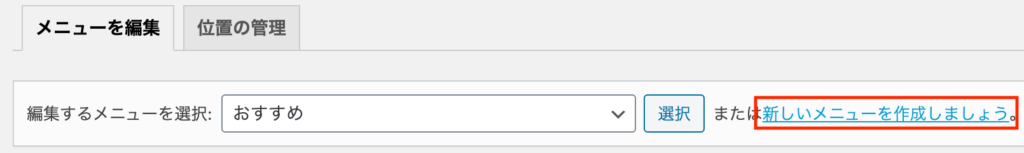
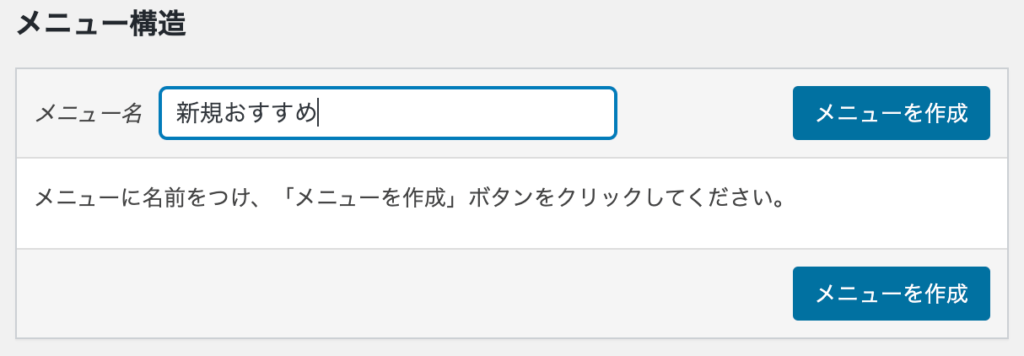
外観にあるメニューを開いたら、新しいメニューを作ります。

メニュー名はわかりやすいものかつ、過去に作った名前と被らないものを設定します。※このメニュー名は後ほどショートコードで使います。

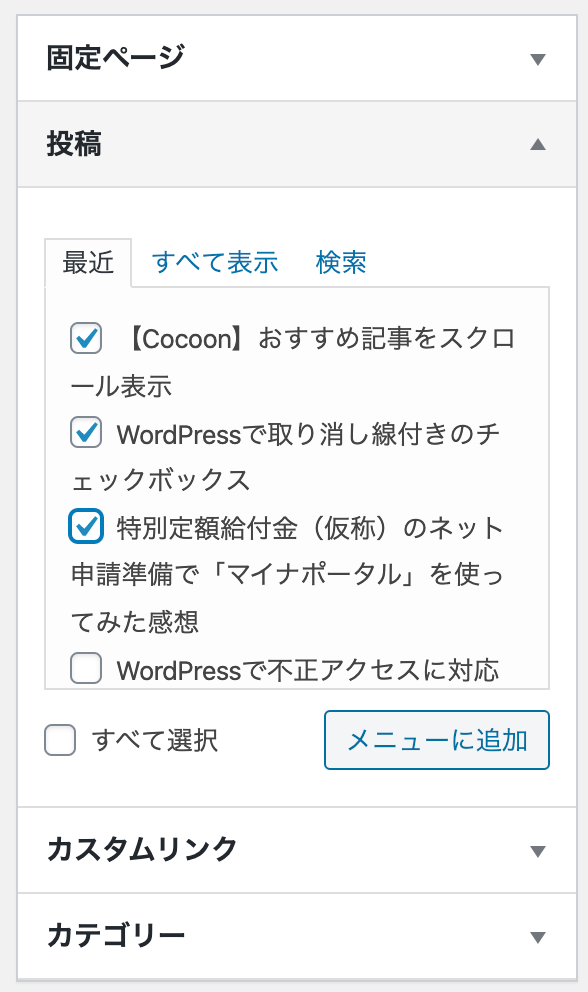
あとは表示したい記事などをいくつか追加します。

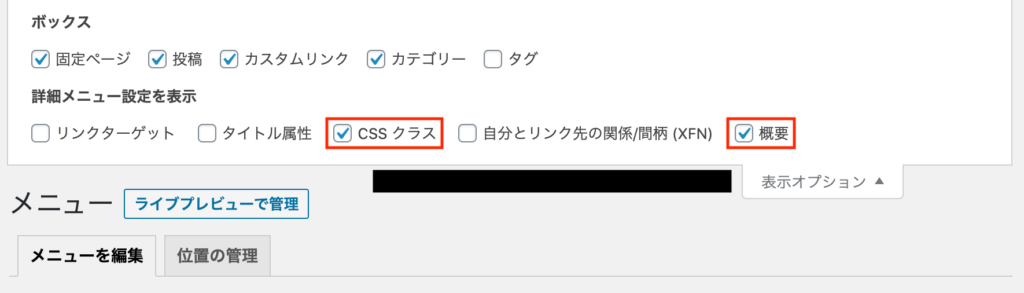
記事を追加したあとは、表示オプションを確認し「CSSクラス」と「概要」にチェックが入っているかを確認します。
表示オプションは少し見つけにくいですが画面の右上に初期状態では畳まれて表示されていると思います。

チェックを確認したあとは、各記事に対してリボンの設定を行います。
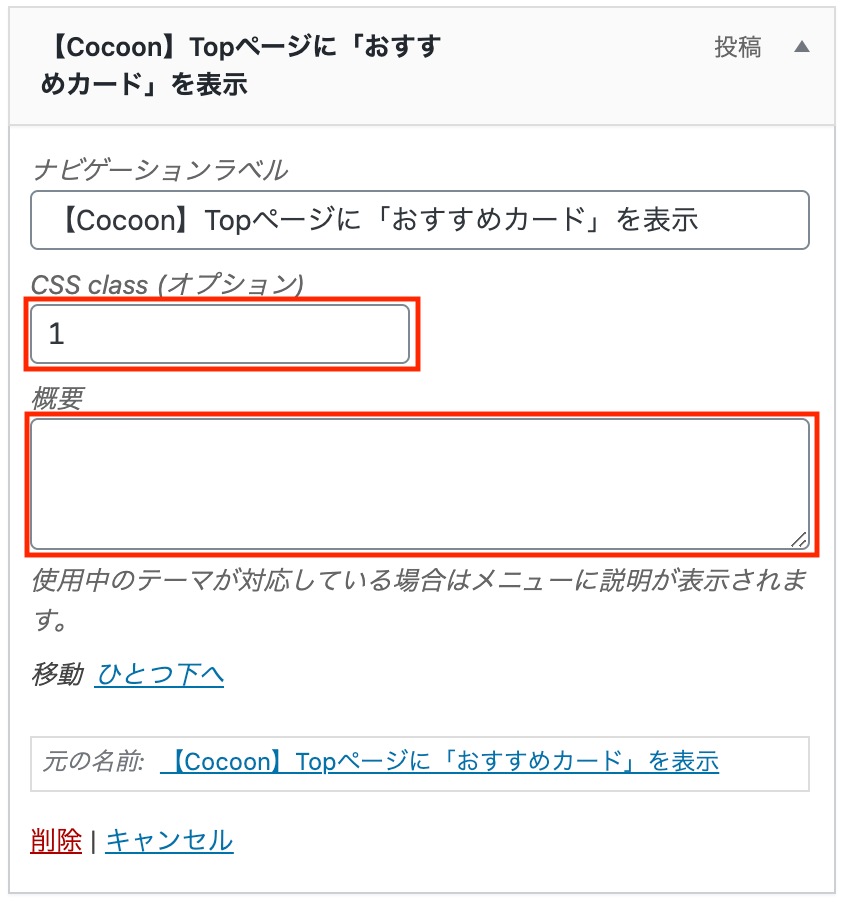
「CSS class」に数字を入れるとそれぞれ対応したリボンが設定されます。「概要」に文章を入れると「アイキャッチ 小」などの表示を行った時に、タイトルの下に説明が入ります。

1:おすすめ
2:新着
3:注目
4:必見
5:お得
記事で使う
あとは通常の記事投稿画面で、「段落ブロック」に以下のショートコードを貼り付けます。「作ったリストのメニュー名」のところには、先ほどメニューを作る時に設定した名前に書き換えます。
[navi_list name="作ったリストのメニュー名"]また表示にはいくつかの表示タイプが用意されており、その切り替えも簡単にできるようになっています。例えば【アイキャッチ 大】の表示に変更したい場合はショートコードを以下のように書き換えます。
[navi_list name="作ったリストのメニュー名" type=large_thumb_on]他の表示に変えたい場合は「type=」の後の文字を以下のものに変えてください。
カードの上下に区切り線:border_partition
カードに枠線表示:border_square
アイキャッチ 大表示:large_thumb
アイキャッチ 大 + タイトル:large_thumb_on
最後に
以上がリボン設定の方法についてです。このブログでも、色々な機能を使い、他の記事も読んでもらえるようにレイアウトを考えていきたいものです。